Aiuto online di GoodBarber
Abilita Google Maps | PWA
Per visualizzare Google Maps nella tua Progressive Web App (PWA), devi attivare la piattaforma Google Map .
Google ha reso obbligatorio abilitare la fatturazione con carta di credito e disporre di una chiave API valida per il tuo progetto.
Una volta creato un account di fatturazione e un progetto, si ha diritto a 300€ di prova gratuita della Google Cloud Platform e alla Google Maps Platform con credito mensile ricorrente di 200€. Per saperne di più, consulta i Crediti dell'account di fatturazione .
Segui le istruzioni qui sotto per impostare una chiave Google Maps per la tua PWA.
Crea un progetto
Per utilizzare la piattaforma Google Maps, è necessario avere un progetto . Il progetto è la base per la gestione di servizi, credenziali, fatturazione, API e SDK. I costi di utilizzo associati al progetto saranno addebitati all'account di fatturazione collegato al progetto.
Se non ce l'hai, creane uno per continuare il processo.
Per creare un progetto:
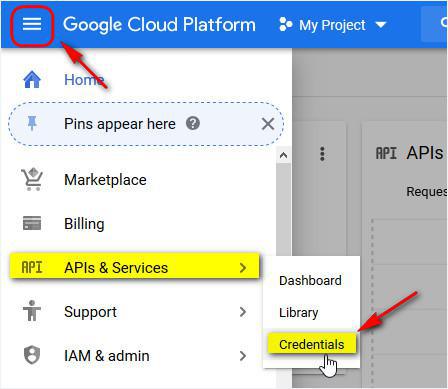
1. Vai alla Google Cloud Platform Console .
2. Fai clic sul pulsante del menu in alto a sinistra e seleziona "Home".
3. Fai clic sul menu a tendina del progetto e seleziona "NUOVO PROGETTO".
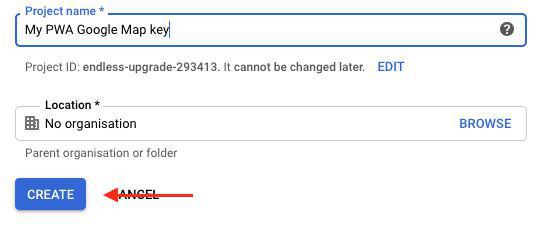
4. Nella pagina Nuovo progetto, inserisci le informazioni richieste.
- Nome del progetto: accetta il nome predefinito o inserisci un nome personalizzato.
Il nome del progetto può essere cambiato in qualsiasi momento. Per ulteriori informazioni, vedi Identificazione dei progetti.
- ID progetto: Accetta quello predefinito o fai clic su MODIFICA per inserire un ID personalizzato.
L'ID del progetto non può essere modificato dopo la creazione del progetto, quindi scegli un ID che sarà comodo da usare per tutta la durata del progetto.
- Posizione: Se disponi di un'organizzazione a cui desideri collegare il progetto, fai clic su Sfoglia e selezionala, altrimenti scegli "Nessuna organizzazione".
Per ulteriori informazioni, consulta Creazione e gestione di cartelle e relazioni tra organizzazioni, progetti e account di fatturazione.
5. Fai clic su "CREA"

Abilita le API
Per utilizzare la piattaforma Google Maps, è necessario abilitare le API che prevedi di utilizzare per il progetto sulla Cloud Console.
1. Vai alla pagina della Libreria API Maps :maps
2. Fai clic su "Mappe JavaScript API".
3. Clicca su "Abilita"
4. Torna alla pagina della Libreria API Maps:maps
5. Fai clic su "Mappe statiche API".
6. Fai clic su "Abilita"
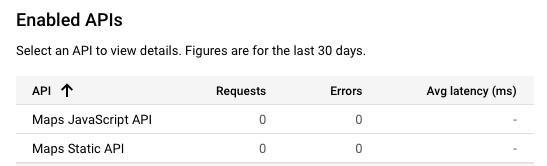
7. Accedi al menu API e verifica che entrambe le API siano abilitate come mostrato di seguito:

Ottieni una chiave API
Per utilizzare la piattaforma Google Maps, è necessario disporre di una chiave API . La chiave API viene aggiunta a tutte le tue richieste e app.
1. Vai alla pagina API e servizi > Credenziali .
2. Fai clic su Crea credenziali > Chiave API.
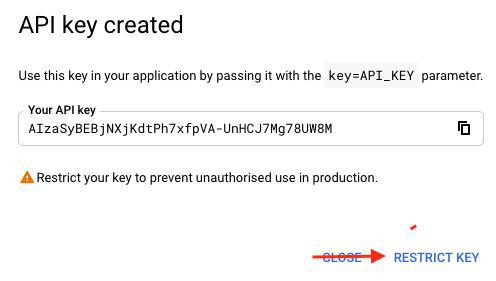
La finestra di dialogo Crea chiave API mostra la chiave API appena creata.
3. Fai clic su "Limita chiave"

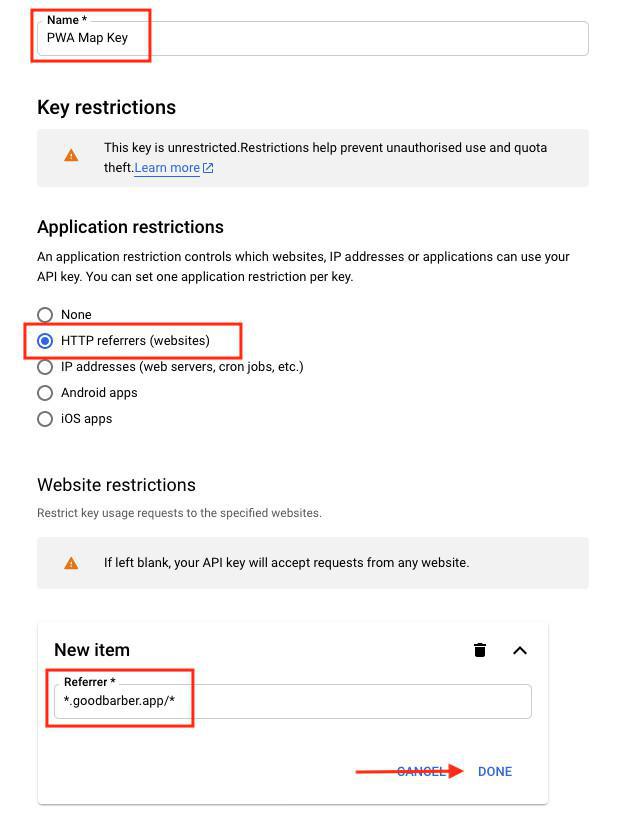
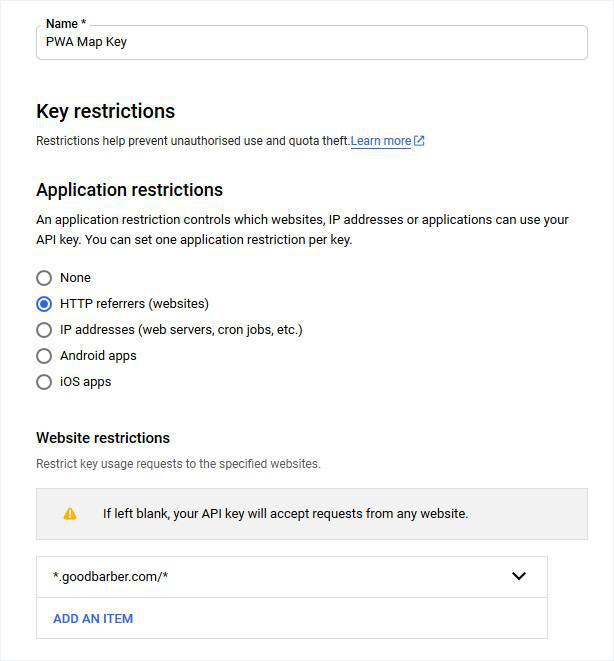
4. Modifica il nome di default in "PWA Map Key"
5. Seleziona i referrer HTTP (websites)
6. Aggiungi un elemento in Website restrictions
Segui la stessa struttura esattamente come quella fornita nell'esempio di Google: il tuo nome di dominio preceduto da *. seguito da /*
Nello screenshot qui sotto, *.goodbarber.com/* è un ESEMPIO.
Attenzione:
- Se hai installato un sottodominio sulla tua PWA, usa solo il tuo dominio.
Supponendo che tu abbia installato app.mydomain.com sulla tua PWA, quindi dovrai compilare *.mydomain.com/* sulla console di Google.
- Se non hai installato alcun nome di dominio e usi ancora l'URL di GoodBarber, aggiungi *.goodbarber.app/* su Google Cloud Console.
Ricorda di modificare questo referrer su Google Cloud Console se in seguito installi un nome di dominio sulla tua PWA.
7. Fai clic su "Fatto"
8. Fai clic su "Salva"

Aggiungi la chiave API alla tua PWA
1. Copia la tua chiave API

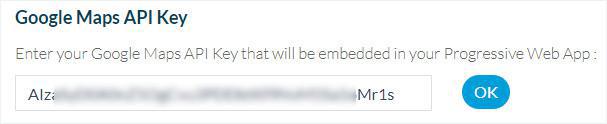
2. Nel tuo back office, vai al menu Impostazioni> Altre impostazioni > Connessioni esterne :: Google Maps API Key
3. Incolla la tua chiave API
4. Clicca "Ok"

Crea un account di fatturazione
Per utilizzare la piattaforma Google Maps, è necessario disporre di un account di fatturazione. L'account di fatturazione viene utilizzato per tenere traccia dei costi associati ai tuoi progetti.
1. Vai alla Google Cloud Platform Console .
2. Fai clic sul pulsante del menu di navigazione in alto a sinistra e seleziona "Fatturazione".
3. Imposta l'account di fatturazione.
Se questo è il tuo primo account di fatturazione, nella pagina Fatturazione:
-Fai clic sul pulsante Aggiungi account di fatturazione.
-Segui i passaggi per impostare il tuo primo account di fatturazione.
Se hai già un account di fatturazione, nella pagina di fatturazione:
-Fai clic sul menu a discesa della fatturazione e seleziona Gestisci account di fatturazione. Vedrai un elenco dei tuoi attuali account di fatturazione.
-Seleziona Crea account
-Segui le istruzioni per impostare il tuo prossimo account di fatturazione.
Trovi maggiori informazioni sulla documentazione di Google: https://developers.google.com/maps/gmp-get-started#create-billing-account
Aggiorna la tua Progressive Web App
1 - Vai al menu canali di vendita > PWA > Aggiorna
2 - Fai clic su "Aggiorna"
È tutto, la chiave API Google Maps è ora impostata sulla tua PWA.
Chiudi la PWA e riavviala affinché le modifiche abbiano effetto.

Come evitare una bolletta salata se l'utilizzo aumenta in modo imprevisto?
Segui le istruzioni di Google per impostare i limiti di utilizzo:
https://developers.google.com/maps/faq#usage_cap
Hai già impostato una chiave API nel tuo back office, ma non hai ancora attivato la fatturazione
I nuovi prezzi di Google sono entrati in vigore il 16 luglio 2018.
Se hai già impostato la tua chiave API, consulta la Guida di Google per utenti esistenti.
È uno strumento di transizione per verificare rapidamente se il tuo account ha bisogno di aggiornamenti e ti mostra come farlo.
Risolvi problemi della chiave API per mappe PWA
Se le tue mappe ancora non vengono visualizzate sulla tua PWA dopo aver seguito l'intero processo:
1. Vai alla tua Google Cloud Console
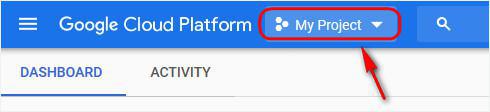
2. Seleziona il progetto creato al passaggio 1 di questo aiuto online dalla barra in alto della console di Google:

3. Fai clic sul Menu di navigazione > API e servizi > Credenziali:

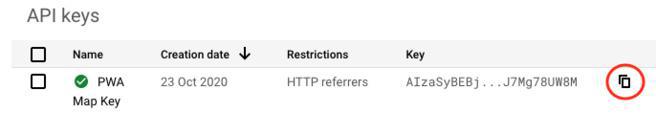
4. Fare clic sulla chiave mappa PWA creata al passaggio 3 di questo aiuto online
5. Fai uno screenshot delle impostazioni della tua chiave, in modo che siano visibili la Restrizione delle applicazioni e le Restrizioni website della tua chiave API (vedi esempio sotto):

6. Crea uno screenshot della chiave API completa (vedi esempio sotto):

7. Apri un ticket per l'Assistenza spiegando il problema con gli screenshot allegati.
 Design
Design