Aiuto online di GoodBarber
Progetta le categorie delle sezioni del tuo blog
A seconda del tipo di contenuto che hai sulla tua app, puoi aggiungere categorie alla sezione CMS blog.
Fai riferimento a questa guida online per maggiori dettagli: Aggiungi categorie alle tue sezioni
Imposta il design delle categorie nelle sezioni blog
1. Aggiungi categorie alla sezione del tuo blog
2. Vai al menu Contenuto e design > Design > Design sezioni
3. Fai clic su "Modifica lo stile" nella colonna di destra accanto alla sezione da modificare
4. Fai clic su "Categorie"

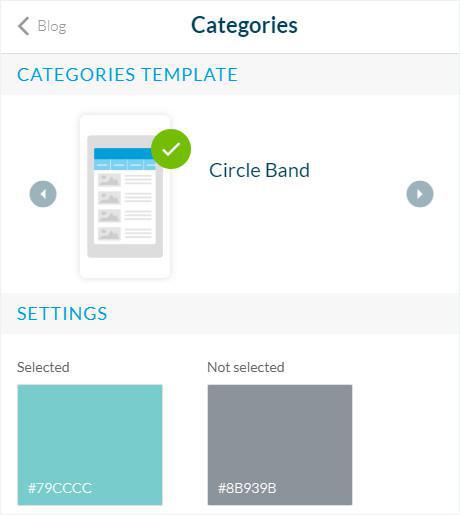
5. Il tuo template è chiaramente identificato con un'icona verde, usa le frecce per selezionarne uno nuovo.
6. Imposta i colori, i caratteri, lo sfondo e le opzioni.

Impostazioni del header quando le categorie sono impostate per una sezione del blog
A seconda dell'altezza impostata per l'header , hai diverse opzioni disponibili per visualizzare le tue categorie.
L'header appare sempre con un'altezza ridotta nelle pagine di contenuto, con i template di Drop down e Pager puoi scegliere diverse opzioni per il design delle tue categorie.
CASO 1
Hai impostato l'header per visualizzare il "Titolo e descrizione della sezione" (template Grande) o il "Titolo della sezione" (template Piccolo e Medio).
Fai riferimento a questo aiuto online per maggiori dettagli.
Il titolo del tuo header viene aggiornato a seconda della pagina dell'app visualizzata, per utilizzare automaticamente il titolo della sezione/categoria interessata.
Header template Piccolo & Medio
Opzioni disponibili per il titolo della NavBar:
- Titolo della sezione e della categoria: il titolo della sezione sarà mostrato nel header nella prima pagina della categoria, poi sarà mostrato il titolo della pagina della categoria.
- Solo titolo della sezione: il titolo della sola sezione sarà mostrato nel header per tutte le pagine della sezione.
- Solo categorie: il titolo della sola categoria sarà mostrato nell'intestazione per tutte le pagine della sezione.
Header template Grande
Opzioni disponibili per il titolo della NavBar:
- Titolo della sezione e della categoria: il titolo della sezione verrà mostrato nel header nella prima pagina della categoria, poi verrà mostrato il titolo della pagina della categoria.
- Solo titolo della sezione: il titolo della sola sezione sarà mostrato nell'intestazione per tutte le pagine della sezione.
CASO 2
Hai impostato l'header per visualizzare "solo il logo".
Fai riferimento a questo aiuto online per maggiori dettagli.
Header template Piccolo & Medio
Opzioni titolo NavBar disponibili:
- Logo & Categorie: il logo della sezione sarà mostrato nel header nella prima pagina della categoria, poi sarà mostrato il titolo della pagina della categoria.
- Solo il logo: solo il logo sarà mostrato nell'intestazione per tutte le pagine della sezione.
- Solo le categorie: il titolo della sola categoria sarà mostrato nel header per tutte le pagine della sezione.
Header template Grande
Opzioni disponibili per il titolo della NavBar:
- Logo & Categorie: il logo della sezione verrà mostrato nel header nella prima pagina della categoria, poi verrà mostrato il titolo della pagina della categoria.
- Solo il logo: solo il logo verrà mostrato nell'intestazione per tutte le pagine della sezione.
Template di categoria
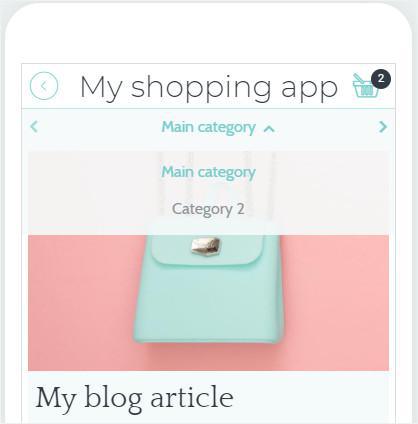
Template Drop Down
Mostrerà la lista delle categorie in cima all'app in formato menu a tendina.

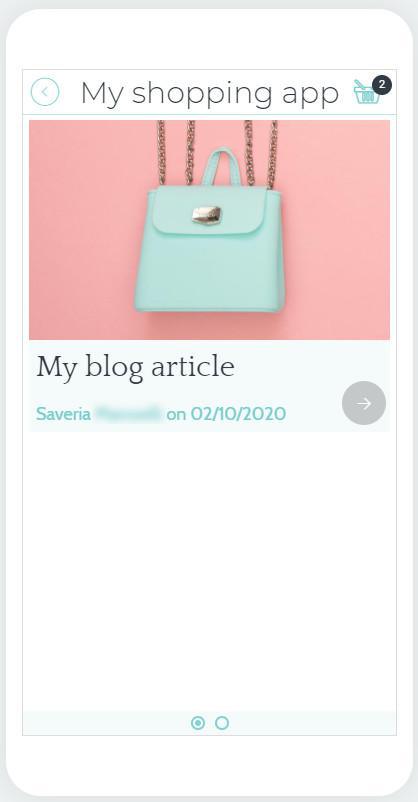
Template Pager
Mostrerà le categorie in formato dot e l'utente dovrà scorrere lateralmente per accedervi.
Attenzione: Le frecce che visualizzi nell'anteprima del back office, non saranno visibili nel telefono oppure nella versione iPad dell'app, dovrai solamente scorrere le pagine.

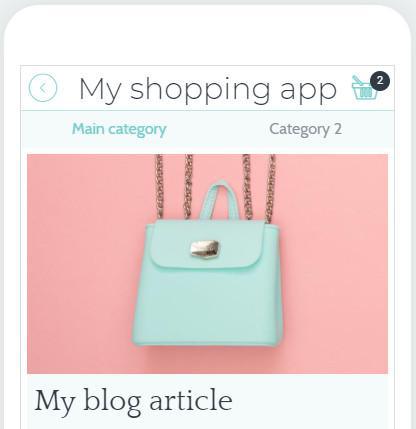
Template Circle Band
Mostrerà in automatico il display di tutte le categorie in un formato rettangolare per default.
L'utente può scorrere lateralmente per caricare più categorie.

 Design
Design