Aiuto online di GoodBarber
Design delle tue sezioni
Sebbene uno stile predefinito sia applicato globalmente all'intera app, è possibile personalizzare il design delle singole sezioni per modificare elementi specifici come colori, caratteri e sfondi.
Per modificare lo stile di una singola sezione:
1. Vai al menu La mia app > Struttura . L'elenco di tutte le sezioni verrà visualizzato nella colonna di destra.
2. In quella colonna, clicca sulla sezione che desideri modificare.
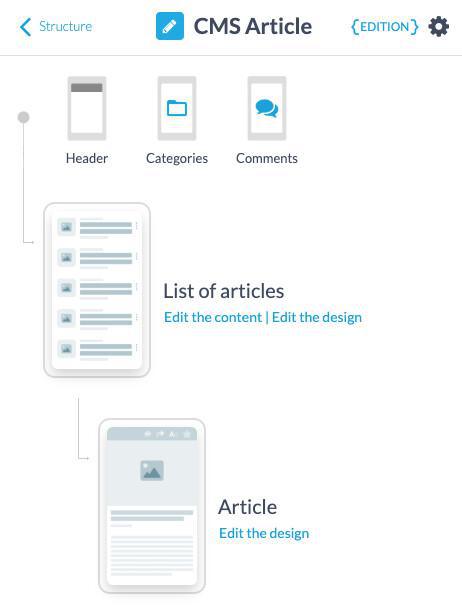
Vedi l'esempio qui sotto se desideri modificare il design della sezione "Articolo CMS".

Design sezione contenuto
Attenzione: le impostazioni di design disponibili variano a seconda del tipo di sezione che stai modificando.
Questa guida utilizza come esempio una sezione Articolo CMS. È possibile personalizzare separatamente il design dei due componenti principali di questa sezione:
- L'elenco degli articoli, che mostra tutti gli elementi della sezione.
- La pagina dell'articolo, che è la schermata dettagliata di un singolo elemento.

1. Clicca sul link "Modifica il design" della parte della sezione che desideri personalizzare, che sia la pagina "Elenco articoli" o "Articolo".
2. Configura le diverse opzioni disponibili dettagliate di seguito:
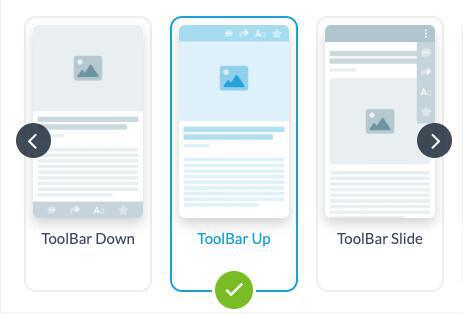
TEMPLATE
- Il tuo template è identificato chiaramente con un'icona verde
- Sfoglia i diversi template usando le frecce per selezionarne uno nuovo

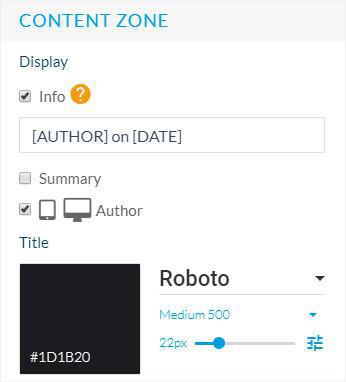
CONTENUTO
- Imposta il colore di sfondo, i colori dei caratteri e del testo, l'allineamento del contenuto ecc. della tua sezione
- Modifica il testo e i token che verranno visualizzati nelle impostazioni Info nella lista delle pagine, ad esempio
- Visualizza l'autore, riepilogo quando l'opzione è disponibile

BARRA STRUMENTI
- seleziona le azioni che vuoi autorizzare nella barra strumenti del tuo articolo, i colori delle icone, ecc...
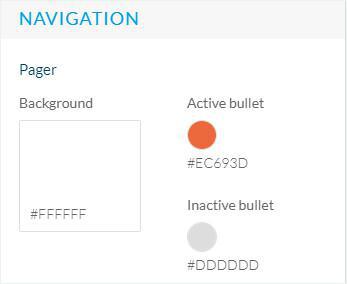
NAVIGAZIONE
- Modifica le impostazioni di design del Pager*
THUMBNAIL
- Aggiungi un thumbnail predefinito da visualizzare nella lista delle pagine quando non ce n'è una nel tuo articolo
*opzione non disponibile su tutti i template

CODICE HTML*
- Modifica i token e il testo: cancella, ad esempio, la data e le informazioni sull'autore:
Elimina la piccola parte del codice corrispondente a questa informazione.
*Non disponibile quando si utilizza il template 4 per la pagina dettagliata.

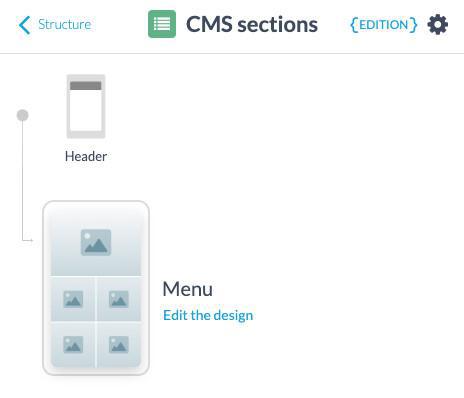
Design sezione Menu
Se utilizzi un sistema di navigazione multilivello nella tua app, per configurare il design della sezione Menu:
1. Vai al menu La mia App > Struttura
2. Fai clic su "Modifica lo stile" accanto alla sezione del menu
3. Fai clic su "Modifica menu"

4. Seleziona il template della sezione menu
5. Usa le impostazioni disponibili per configurare il design (immagini di sfondo, effetti, caratteri, colori, icone, ecc.)
Header specifico
Modifica il design dell'header per una sezione specifica*.
1. Vai al menu La mia App > Struttura
2. Clicca sulla sezione che desideri modificare.
3. Fai clic su "Header"
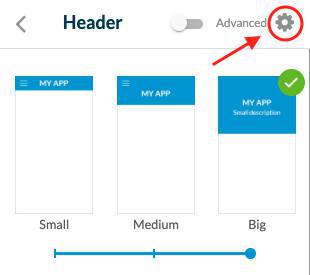
4. Fai clic su "Modifica l'header di questa sezione"
*La configurazione delle impostazioni funziona come nell'header generale .

Per tornare alle impostazioni predefinite e applicare il design dell'header generale:
1. Vai al menu La mia App > Struttura
2. Clicca sulla sezione che desideri modificare.
3. Fai clic su "Header"
4. Fai clic sull'icona dell'ingranaggio nelle impostazioni di questo header specifico
5. Fai clic su "Torna all'header predefinito"

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design