
Rivoluzionate la vostra presenza online con le PWA di GoodBarber
App veloci, potenti e irresistibili, accessibili a tutti
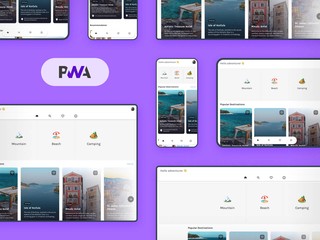
Le Progressive Web App (PWA) combinano il meglio del web e del mobile. Offrono ai vostri utenti un'esperienza immersiva, veloce e coinvolgente, massimizzando al contempo la vostra visibilità online con strumenti SEO avanzati.
Creare una PWAPerché scegliere una Progressive Web App?
Un'esperienza coinvolgente che supera i limiti delle applicazioni web tradizionali.

Installazione con un solo clic
Gli utenti possono aggiungere la PWA alla loro schermata iniziale per accedervi direttamente.

Funzionamento offline
Grazie a una cache intelligente, i contenuti essenziali restano accessibili anche senza Internet.

Prestazioni fulminee
Le vostre pagine si caricano istantaneamente, anche con connessioni lente.

Notifiche web push
Coinvolgete i vostri visitatori in tempo reale, direttamente dal loro browser.
Completate la vostra strategia con le app native
Combinare il meglio delle PWA e delle app native
Insieme, formano un duo vincente per una strategia digitale completa, in grado di soddisfare tutte le vostre esigenze e raggiungere i vostri obiettivi.

Le vostre applicazioni native
Ideale per prestazioni ineguagliabili e perfetta integrazione con le funzionalità hardware.

Il vostro PWA
Progettato per ampliare il vostro pubblico e massimizzare il vostro impatto sul web.
La potenza tecnologica dietro la vostra PWA
Le PWA di GoodBarber utilizzano le tecnologie web più avanzate per offrire ai vostri utenti un'esperienza ad alte prestazioni, senza soluzione di continuità, sicura e senza compromessi.

Angular, il cuore delle PWA di GoodBarber
GoodBarber utilizza Angular, un framework open-source sviluppato da Google, per offrire Progressive Web App dinamiche, veloci e affidabili.
Grazie ad Angular, le vostre PWA beneficiano delle più recenti tecnologie web per un'esperienza utente fluida e sicura, direttamente dal browser.
Grazie ad Angular, le vostre PWA beneficiano delle più recenti tecnologie web per un'esperienza utente fluida e sicura, direttamente dal browser.

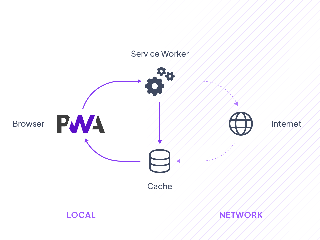
Lavoratori del servizio
Consente il funzionamento offline, la navigazione veloce e le notifiche push, anche quando l'app è chiusa.

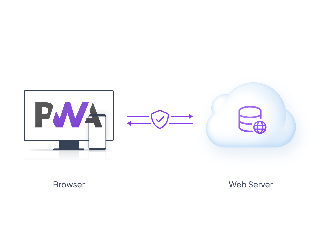
HTTPS
Garantisce una connessione sicura per proteggere gli utenti e ispirare fiducia.

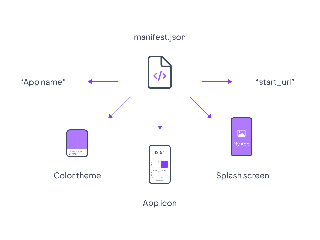
Manifesto delle applicazioni web
Trasformate il vostro sito in un'app coinvolgente con un'icona, una schermata iniziale personalizzata e una navigazione a tutto schermo.

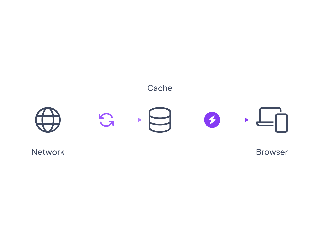
Caching intelligente
Garantisce un caricamento immediato grazie alla memorizzazione degli elementi consultati di frequente.
Massimizzate la vostra visibilità con le PWA di GoodBarber
Aumentate il vostro traffico, attirate un maggior numero di visitatori qualificati e convertiteli in clienti fedeli con gli strumenti SEO integrati.
Titoli e descrizioni meta
Attirate più clic con tag potenti, essenziali per migliorare il vostro SEO.
Reindirizzamenti automatici
Indirizzate ogni visitatore alla pagina giusta e migliorate il vostro SEO.
Ottimizzazione sociale
Create anteprime perfette per la condivisione sui social network e rendete i vostri contenuti più coinvolgenti.
URL personalizzati
Strutturate i vostri indirizzi per un riferimento ottimale con URL progettati per i motori di ricerca.
Sitemap e Search Console
Facilitate l'indicizzazione delle vostre pagine da parte di Google con strumenti che ottimizzano la vostra visibilità .
Nome di dominio personalizzato
Create un'identità professionale unica e rafforzate la vostra presenza online.
Schema.org
Evidenziate il vostro contenuto nei risultati per aumentare la vostra visibilità nei motori di ricerca.
Perché scegliere GoodBarber per il vostro PWA?
1
Tecnologia all'avanguardia
PWA veloci, performanti e sicure, senza sforzo.
2
SEO integrato
Tutto ciò di cui avete bisogno per massimizzare la vostra visibilità online.
3
Perfettamente complementare alle app native
Combinare l'accessibilità del web e la potenza dei dispositivi mobili.
 Design
Design