Aiuto online di GoodBarber
Design delle tue sezioni
Per impostazione predefinita, la tua app ha uno stile globale applicato a tutte le sezioni dell'app.
Per modificare colori, caratteri, sfondi, formati, ecc. di ogni elemento della tua applicazione:
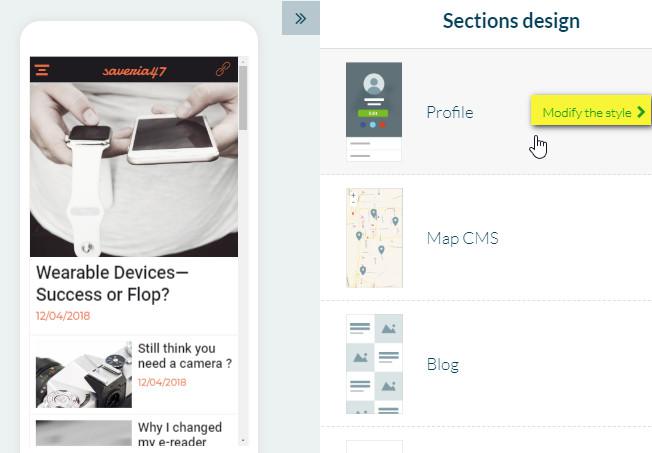
1. Vai al menu Design & Struttura > Struttura > Sezioni che ti mostrerà l'interezza delle tue sezioni sulla colonna di destra
2. Fai clic su "Modifica lo stile" nella colonna destra accanto alla sezione da modificare

Design sezione contenuto
Attenzione: le configurazioni disponibili variano a seconda del tipo di sezione che stai modificando.
In questo tutorial abbiamo usato una sezione CMS Articolo come esempio.
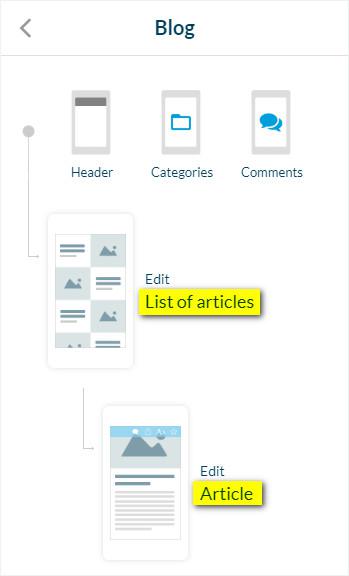
È possibile configurare 2 parti della sezione:
- Lista degli articoli (visualizzazione lista della pagina)
- Pagina dell'articolo stessa (pagina dettagliata)

1. Fai clic su "Modifica lisya articoli" o "Modifica articolo"
2. Configura le diverse opzioni disponibili dettagliate di seguito:
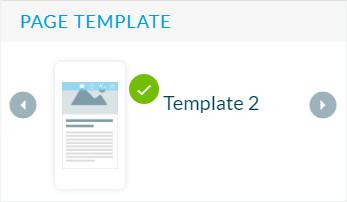
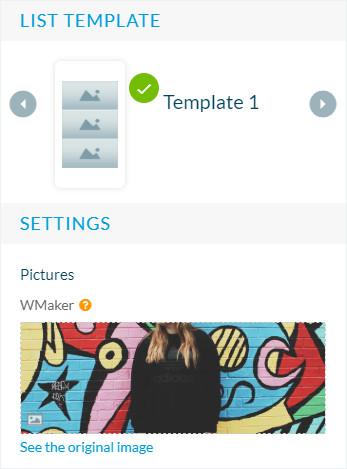
TEMPLATE
- Il tuo template è identificato chiaramente con un'icona verde
- Sfoglia i diversi template usando le frecce per selezionarne uno nuovo

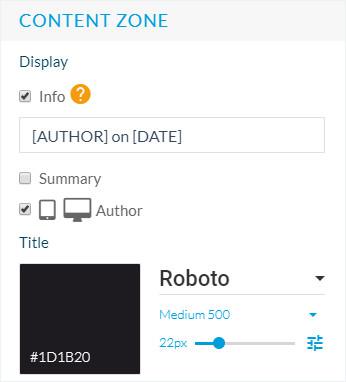
CONTENUTO
- Imposta il colore di sfondo, i colori dei caratteri e del testo, l'allineamento del contenuto ecc. della tua sezione
- Modifica il testo e i token che verranno visualizzati nelle impostazioni Info nella lista delle pagine, ad esempio
- Visualizza l'autore, riepilogo quando l'opzione è disponibile

BARRA STRUMENTI
- seleziona le azioni che vuoi autorizzare nella barra strumenti del tuo articolo, i colori delle icone, ecc...
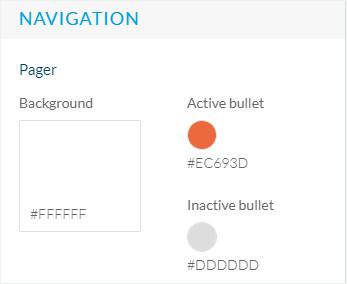
NAVIGAZIONE
- Modifica le impostazioni di design del Pager*
THUMBNAIL
- Aggiungi un thumbnail predefinito da visualizzare nella lista delle pagine quando non ce n'è una nel tuo articolo
*opzione non disponibile su tutti i template

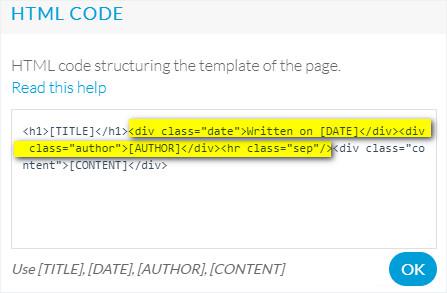
CODICE HTML*
- Modifica i token e il testo: cancella, ad esempio, la data e le informazioni sull'autore:
Elimina la piccola parte del codice corrispondente a questa informazione.
*Non disponibile quando si utilizza il template 4 per la pagina dettagliata.

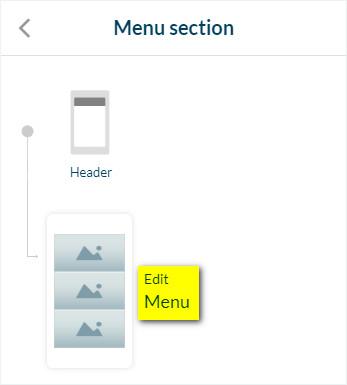
Design sezione Menu
Se utilizzi un sistema di navigazione multilivello nella tua app, per configurare il design della sezione Menu:
1. Vai al menu Design & Struttura > Struttura > Sezioni
2. Fai clic su "Modifica lo stile" accanto alla sezione del menu
3. Fai clic su "Modifica menu"

4. Seleziona il template della sezione menu
5. Usa le impostazioni disponibili per configurare il design (immagini di sfondo, effetti, caratteri, colori, icone, ecc.)

Header specifico
Modifica il design dell'header per una sezione specifica*.
1. Vai al menu Design & Struttura > Struttura > Sezioni
2. Fai clic su "Modifica lo stile" accanto alla sezione
3. Fai clic su "Header"
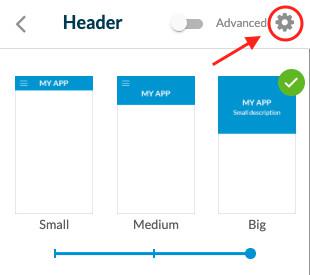
4. Fai clic su "Modifica l'header di questa sezione"
*La configurazione delle impostazioni funziona come nell'header generale .

Per tornare alle impostazioni predefinite e applicare il design dell'header generale:
1. Vai al menu Design & Struttura > Struttura > Sezioni
2. Fai clic su "Modifica lo stile" accanto alla sezione
3. Fai clic su "Header"
4. Fai clic sull'icona dell'ingranaggio nelle impostazioni di questo header specifico
5. Fai clic su "Torna all'header predefinito"

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design