[Video Tutorial] Come creare una navigazione multi-level in un'app
Scritto da Arianna Testi il

Un paio di mesi fa , abbiamo rilasciato un'ottima feature che molti utenti hanno aggiunto immediatamente nella loro applicazione per renderla più dinamica , organizzata , e, naturalmente , beautiful :)
Aggiungere la navigazione multi-level nella vostra applicazione è molto semplice , e questo video tutorial vi mostrerà il processo graduale, così come tutti i dettagli di design di ogni template , già spiegato nell'articolo " Una sezione potente dal nome semplice: Menù ".
Aggiungere la navigazione multi-level nella vostra applicazione è molto semplice , e questo video tutorial vi mostrerà il processo graduale, così come tutti i dettagli di design di ogni template , già spiegato nell'articolo " Una sezione potente dal nome semplice: Menù ".
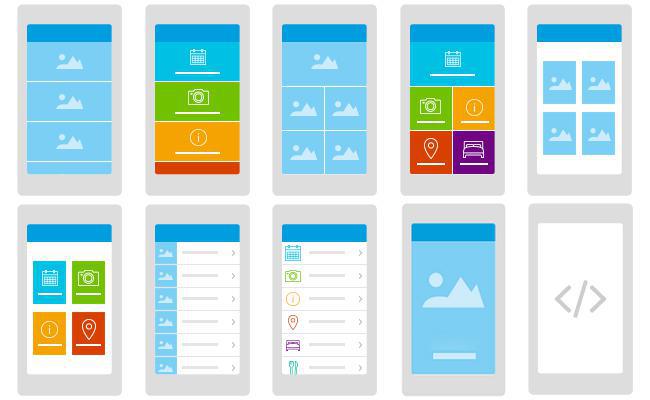
Si possono scegliere tra 9 template diversi e si può implementare il proprio modello scegliendo HTML, l'ultima opzione visualizzata.
Il video tutorial ti mostra solo 8 dei 9 modelli offerti da GoodBarber. Questo perché abbiamo appena rilasciato un nuovo modello (il 9) che rende le tue immagini ancora più belle.
Il video tutorial ti mostra solo 8 dei 9 modelli offerti da GoodBarber. Questo perché abbiamo appena rilasciato un nuovo modello (il 9) che rende le tue immagini ancora più belle.

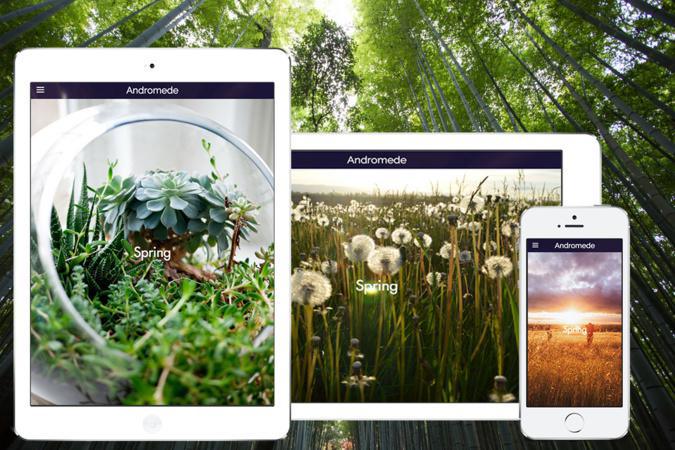
Il template 9 ti dà la possibilità di avere qualsiasi immagine a schermo intero a disposizione, per ogni sezione del menù multi-level. Il passaggio da una sezione all'altra è più intuitivo e fluido che mai.
Per avere il massimo profitto dalle tue immagini e dalla dimensione del tuo schermo, è possibile programmare differenti immagini per smartphone ed iPad, per il modo Portrait o Landscape.
Alta definizione ed user experience di qualità... Wow :D
Enjoy!
Per avere il massimo profitto dalle tue immagini e dalla dimensione del tuo schermo, è possibile programmare differenti immagini per smartphone ed iPad, per il modo Portrait o Landscape.
Alta definizione ed user experience di qualità... Wow :D
Enjoy!
Traduzione di Silvia Maculan
 Design
Design