Aiuto online di GoodBarber
Schermate di avvio | splash screen dell'app (solo piani Nativi)
Gli splash screen sono le immagini che appaiono all'avvio dell'app nativa iOS e Android mentre il contenuto si sta caricando.
Per impostare la schermata di avvio:
1. Vai al menu a scorrimento di sinistra Struttura e design > DESIGN > Design generale
2. Clicca su "Splash screen" nella colonna di destra
Splash screen personalizzati
Per adattare l'immagine a varie dimensioni di dispositivi diversi, hai bisogno di formati differenti.
Nota: a seconda del piano a cui sei iscritto, nel tuo back office verranno richieste solo le immagini per le piattaforme disponibili.
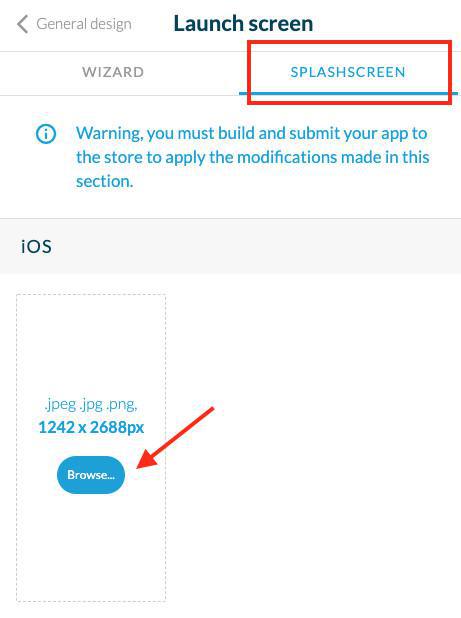
1. Clicca sulla scheda "Splash screen"
2. Crea i tuoi file splash screen con le seguenti dimensioni *:
- iOS : 1242 x 2688 pixel
- Android : 1440 x 2560 pixel
- Tablet : 2048 X 1536 pixel
* - Tali dimensioni sono il minimo richiesto, se carichi foto più grandi, sarai in grado di ritagliarle.
- La risoluzione consigliata è 72 dpi.
- Sebbene queste immagini siano abbastanza grandi, cerca sempre di ottimizzarle, in particolare il peso, ricorda che la qualità delle reti mobile non è costante.
- Evita caratteri piccoli nella parte inferiore dell'immagine, perché sono spesso illeggibili sullo schermo di uno smartphone.

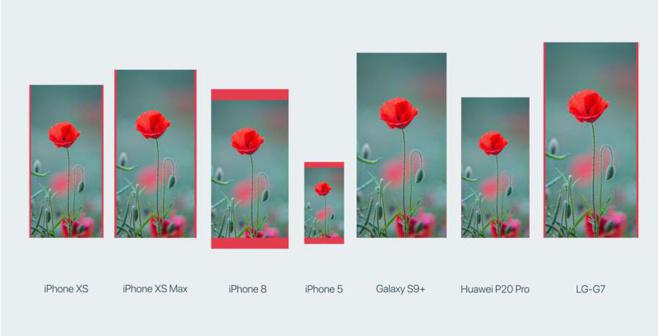
Per adattarsi a tutti i diversi modelli, gli splash-screen mobile verranno ritagliati, se necessario, per adattarsi perfettamente allo schermo dell'utente senza distorcere l'immagine.
La demo qui sotto mostra la stessa immagine su tutti i diversi prototipi.
Le bande rosse indicano dove è stata ritagliata l'immagine.

Procedura guidata
Usa la Procedura guidata per creare i tuoi splash screen direttamente dal back office.
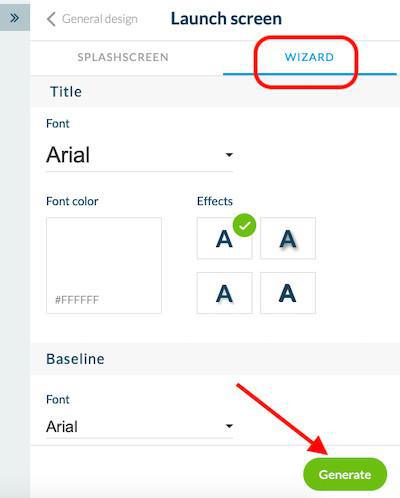
1. Clicca sulla scheda Procedura guidata
2. Crea le tue icone direttamente dal back office:
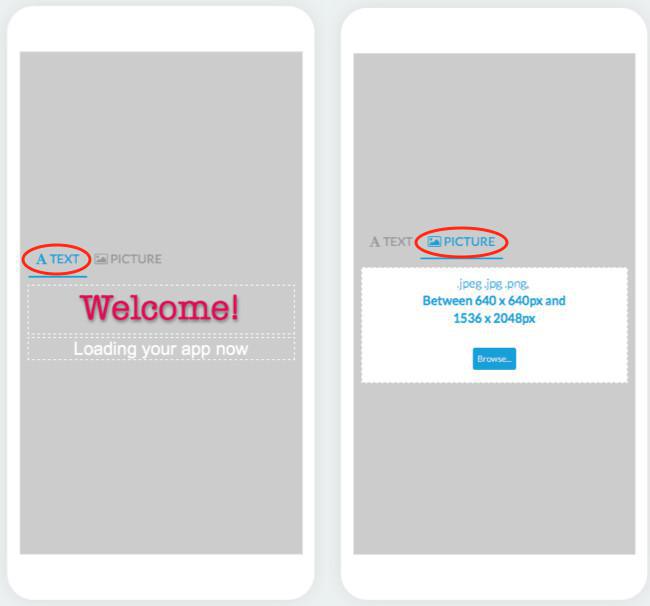
- Aggiungi un testo o un'immagine

- Imposta il carattere, il colore e gli effetti del tuo titolo e della tua baseline (nell'esempio sopra, il titolo è "Welcome", la baseline é "Loading your app now")
- Seleziona un colore per lo sfondo o aggiungi un'immagine di sfondo
3. Clicca su "Genera"

Se hai già impostato le schermate di avvio:
- Clicca "Continua" nell'avviso in rosso, per generare automaticamente tutti i formati necessari per la tua app.

Il tuo splash screen é stato creato!

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design