Aiuto online di GoodBarber
Design delle sezioni
Come modificare il design delle sezioni
Per default, il tuo negozio ha uno stile globale applicato a tutte le pagine della tua app. Per ulteriori informazioni, consultare questo aiuto online .
Puoi modificare il design predefinito di ogni sezione per adattarla all'immagine del tuo marchio.
1. Vai al menu Contenuto e design > Design > Design delle sezioni che ti mostrerà tutte le sezioni nella colonna di destra
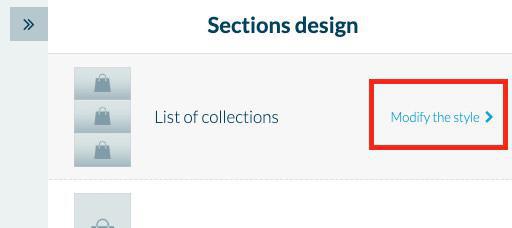
2. Nel menu a destra della colonna, passa con il mouse sulla sezione che desideri modificare
3. Fai clic su "Modifica lo stile" che verrà visualizzato accanto al nome della sezione.

Sarai in grado di modificare quanto segue:
- Caratteri e colori dei caratteri
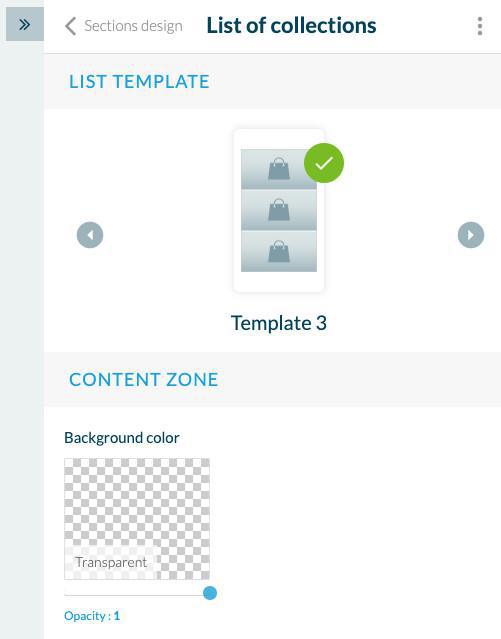
- Template degli elenchi
- Colori e immagini di sfondo
- Forma e colore dei pulsanti di azione
- Come verranno visualizzate miniature, immagini e presentazioni, ecc ...

Il design impostato in ogni sezione si applicherà all'intera sezione. Ad esempio, se hai applicato un design alla sezione "Elenco prodotti", questo design verrà applicato all'elenco dei prodotti di ogni collezione. Anche se non è raccomandato (è meglio mantenere un design uniforme), è possibile applicare un design diverso a una sezione specifica all'interno dell'elenco di sezioni. Per ulteriori informazioni, consulta questo aiuto online .
Nota: il design della pagina del prodotto verrà applicato a tutti i tuoi prodotti. Non è possibile sganciare il design della pagina del prodotto.
Design di una pagina multi-livello
In alcune sezioni (ad es. "Carrello" o "Account personale"), sono presenti pagine intermedie di cui è possibile configurare il design.
1. Vai su La mia app > Design > Design sezione
2. Passa il mouse sopra la sezione che ti interessa (ad es. "Carrello" o "Il mio account") e fai clic su "Modifica lo stile"
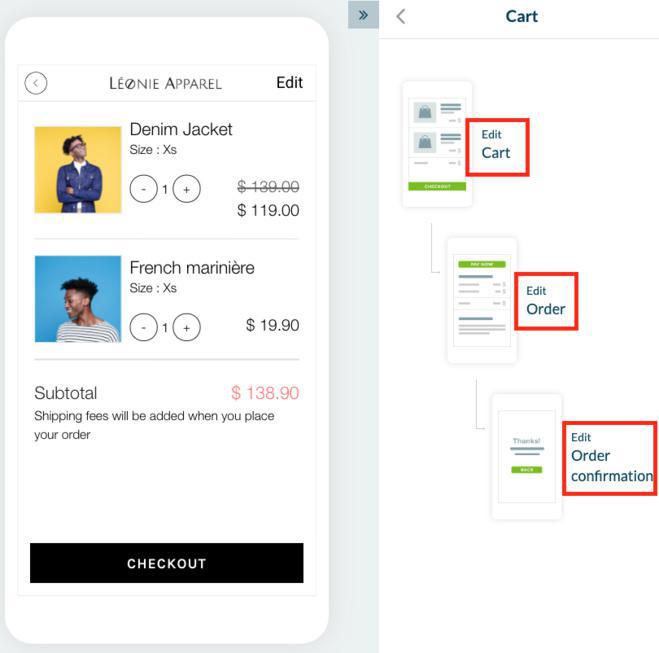
3. Vedrai l'elenco delle pagine intermedie.
4. Fai clic sulla pagina che ti interessa per modificare il design

Sezione "Carrello" - anteprima avanzata
Questa sezione ha una funzione di anteprima avanzata che ti consente di visualizzare in anteprima il design del carrello in tutte le possibili situazioni (cliente connesso o meno, Apple Pay, pagamento con un clic...).
Come visualizzare l'anteprima del design del carrello?
1. In Contenuto e design > Design > Design delle sezioni, passa il mouse sopra la sezione "Carrello" e fai clic su" Modifica lo stile"
2.Fai clic su "Modifica carrello"
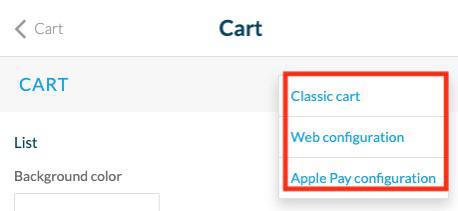
3. Fai clic su "Anteprima", vedrai un menu a discesa. Puoi scegliere di visualizzare l'anteprima del tuo design in modalità "Carrello classico", "Configurazione web" e "Configurazione Apple Pay".
4. Scorri verso il basso il menu a destra fino al sottomenu "Schermo vuoto"
5. Fai clic su "Anteprima", verrà visualizzato un menu a discesa. Puoi scegliere di visualizzare l'anteprima della schermata del carrello vuoto in modalità "Svuota carrello connesso" (cliente registrato e connesso nel tuo negozio) o "Svuota carrello non connesso" (cliente non registrato o non collegato nel tuo negozio)

Sezione "Ordine" - anteprima avanzata
Questa sezione ha una funzione di anteprima avanzata che ti consente di visualizzare in anteprima il design della pagina dell'ordine in tutte le possibili situazioni (cliente connesso o meno, Apple Pay, pagamento con un clic...).
Come visualizzare in anteprima il design di un ordine?
1. In Contenuto e design > Progettazione > Design delle sezioni , passa il mouse sopra la sezione "Carrello" e fai clic su" Modifica lo stile "
2.Fai clic su "Modifica ordine"
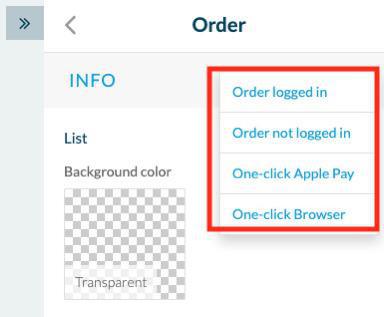
3. Fai clic su "Anteprima" (in alto a destra), vedrai un menu a discesa. Puoi scegliere di visualizzare in anteprima il design dei tuoi ordini in modalità "Ordine connesso" (cliente registrato e connesso nel tuo negozio), "Ordine non connesso" (cliente non registrato o non connesso nel tuo negozio), "One-Click Apple Pay "o" Navigatore con un clic".

 Design
Design