Aiuto online di GoodBarber
Salva icona PWA nella home su mobile
Android
1/ Aggiungi un'immagine nel menu Design & Struttura > Design > Design generale> Icona :: PWA > Icona Apple Touch.
2/ Rigenera la tua PWA per collegare questa immagine alla tua PWA.
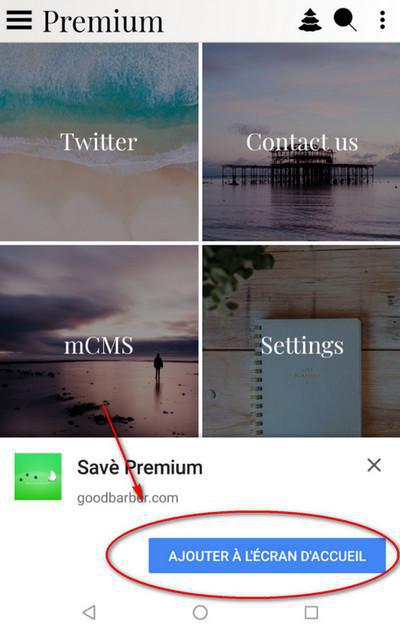
Chrome mobile mostrerà automaticamente un popup "Aggiungi alla Home" una volta che la tua PWA sarà stata pubblicata e visualizzata per la prima volta nel browser, come mostrato nell'esempio seguente:

iOS
1 / Apri il browser toccando l'icona di Safari.
2 / Digita l'URL della PWA che desideri aggiungere nella schermata iniziale sotto forma di icona.
3 / Clicca sul pulsante Condividi nella parte inferiore della finestra del browser. È raffigurato in un quadrato con una freccia in alto in primo piano.
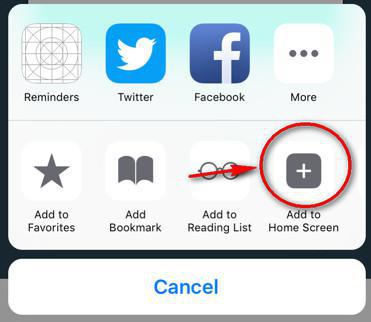
4 / Apparirà ora il foglio di condivisione iOS ( iOS Share Sheet), che si sovrappone alla finestra principale del browser. Seleziona l'opzione "Aggiungi a Home".

5 / L'interfaccia Aggiungi a Home dovrebbe ora essere visibile. È possibile modificare il nome che verrà mostrato sotto l'icona di scelta rapida che si sta creando sulla schermata iniziale.
6 / Una volta terminato, tocca il pulsante "Aggiungi".
Verrai reindirizzato alla schermata iniziale del tuo iPad / iPhone, che ora contiene una nuova icona collegata alla tua PWA.
Nota: se desideri disabilitare il pop-up, è possibile solo per la versione Android, rimuovendo l'icona Apple Touch.
 Design
Design