Aiuto online di GoodBarber
META Tags
Le informazioni contenute nei META tags vengono aggiunte dai motori di ricerca ai loro indici, ma sono anche utilizzate per visualizzare i risultati di ricerca legati alla tua Progressive Web App (PWA).
GoodBarber offre diverse opzioni per la compilazione dei 2 tag importanti, il Title tag ( tag titolo) e Meta Description tag ( descrizione meta tag).
Meta tag di default
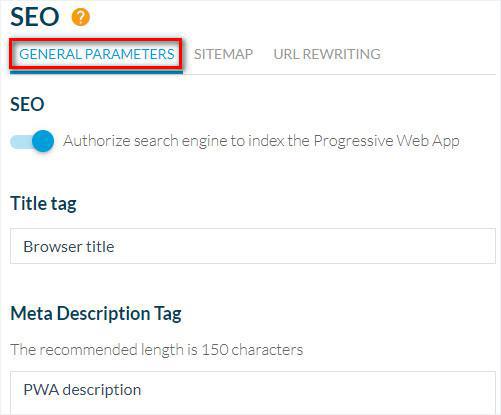
1. Vai al menu a scorrimento di sinistra Canali di vendita > PWA > SEO :: scheda Parametri generali
2. Compila:
- Il Titolo del tag : corrisponde al titolo del browser
- La Descrizione del Meta tag : corrisponde all descrizione della Progressive Web App (PWA).
Questa operazione permette ai tag del titolo e della descrizione di essere compilati:
- per la home page della PWA.
- per default in tutte le altre pagine della PWA, se non é presente un'altra configurazione.

Tag delle Sezioni / Collezioni / Blog
1. Vai al menu di scorrimento a sinistra Contenuto & design> Contenuto> Sezioni
2. Fai clic sui 3 punti accanto alla tua sezione
3. Fai clic su "Impostazioni"
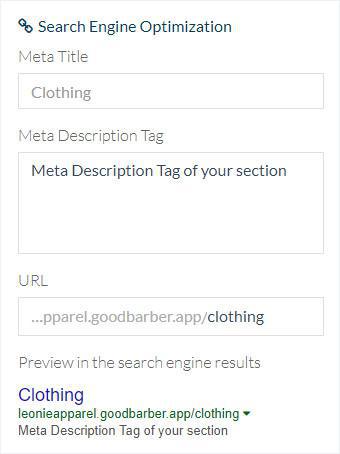
4. Scorri verso il basso fino al blocco "Search Engine Optimization".
Compilare:
- Il campo Tag titolo consente di aggiungere un tag specifico per quella sezione specifica.
- Il campo Descrizione consente di aggiungere una descrizione tag specifica per quella sezione specifica.
Se non compili questi campi, verranno invece utilizzati i meta tag predefiniti.
È possibile visualizzare l'anteprima dei risultati del motore di ricerca in questo pannello.
5. Fai clic su "Salva".

Tag delle pagine prodotto
Di default, per le sezioni Articolo, Audio, Video, Mappa e Calendario:
-Il Titolo del tag é inserito con il titolo dell'oggetto.
-La Descrizione del tag è inserita:
- insieme al Sommario o se il campo é vuoto o non disponibile
- insieme ai primi 200 caratteri di questo paragrafo o se questo campo é vuoto
- descrizione di default
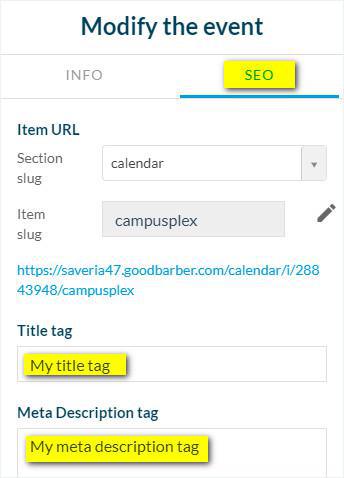
2. Clicca sull'elemento in questione (video, articolo, evento ecc.)
3. Clicca sulla scheda SEO nella colonna di destra del tuo back office
4. Personalizza i tuoi tag

Tag delle pagine del blog
Per default, nelle sezioni Articolo -Blog:
- Il tag Titolo è compilato con il titolo dell'articolo.
- Il tag Descrizione è compilato con il contenuto:
- del Riepilogo o, se questo campo è vuoto,
- dei primi 200 caratteri del primo paragrafo o, se questo campo è vuoto,
- della descrizione predefinita
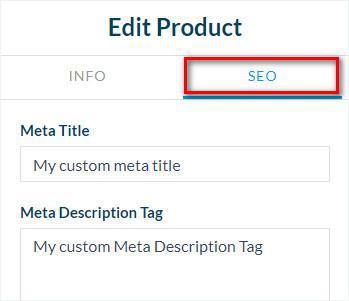
2. Fai clic sull'articolo in questione
3. Fai clic sulla scheda SEO nella colonna di destra del tuo back office
4. Personalizza i tuoi tag
Head Tag
Vai al menu di scorrimento a sinistra Impostazioni> Altre impostazioni> Head tag
Puoi aggiungere manualmente il codice HTML nel HEAD tag della tua PWA.
Questo codice verrà visualizzato nel HEAD tag di tutte le sezioni.
Attenzione: non utilizzare questa scheda per inserire un semplice testo, verrà visualizzato nella tua PWA e danneggerà il tuo SEO.

 Design
Design