Aiuto online di GoodBarber
Header
L'header (logo e titolo) è la parte superiore dell'app che è sempre visibile e accessibile su tutte le sezioni.
L'header ha 4 scopi:
- mostrare l'identità della tua app
- dare un titolo alla sezione
- visualizzare le scorciatoie
- navigare nell'app
1. Accedere al menu La mia app > Struttura
2. Fare clic su "Header " dal pannello di destra
3. Per accedere alle impostazioni avanzate descritte di seguito, clicca sul pulsante Avanzato nell'angolo in alto a destra del pannello.
Altezza dell'header
Impostazioni generali del tuo header
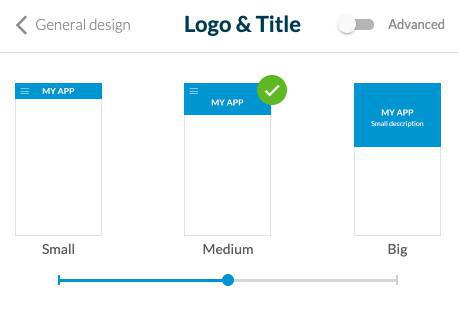
Seleziona l'altezza del tuo header tra 3 modelli:
- Piccolo*: visualizza il titolo o l'immagine del logo
- Medio: visualizza il titolo o l'immagine del logo (disponibile solo per le sezioni nella navigazione principale del pannello destro del tuo back office)
- Grande: visualizza il titolo o l'immagine del logo + la descrizione breve (disponibile solo per le sezioni nella navigazione principale del pannello destro del tuo back office)

* Altre sezioni del pannello destro del tuo back office + le sezioni elencate di seguito useranno sempre un modello di header Piccolo:
- Visualizzazioni del carrello (carrello + cassa + pagina di conferma)
- Profil + tutti i dettagli
- Tutti i dettagli del contenuto
- Non trovato
- Box del login
- TabBar altro
- Elenco dei commenti (Blog)
- Pubblica commento (Blog)
- Sezione di ricerca
- Qualsiasi modello minimale
- Impostazioni
- Sezioni TOS
Le sezioni HTML e Plugin usano sempre un modello di header Piccolo
Logo
1. La parte centrale dell'intestazione ti permette di dare un titolo alla tua app o a una sezione. Questo titolo può essere visualizzato sotto forma di testo o di logo (immagine).
- Testo: clicca sul testo per modificarlo.
- Logo: clicca sul pulsante "Logo" per aggiungere un'immagine* al posto del testo.
*Rispetta i requisiti di dimensione minima di 800 x 200 px.
2. Seleziona il colore e il carattere del tuo titolo
3. Allineamento: Posiziona il tuo logo o titolo a sinistra o al centro dell'intestazione.
Nota: nelle pagine Checkout, Carrello, Aggiungi indirizzo, carta e cambia password, il logo/titolo sarà sempre centrato.
Impostazioni avanzate - Descrizione breve
Nel menu Logo, se hai selezionato un modello Grande, hai la possibilità di impostare una breve descrizione che viene mostrata nella tua intestazione sopra il logo della tua app.
Compila la descrizione dell tuo header generale e imposta il carattere e il colore del testo.
Impostazioni avanzate - Opzioni per il titolo
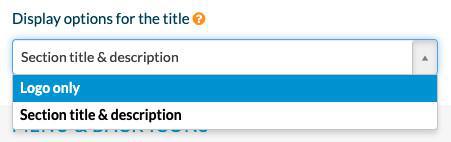
Nel menu Logo, puoi impostare le opzioni di visualizzazione del titolo. Questa opzione definisce la strategia di visualizzazione del titolo.
1. Seleziona "Solo logo" per visualizzare sempre il logo impostato nell'intestazione generale su tutte le pagine della tua app.
o
2. Seleziona "Titolo e descrizione della sezione" (modello grande) o "Titolo della sezione" (modello piccolo e medio): Aggiorna il titolo della tua intestazione a seconda della pagina della tua app che viene visualizzata, per utilizzare automaticamente il titolo della sezione interessata.
Per impostare la descrizione di una sezione se stai usando un template Grande:
- Vai al menu La mia app > Struttura
- Apri le impostazioni della sezione coinvolta
Nota: nella navigazione principale della tua app, la prima sezione della tua lista userà sempre il titolo / descrizione dell'intestazione generale.

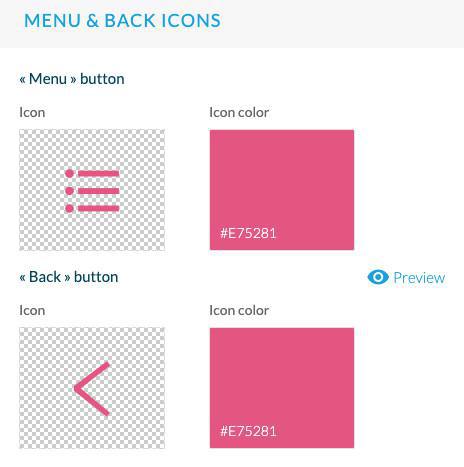
Impostazioni avanzate - icone Menu e Indietro
La parte sinistra del header è utilizzata per visualizzare le azioni di navigazione.
Imposta il design del pulsante "Menu" (icona + colore).
I menu di navigazione Swipe, Little Swipe, Grid, Slate prevedono un pulsante di menu visualizzato nell'intestazione e permette di accedere al contenuto.
Nel menu di navigazione TabBar, questo pulsante non apparirà.
Imposta il design del pulsante "Indietro" (icona + colore)
Questo pulsante viene utilizzato per tornare alle sezioni precedenti all'interno della tua app.

Impostazioni avanzate - Sfondo del header
Seleziona i colori dello sfondo del header.
Imposta un'immagine di sfondo (1242 x 192 px) per il tuo header (disponibile solo per il modello piccolo).
Impostazioni avanzate - Effetto di scorrimento
Quando scorri le pagine della tua app, puoi impostare diversi effetti per la tua intestazione.
Nessun effetto: disponibile per i modelli Piccolo, Medio e Grande.
Nascosto: disponibile per i modelli Piccolo, Medio e Grande; l'header viene nascosto quando si scorre la pagina verso il basso
Ridimensiona: disponibile per i modelli Medio e Grande; l'header diventa più piccolo quando si scorre la pagina verso il basso
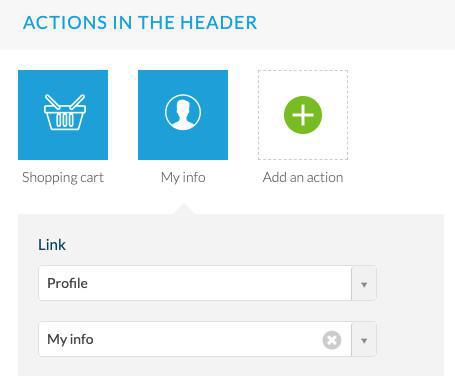
Impostazioni avanzate - Azioni nel header
Un link al carrello viene aggiunto automaticamente sul lato destro dell'intestazione.
1. Fai clic su di esso per modificarne il colore e l'icona.
2. Puoi visualizzare un titolo per il collegamento per iPad e desktop e visualizzare il collegamento sotto forma di pulsante solo per il desktop.
3. Imposta il design del pallino che verrà visualizzato dopo l'aggiunta dei prodotti al carrello (colore del numero e del pallino di sfondo).
Per aggiungere una nuova azione, clicca sull'icona verde + e seleziona nel menu a tendina del link a quale pagina i tuoi utenti saranno reindirizzati quando cliccano su questa azione.

Nota: solo 2 scorciatoie possono essere visualizzate nel header. Se ne aggiungi altre, saranno accessibili dalla seconda scorciatoia (menu aggiuntivo) per i tuoi utenti.
 Design
Design