Aiuto online di GoodBarber
Background dell'app
Le parti di sfondo dell'app sono fisse indipendentemente dalla pagina visualizzata e includono il colore di sfondo, i separatori, i pulsanti, gli effetti e i margini dell'applicazione.
Non confonderlo con lo sfondo di ogni sezione, tenendo presente che la prima pagina corrisponde alla Home page .
Per configurare lo sfondo dell'app:
1. Vai al menu a tendina sinistro Design e struttura > DESIGN > Design generale
2. Fai clic su "Background" sulla colonna di destra
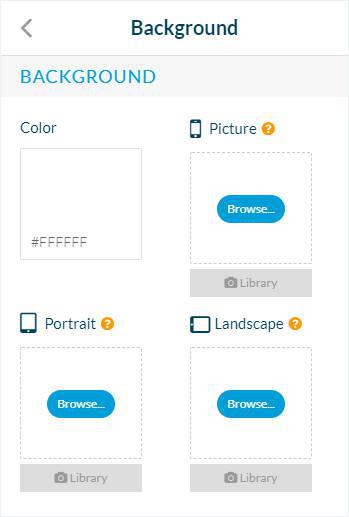
Background
1. Aggiungi sempre un colore, anche se scegli di usare un'immagine di sfondo, perché verrà utilizzato per l'opzione "Premere per aggiornare".
2. Aggiungi un'immagine (opzionale)
Il formato per l'immagine di sfondo è:
- 1242 X 2208 per gli smartphone iOS ed Android
- 1536 X 2048 in portrait e 2048 X 1536 in lanscape per iPad, se hai un'offerta nativa iOS Premium.
- Clicca su "Libreria", accederai alla libreria Unsplash (licenza Creative Commons Zero). Non esitare ad utilizzarle, sono belle e gratuite.
Nota:
Ricorda anche che il colore o l'immagine di fondo devono far uscire il tuo contenuto ma allo stesso tempo non infastidirne la lettura, quindi evita i colori accesi.
Se aggiungi un colore e un'immagine di sfondo, l'immagine sovrascrive il colore.

Separatori
1. Seleziona il colore dei separatori.
Sarà applicato a tutte le pagine della tua app.

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design