Aiuto online di GoodBarber
Menu di navigazione
Il Menu di Navigazione consente di visualizzare il menu di navigazione principale dell'app.
Permette ai link di indirizzare l'utente verso il contenuto della tua app e/o azioni.
Quando crei una nuova sezione nella tua app, un collegamento che apre questa pagina viene automaticamente creato nel menu di navigazione.
Per impostare il menu di navigazione:
1. Accedere al menu La mia app > Struttura > Menu
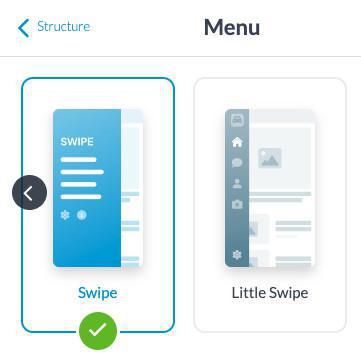
Scegli un template
1. Clicca su Seleziona sotto il template desiderato per il menu di navigazione nella colonna destra del tuo back office.
Il templare applicato è mostrato in Verde.
Scegli tra i diversi menu di navigazione:
- Swipe, Little Swipe, Grid e Slate sono menu a cui l'utente può accedere tramite un pulsante presente nell'header dell'app.
Questo pulsante viene visualizzato nelle pagine di contenuti accessibili dalla modalità di navigazione (a meno che il menu non sia sempre visibile nella web app o venga visualizzato dopo il lancio, a seconda delle opzioni disponibili)
- TabBar e Floating TabBar vengono visualizzati nella parte inferiore dello schermo nelle app native e come banner nella web app sotto l'intestazione.
Il TabBar viene visualizzato anche nelle pagine di contenuti accessibili dalla modalità di navigazione.
N.b.: a seconda della modalità di navigazione scelta, il titolo delle sezioni non deve superare un certo numero di caratteri (altrimenti la fine potrebbe essere tagliata):
- Grid : 13
- Little Swipe : 12
- Altri : 32

Crea il tuo menu
1. Fai clic su "Modifica" sotto il tuo modello o seleziona un nuovo modello
2. Fai clic sul pulsante verde "+ Aggiungi un elemento" per aggiungere un elemento * al tuo menu.
*Gli elementi
- Separatore: elemento di design per contrassegnare una separazione
- Interruzione titolo: consente di inserire un titolo
- Collegamento: indirizzamento a una pagina, azione o collegamento esterno
- Shortcut: gruppo di collegamenti
- Logo: elemento che consente di assegnare un titolo o visualizzare un'immagine
- Il mio account: elemento che punta alla pagina del profilo dell'utente
- Copyright: elemento che consente di visualizzare informazioni statiche
A seconda del menu di navigazione scelto, gli elementi possono essere posizionati in diverse aree del menu.
Swipe, Little Swipe, Grid, Slate
Questi menu di navigazione sono divisi in 3 aree che possono contenere elementi.
- Intestazione: utilizzato per assegnare un titolo alla pagina di navigazione, visualizzare un account utente, collegamenti e shortcuts
- Navigazione principale: l'area principale del menu di navigazione. Contiene separatori o interruzioni del titolo
- Footer: nella parte inferiore della pagina, viene utilizzato per visualizzare l'account dell'utente, il copyright, i collegamenti e le scorciatoie
TabBar e Floating TabBar
Questo menu di navigazione è diviso in 2 aree che possono contenere elementi.
- Tabbar: aggiungi fino a 5 link qui
- Menu "Altri": più di 5 link nel menu, l'ultima posizione della TabBar diventa il menu "Altri".
Permette l'accesso a collegamenti aggiuntivi.
N.b.: è possibile gestire la visualizzazione delle collezioni nel menu direttamente dalla pagina delle collezioni. Fai riferimento a questa aiuto online .

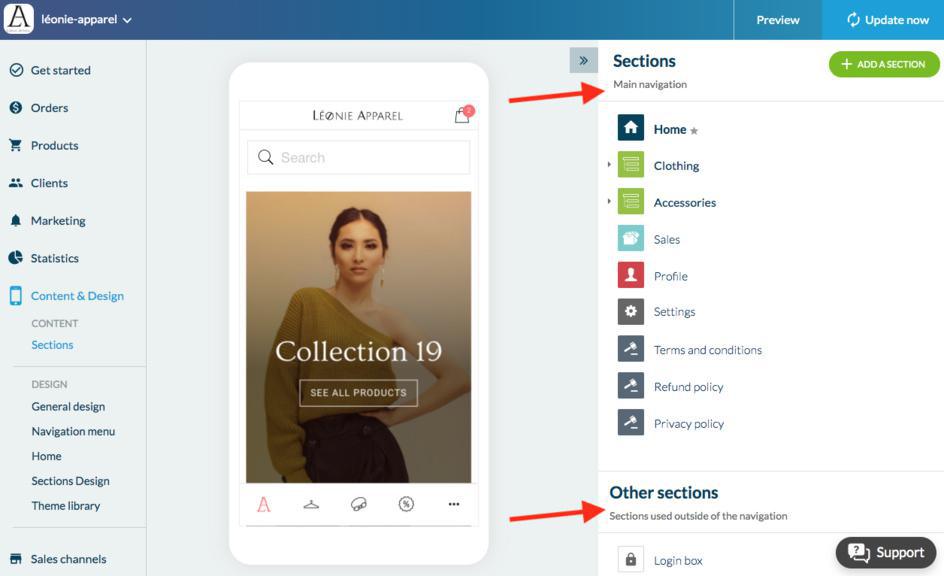
Link alle tue sezioni nel menu di navigazione
1. Vai al menu La mia app > Struttura
2. Trascina la sezione nella "Navigazione principale" o nel menu sotto "Altre sezioni"
Il menu principale Sezioni - Navigazione principale è l'elenco delle sezioni che vengono visualizzate nel menu di navigazione principale della tua app.
L'ordine delle sezioni è uguale a quello del tuo menu:
- Ordina le sezioni dalle impostazioni del menu di navigazione o dall'elenco delle sezioni trascinandole.
Il menu in basso Altre sezioni - Sezioni utilizzate fuori dalla navigazione è l'elenco delle sezioni restanti, che non compaiono nel menu di navigazione principale dell'app.

Crea i link nel menu di navigazione
Per creare un collegamento direttamente nella parte Sezioni/ Navigazione principale del tuo menu di navigazione:
1. Vai al menu La mia app > Struttura
2. Aggiungi una sezione Click-to, che si comporta allo stesso modo di un link.
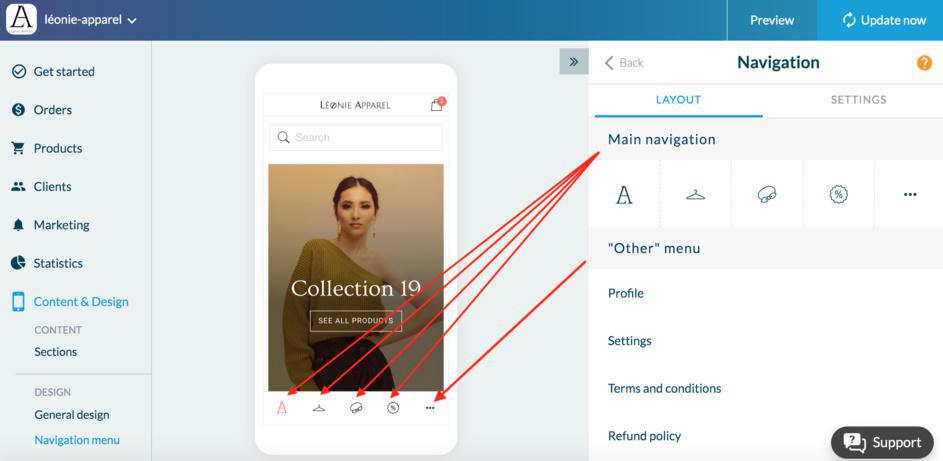
Per creare un collegamento nel Footer del menu di navigazione:
1. Val al menu La mia app > Struttura
2. Clicca su "Menu " dal pannello di destra
3. Clicca sul link in verde "+ Aggiungi un elemento"
4. Scegli l'elemento "Link" nel popup che apparirà
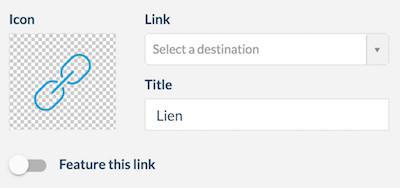
Una volta aggiunto il link al tuo menu, clicca su di esso per configurarlo:
- Titolo: questo è il testo che appare nel tuo menu
- Link: questa è la destinazione a cui punta il tuo link
- Configura questo link: questa opzione consente di applicare colori e un carattere specifico al collegamento

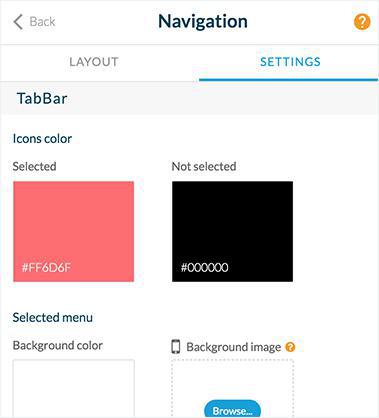
Visualizza le impostazioni
Gestisci le opzioni di visualizzazione in ciascuna delle aree del menu di navigazione.
1. Vai al menu La mia app > Struttura
2. Clicca su "Menu " dal pannello di destra
3. Fai clic sulla scheda "Impostazioni "
4. Modifica le tue impostazioni (allineamento, immagini, caratteri, colore e altro)

 Design
Design