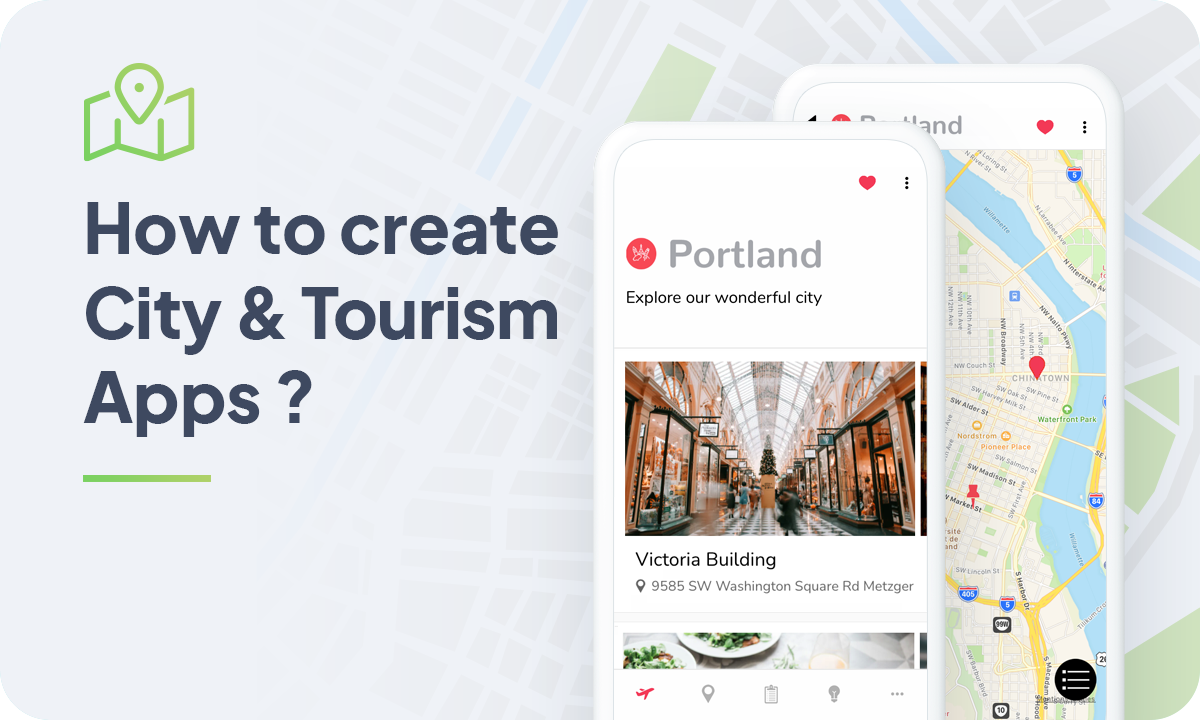
Come creare app per le città e per il turismo?
Scritto da GoodBarber Team il

Città e turismo
Dite addio alle ingombranti mappe di carta! Al giorno d'oggi, per esplorare le città e fare un giro turistico, si può trovare tutto in un'app.
Oltre al loro formato tascabile, le app di viaggio forniscono informazioni preziose in modo che l'utente possa pianificare il suo viaggio, i luoghi da visitare, cosa fare in un particolare luogo o situazione, ecc.
Forse vi siete già chiesti come creare un'app, pensando che fosse un processo difficile. Invece, con questa guida, siete a un passo dalla creazione di un'app per gli appassionati di viaggi, accessibile su tutti i dispositivi, utilizzando GoodBarber.
Solo un'informazione prima di iniziare: dato che sono uno spirito libero, la città che ho scelto come musa ispiratrice è Portland.
Naturalmente, siete liberi di applicare tutti i consigli che troverete qui a qualsiasi città, regione o località.
Segui questi passaggi per creare la tua app per una guida turistica:
- Scegli un tema per la tua app Turismo
- Costruisci la schermata iniziale della tua app per il turismo
- Costruisci il menu di navigazione della tua app
- Aggiungi contenuti alla tua app per il turismo
- Progetta la tua schermata di lancio e l'icona dell'app
- Prova e pubblica la tua app per il turismo
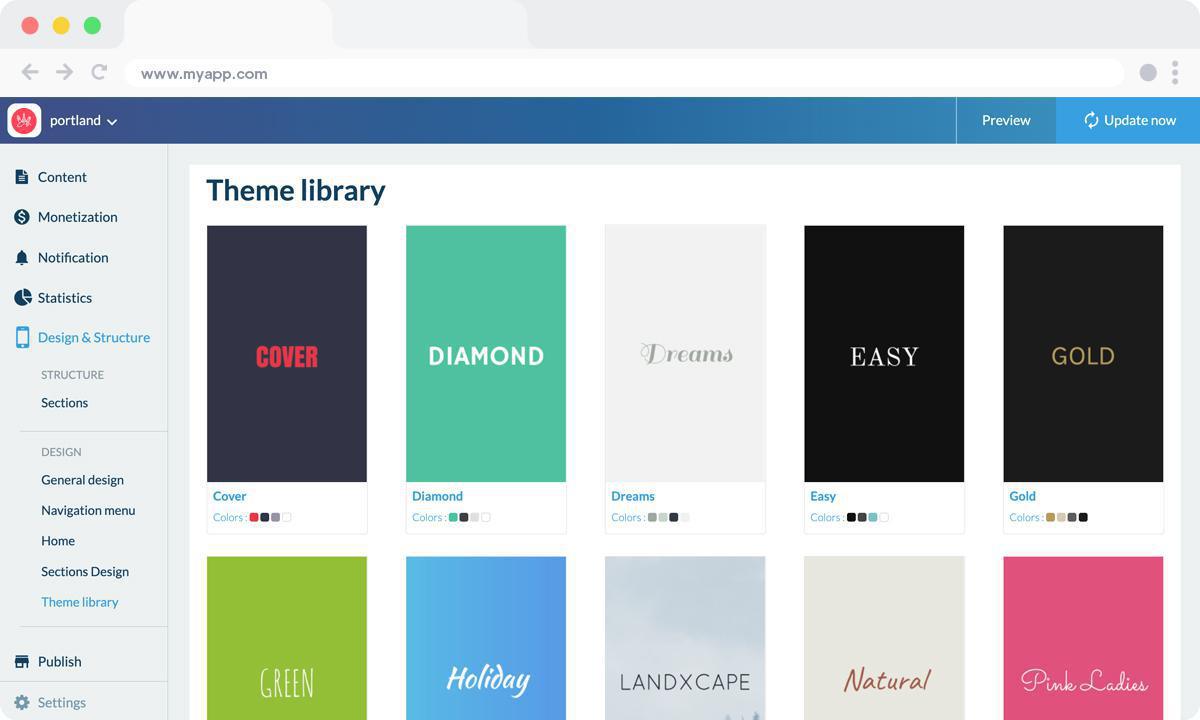
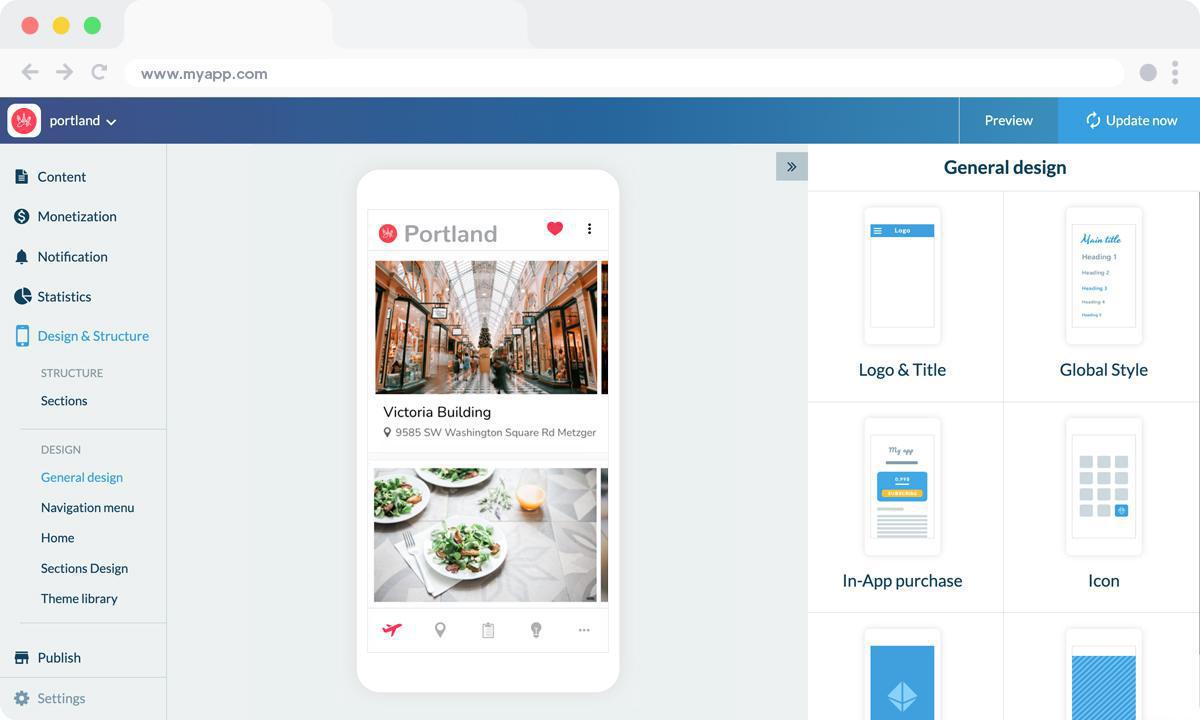
1. Scegli un tema per la tua app di Turismo

Questo è il primo passo per creare la tua app di viaggio.
Nel back office troverai più di 25 temi diversi (sempre in aumento) creati dai nostri designer che possono essere utilizzati come punto di partenza per la tua app.
Se vuoi, puoi anche attivare un tema classico "Bianco" e fare tutte le modifiche che hai in mente.
Per questa app ho deciso di iniziare con il tema "Budapest" ma, come ho detto prima, puoi scegliere il tema che meglio si adatta alle tue linee guida di design.
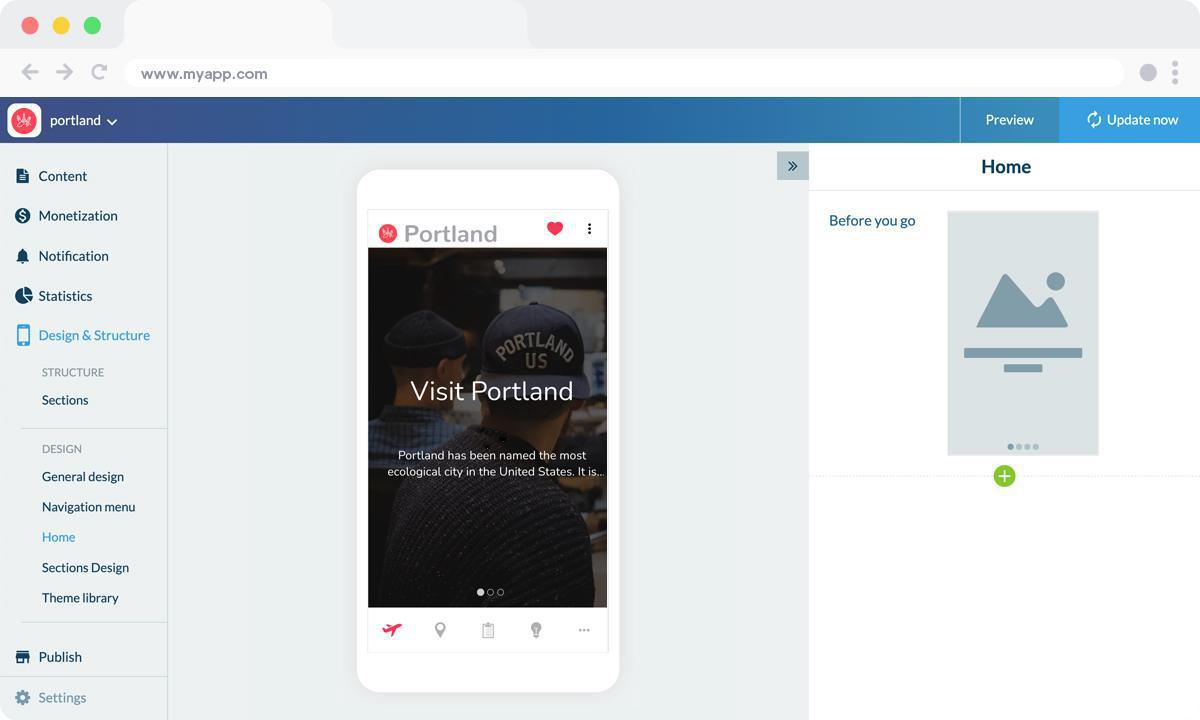
2. Crea la home della tua app per il turismo

La Home è la prima schermata che gli utenti vedranno quando apriranno la tua app. È quindi una caratteristica importante della tua app, sia a livello visivo che pratico.
Con GoodBarber, la Home ti permette di scegliere quali contenuti evidenziare all'apertura dell'app.
Con un'app per una destinazione turistica, ad esempio, puoi decidere di mettere in evidenza i consigli utili per visitare la tua città all'interno del primo widget.
La Home modulare introdotta da GoodBarber 4.0 è composta da due diversi tipi di widget, widget di contenuto e widget di navigazione (link) - finora abbiamo sviluppato un totale di 66 widget.
I modelli associati ai widget hanno una declinazione per mobile, tablet e desktop.
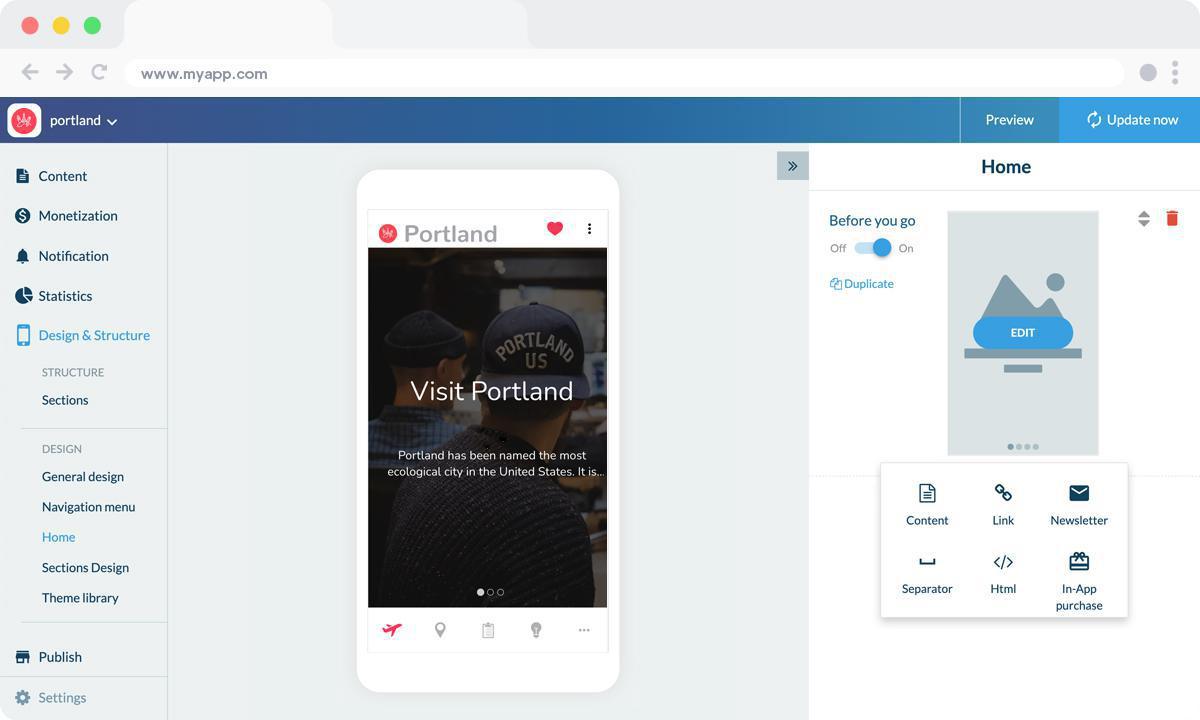
Qui potete vedere che abbiamo aggiunto il nostro primo widget, un widget di contenuto, per presentare una sezione di articoli mCMS (un articolo "Before you go"):

*Il contenuto che appare inizialmente all'interno dell'app è solo un esempio, è possibile cambiarlo man mano che aggiungi le tue sezioni.
Dopo aver selezionato un template (Banner > Minimal), abbiamo aggiunto un altro Content widget con una visualizzazione diversa (Banner > Visual) per presentare un'altra sezione di articoli mCMS chiamata Shopping:

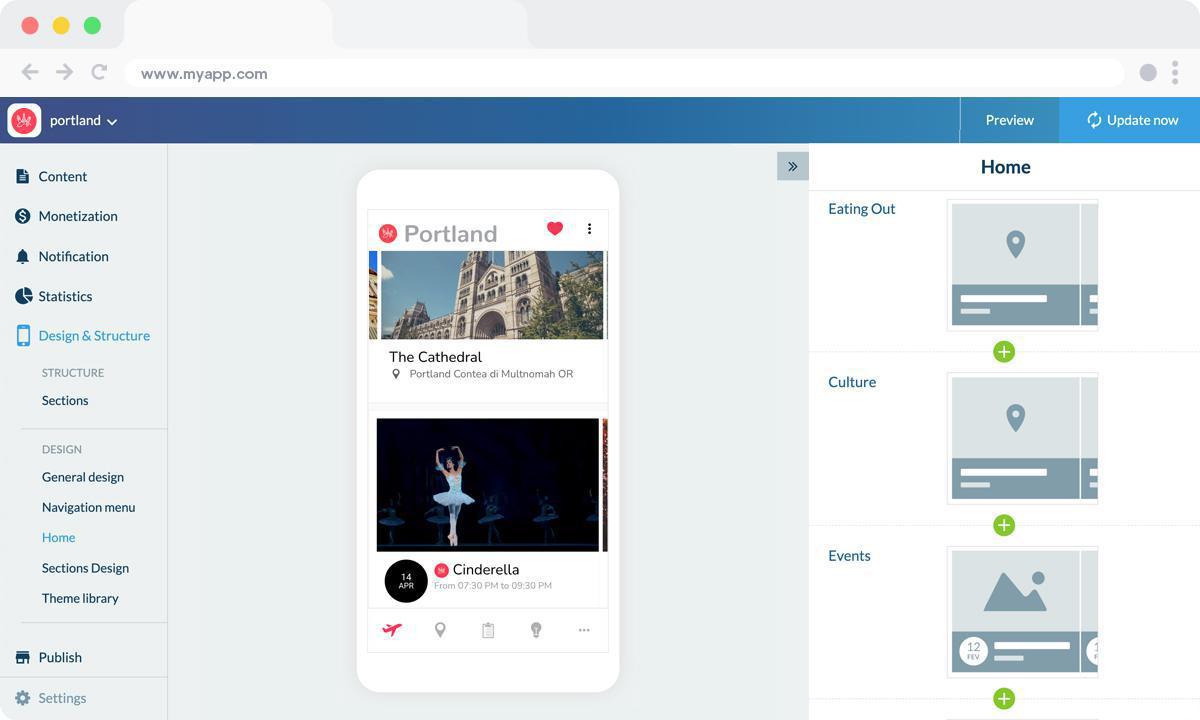
In seguito ho aggiunto 3 widget di contenuto per mostrare più sezioni Articoli mCMS della nostra app: in questo caso "Eating out", "Culture" e "Events".

Ora andiamo ad aggiungere un altro widget di contenuto per far visualizzare gli eventi. Per farlo selezioniamo il template Lista > Classic:
La nostra Home ha adesso 6 widget.
3. Crea il tuo menu di navigazione della tua app

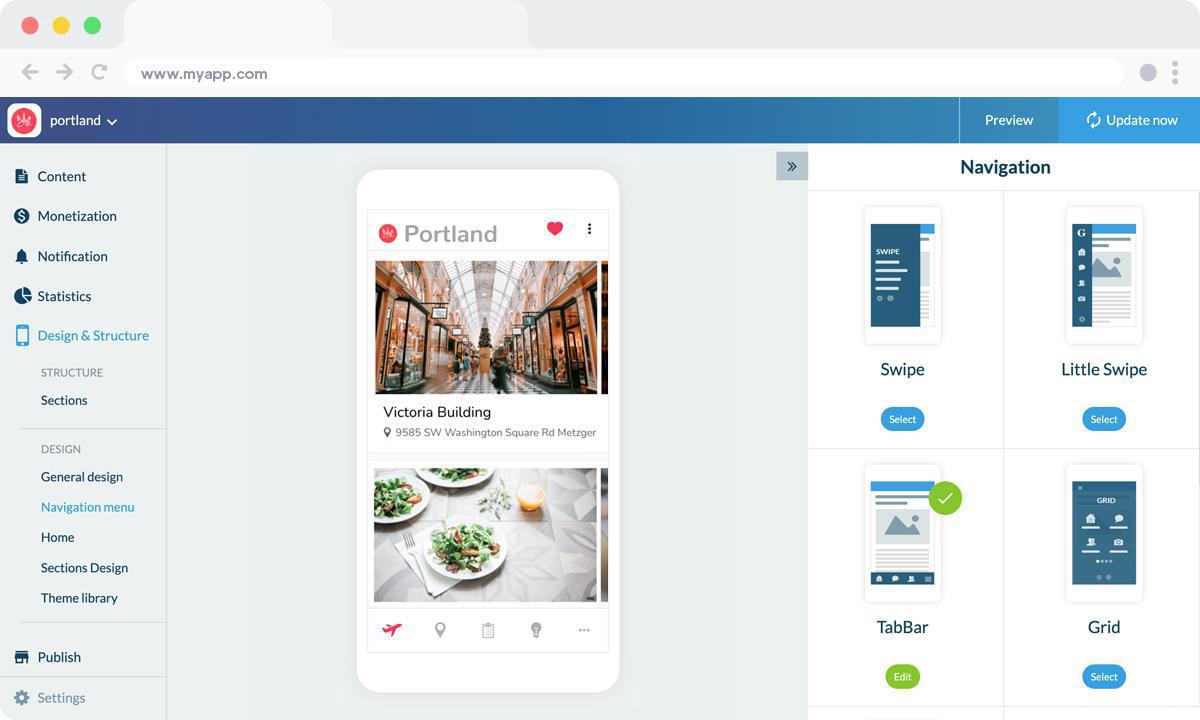
Con GoodBarber 4.0 il Menù si utilizza come navigazione secondaria all'interno dell'app. La Home fornisce gli accessi principali a una serie di sezioni a tua scelta, così come delle call to action. Puoi inoltre decidere di non mostrare proprio il Menù. Se ad ogni modo dovessi optare per l'attivazione di un Menù (o modalità di navigazione nel tuo back office), potrai scegliere tra 7 diversi tipi di menù, per gestire al meglio il traffico nella tua app.
Indipendentemente dal numero di sezioni presenti nell'app, puoi costruire un menù per rendere ottimale la navigazione nell’app.
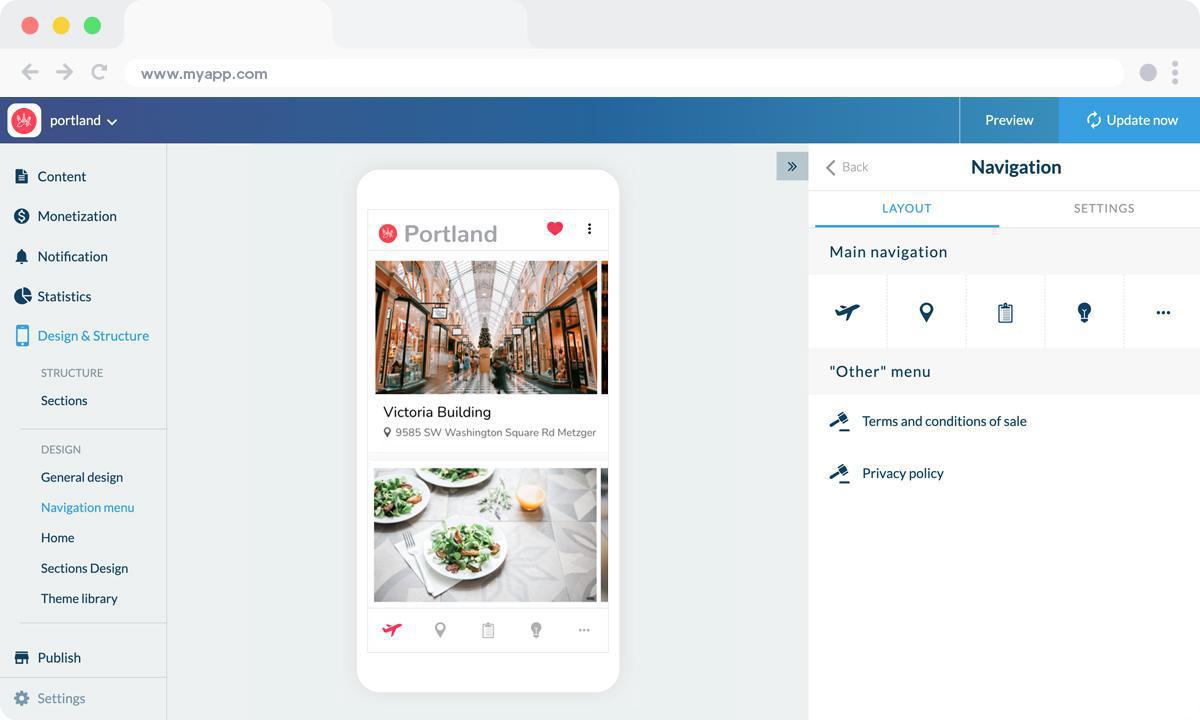
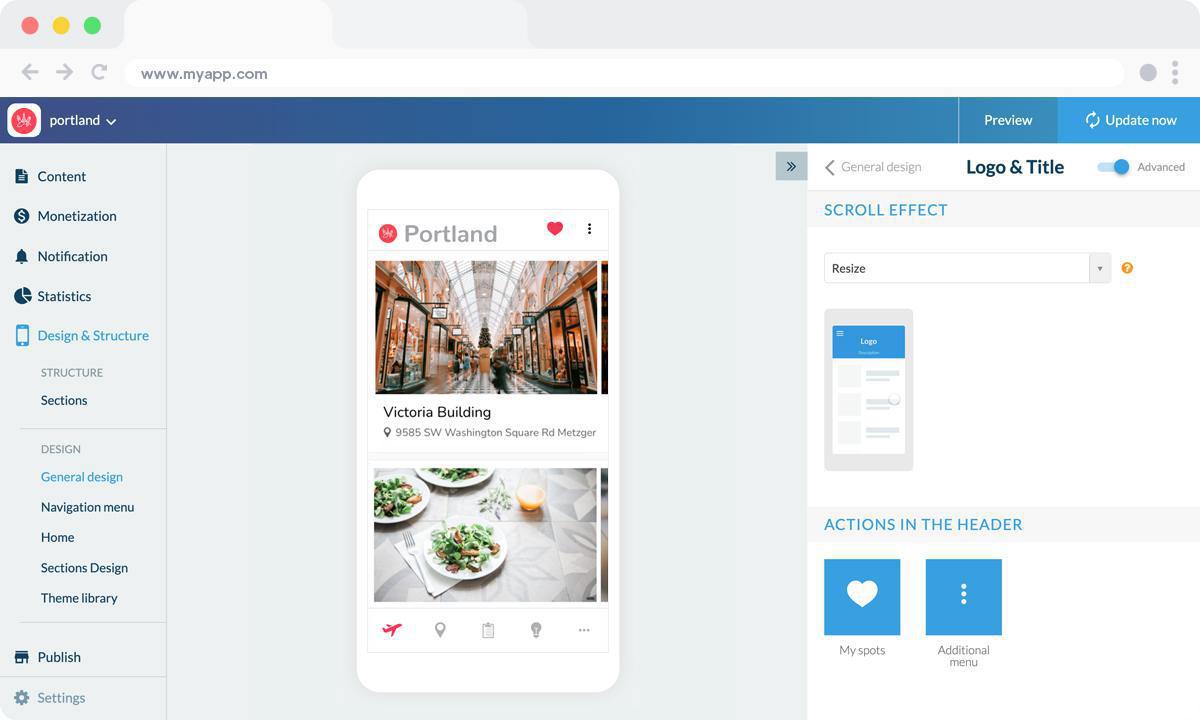
In questo esempio abbiamo scelto il template Swipe e abbiamo aggiunto il nostro logo nell’intestazione del Menù e il Copyright a piè pagina:

Il tuo menù può mettere in risalto link e shortcut, titoli e separatori, questo per dare delle priorità tra le varie informazioni presenti (gli ultimi due elementi citati sono relativi al design).
Ricorda poi che il logo può essere personalizzato nell’intestazione della Home e in ognuna delle sezioni dell’app in modo indipendente:
4. Aggiungi i tuoi contenuti alla tua app turistica

Questa è la parte più importante della tua app, per cui bisogna stare molto attenti ai dettagli.
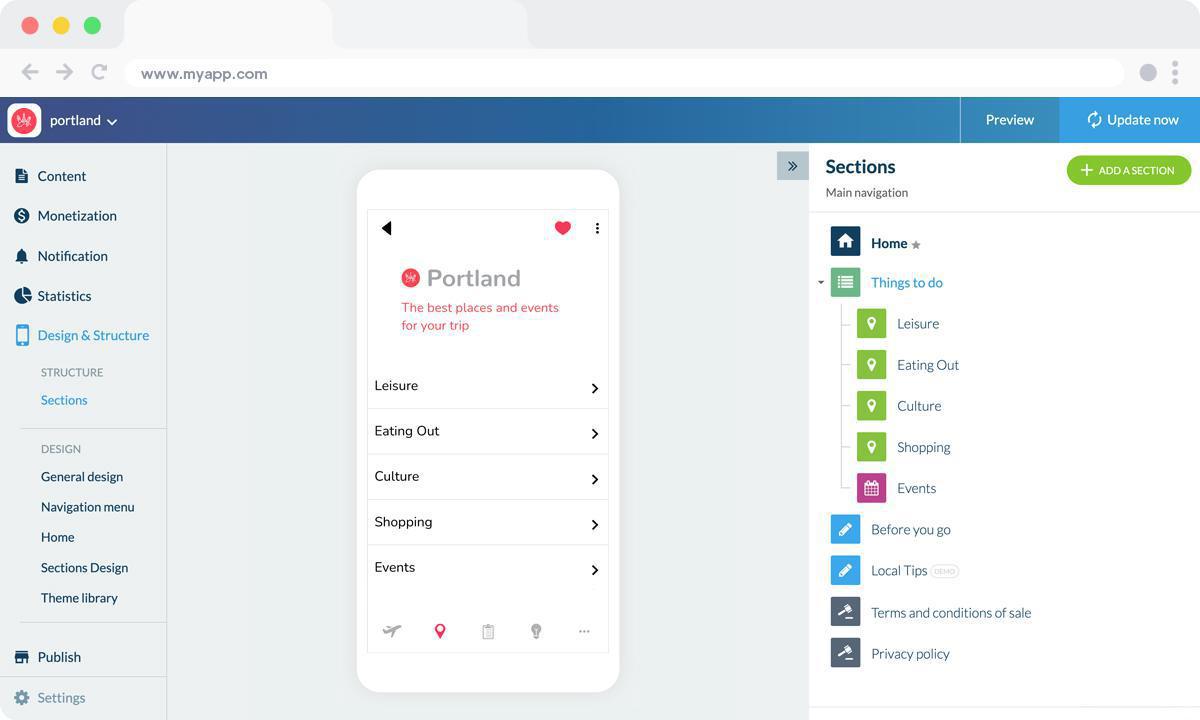
Per iniziare ho creato un sotto-menù all’interno della mia app (una sezione menù), in modo da organizzare meglio i contenuti e le attività che andrò a mostrare in quest’area, oltre che tutta una serie di informazioni importanti.

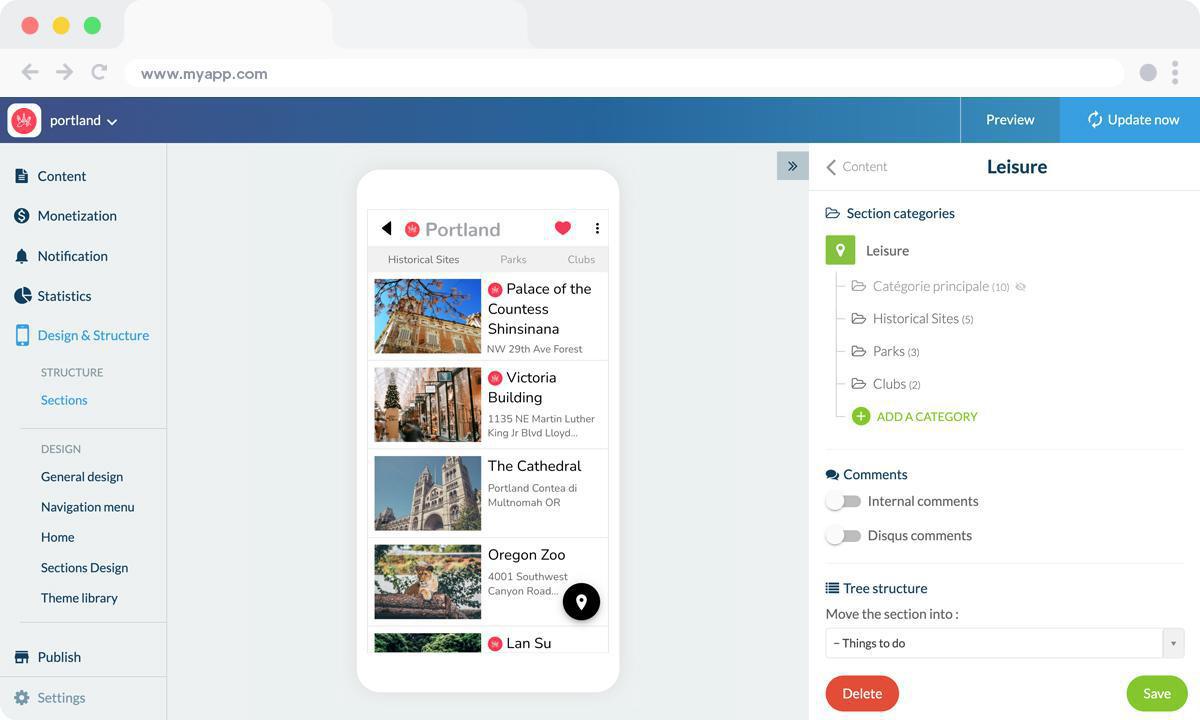
Una volta che la struttura dell’app è stata creata, è il momento di aggiungere i contenuti veri e propri nelle varie sezioni. Qui nell’esempio ho lavorato sulla sezione “Leisure”, inserendo tutte le località nell’area di Portland, relative a questo tipo di attività.
Prima di iniziare ad aggiungere dei punti di interesse, potrebbe essere utile creare delle categorie all’interno di questa sezione (come ad esempio Siti archeologici, Parchi, etc…), rendendo così più semplice all’utente la navigazione ed evitando di creare un numero eccessivo di sezioni. Questo è uno step importante, la tua app ne avrà solo da guadagnarci in termini di user experience.
Una volta che le categorie sono state definite, puoi iniziare ad aggiungere punti nella mappa, nella tab Contenuto della sezione.

È possibile aggiungere delle informazioni dettagliate per ogni località (una descrizione, gli orari di apertura, la storia…), aggiungere delle immagini, dei pulsanti di azioni (telefono e indirizzo e-mail), il sito web etc… . Dunque devi scegliere a che categoria appartiene ogni punto.
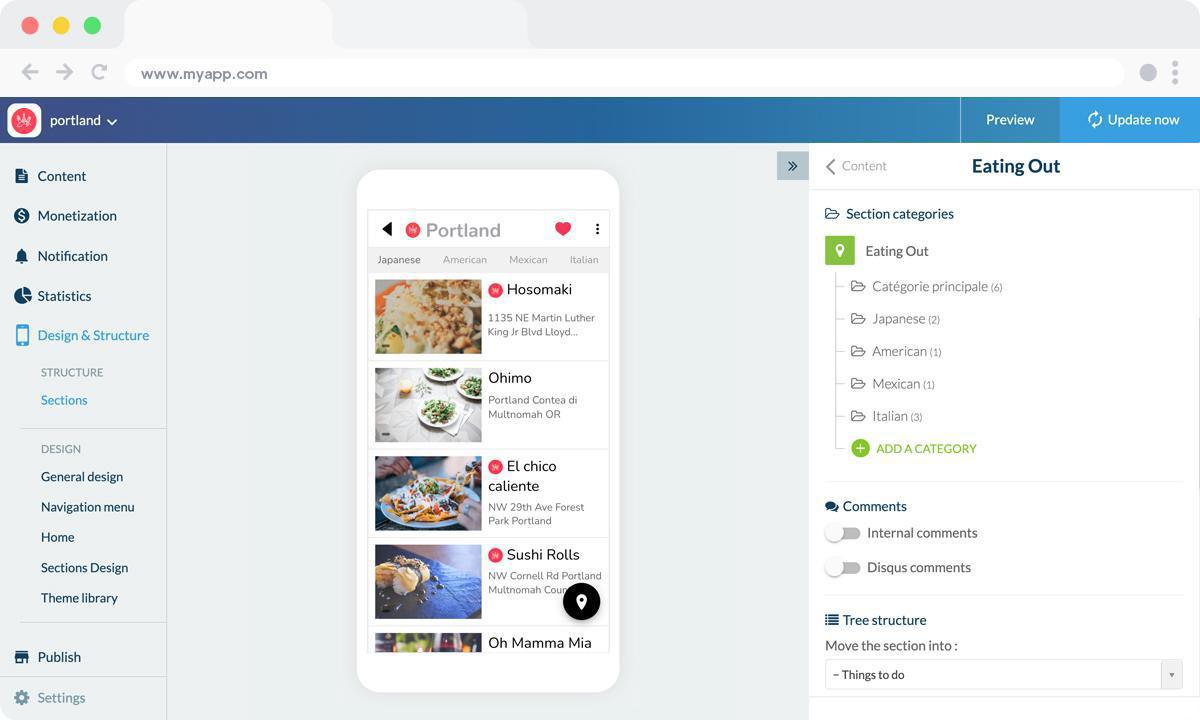
La creazione di categorie può essere fatta in differenti sezioni (articoli, video) ed è uno strumento efficace per rendere l’app più leggera. Nella sezione Eating out ad esempio, potremmo realizzare delle categorie per tipo di cucina (italiana, giapponese, messicana…) mantenendo tutte le informazioni in una sola sezione, mentre filtriamo i risultati.

Per creare altre sezioni il processo è molto simile. Se il contenuto viene creato all’interno di una sezione CMS, si può fare tutto attraverso il back office di GoodBarber (articoli, eventi etc…). Se scegli invece di importare dei contenuti da fonti esterne (Wordpress, Facebook, Flickr…), devi semplicemente configurare le impostazioni della sezione al momento della sua creazione. E se dovessi avere bisogno di una mano puoi consultare i nostri Online Help o contattare l’assistenza tecnica.
Ci siamo quasi! Mancano ancora due piccole cose e l’app sarà pronta.
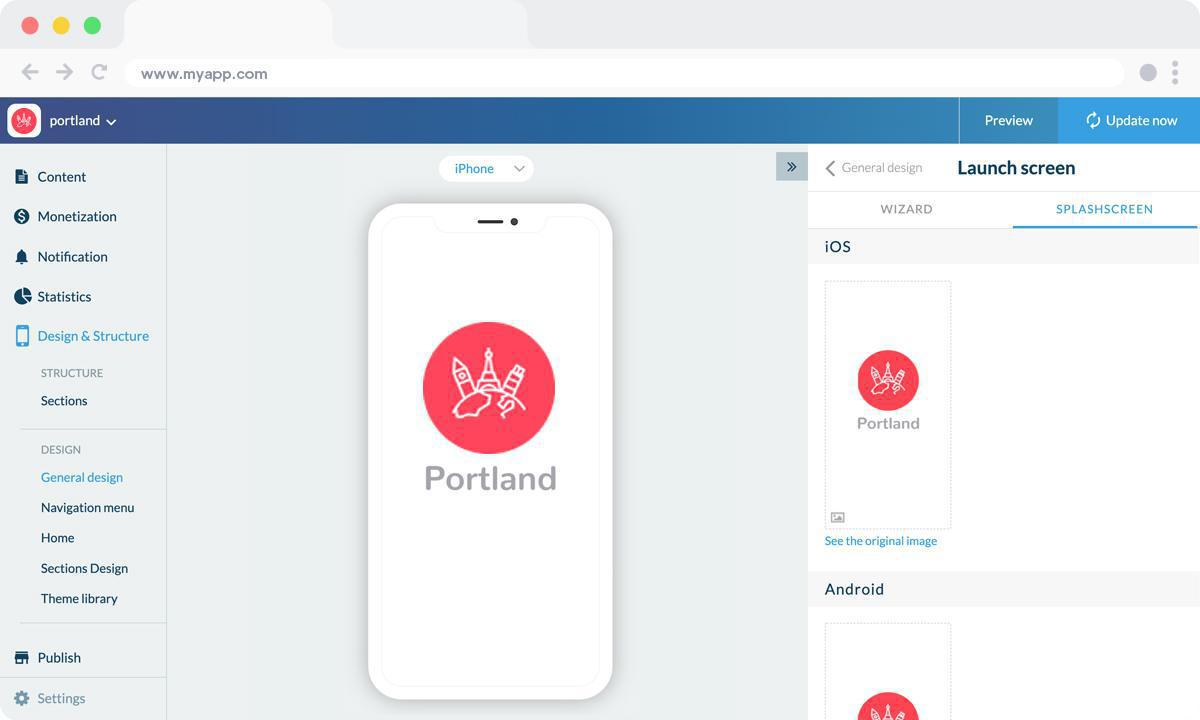
5 - Progetta la tua schermata di avvio e l'icona dell'app

Dopo esserci occupati del design e dei contenuti dell’app, è il momento di dedicarci agli ultimi passaggi e concludere il nostro progetto.
Qui è importante ricordare che bisognerà caricare immagini specifiche adatte ad ogni tipo di dispositivo e sistema operativo. Questo per garantire una risoluzione e una qualità delle immagini ottimale nell’app.
La schermata iniziale è la prima cosa che gli utenti vedranno all’apertura dell’app (prima della Home). Verrà visualizzata per pochi secondi, mentre i contenuti della tua app sono in fase di caricamento (anche su browser). Nel nostro esempio, il designer ha creato lui stesso lo splash screen, è però anche possibile crearlo direttamente dal back office utilizzando il nostro Wizard.

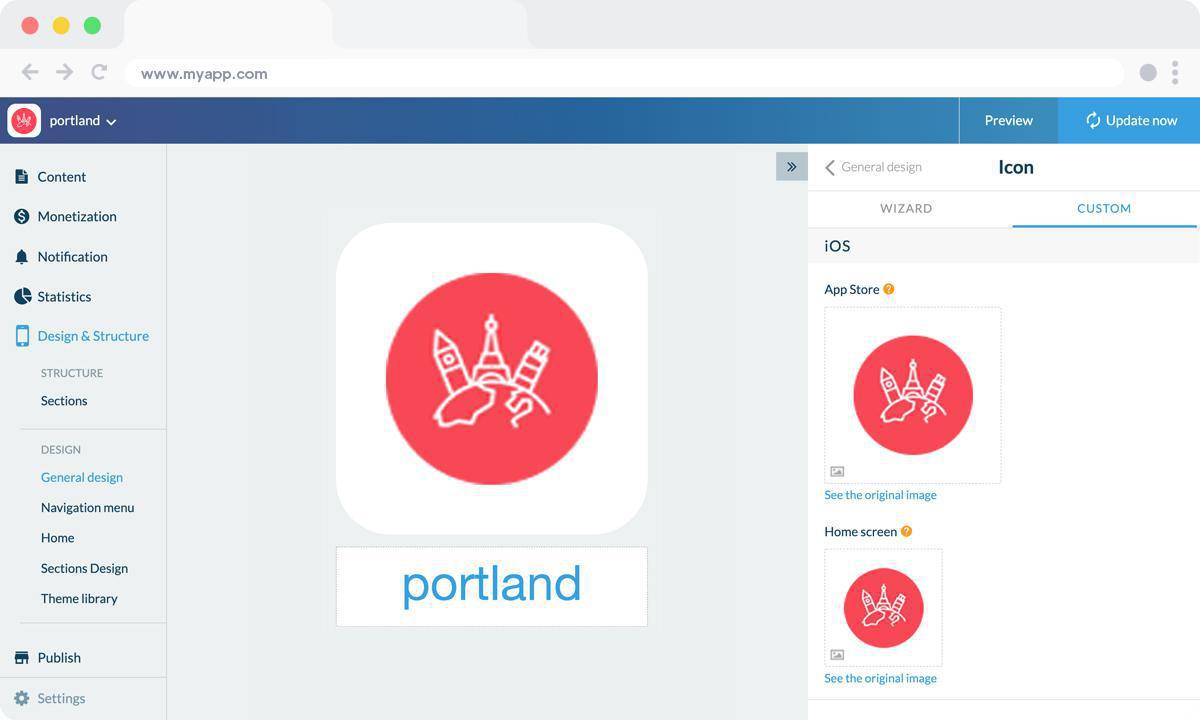
Per quanto riguarda l’icona dell’app devi rispettare le diverse dimensioni richieste, per ognuno dei sistemi operativi e per la web app. Creare una buona icona può essere complicato, c’è poco spazio per la creatività e per rappresentare al meglio le funzionalità dell’app. Potrebbe essere inoltre necessario modificare il logo in qualche modo per far si che si adatti bene al formato quadrato.
Non dimenticare infine di inserire il nome della tua app. Il campo che appare in basso nell’anteprima dell’icona è il nome dell’app, come dovrà essere visualizzato nella schermata di avvio sul tuo smartphone.
6. Prova e pubblica la tua app Turismo

La tua app di viaggio ora è pronta! Ma prima di condividerla con il mondo, è necessario effettuare una serie di test per verificare se tutto funziona come previsto. Dovrai testare tutte le versioni dell'app che hai intenzione di pubblicare (iOS nativa, Android nativa, PWA, ecc.), utilizzando diversi sistemi operativi e diversi browser.
GoodBarber fornisce un'app di test che puoi usare per eseguire controlli preliminari sulla tua app. Il modo più ottimale per testare la vostra app, tuttavia, è attraverso la sua versione AdHoc, che è il file effettivo dell'app che sarà presentato ai negozi che potete scaricare ed eseguire sul vostro dispositivo.
Sono disponibili altre opzioni: Per le app native iOS, c'è uno strumento specifico fornito da Apple: TestFlight . Permette di testare la vostra app prima che vada online sull'App Store. Android offre alternative a Testflight.
Quando i risultati dei tuoi test ti soddisfano, puoi passare al passo successivo: pubblicare la tua app
Pubblicare un'app può essere un processo complesso e un po' travolgente, a partire dal passaggio obbligatorio di registrarsi come sviluppatore su entrambe le piattaforme Android e iOS. L'account sviluppatore Apple costa 99 dollari all'anno. L'account Google Publisher consiste in una tassa una tantum di 25 dollari. Tieni presente che Apple richiede che il proprietario del contenuto dell'app corrisponda al proprietario dell'account dello sviluppatore, quindi se pubblichi più app iOS per progetti diversi, ognuno dovrà avere il proprio account sviluppatore individuale.
Il processo di presentazione di un'app all'App Store è leggermente complesso e richiede una preparazione accurata. Apple esamina ogni app prima di approvarla per il rilascio. Prima di inviare la tua app per la revisione, dovrai fornire una raccolta di informazioni (icona, anteprima dell'app/ screenshot) e metadati (il nome della tua app, la sua categoria, una descrizione dettagliata e parole chiave aggiuntive per l'ASO). Il processo di revisione può durare qualche giorno, Apple ti avviserà via email quando la tua app sarà pubblica.
Per Google Play, dopo aver creato la tua app sulla vostra Google Play Console dovrai registrare le informazioni che verranno visualizzate su Google Play. Includono informazioni obbligatorie come titolo, descrizione breve, descrizione completa, risorse grafiche (immagini, screenshot dell'app), categoria, dettagli di contatto e politica sulla privacy. Una volta completata la scheda dello Store, è il momento di caricare il bundle della tua app. (contiene tutti gli elementi della tua applicazione). Poi, segui la guida su Google Console per distribuire e pubblicare la tua app. Se la tua app è approvata sarà rilasciata entro poche ore.
Fortunatamente, pubblicare una Progressive Web App è molto più semplice. L'hosting è incluso nel tuo abbonamento a GoodBarber.
Ecco fatto! Se segui questi passaggi per creare un'app per la tua città o guida turistica, il successo è assicurato.
Ma non dimenticare che i tuoi sforzi dovranno andare ben oltre la creazione della tua app.
Se hai bisogno di altri consigli, dai un'occhiata alla nostra Guida definitiva per promuovere la tua App!
Vi sentite ispirati? Iniziate a creare la vostra app. Esploriamo il mondo con delle App bellissime!
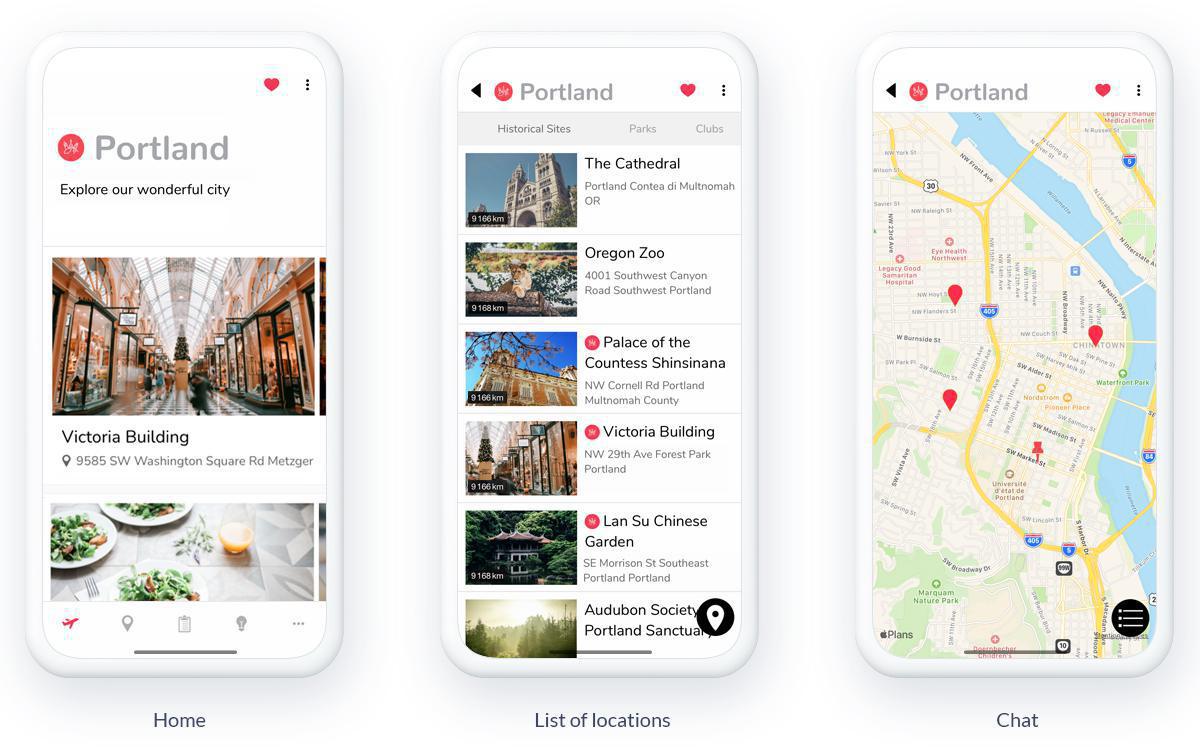
Guarda alcune app stupende create appositamente per deliziare i viaggiatori:
 Design
Design