Aiuto online di GoodBarber
META Tags
Le informazioni contenute nei META tags vengono aggiunte dai motori di ricerca ai loro indici, ma sono anche utilizzate per visualizzare i risultati di ricerca legati alla tua Progressive Web App (PWA).
GoodBarber offre diverse opzioni per la compilazione dei 2 tag importanti, il Title tag ( tag titolo) e Meta Description tag ( descrizione meta tag).
Meta tag di default
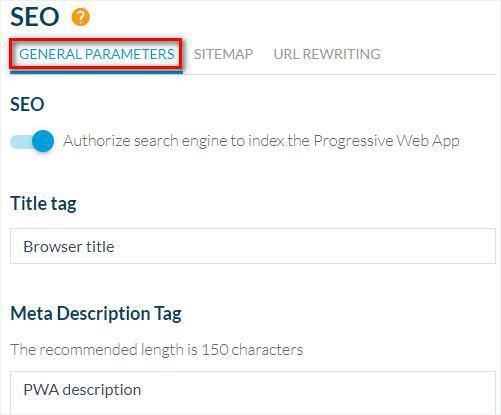
1. Vai al menu a scorrimento di sinistra Pubblica > PWA > SEO :: scheda Parametri generali
2. Compila:
Questa operazione permette ai tag del titolo e della descrizione di essere compilati:

I tag delle pagine principali
1. Vai al menu di scorrimento a sinistra Design & Struttura > STRUTTURA > Sezioni
2. Fai clic sui 3 punti accanto alla tua sezione
3. Fai clic su "Impostazioni"
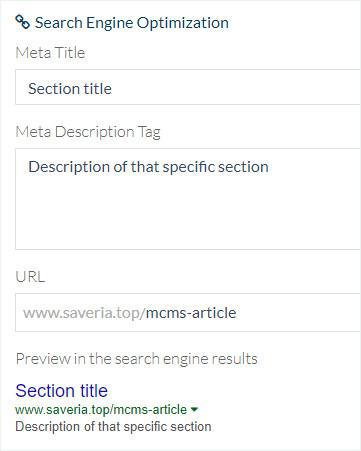
4. Scorri verso il basso sul pannello di destra fino al blocco Search Engine Optimization.
Compilare:
- Il campo Tag titolo consente di aggiungere un tag specifico per quella sezione specifica.
- Il campo Descrizione consente di aggiungere una descrizione tag specifica per quella sezione specifica.
Se non compili questi campi, verranno invece utilizzati i meta tag predefiniti.
È possibile visualizzare l'anteprima dei risultati del motore di ricerca in questo pannello.
5. Fai clic su "Salva"

I tag delle pagine dettaglio nelle sezioni CMS
Di default, per le sezioni Articolo, Audio, Video, Mappa e Calendario:
-Il Titolo del tag é inserito con il titolo dell'oggetto.
-La Descrizione del tag è inserita:
- insieme al Sommario o se il campo é vuoto o non disponibile
- insieme ai primi 200 caratteri di questo paragrafo o se questo campo é vuoto
- descrizione di default
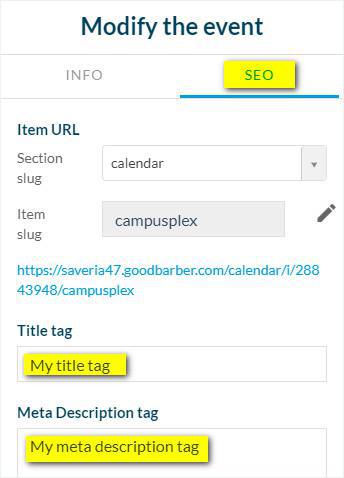
2. Clicca sull'elemento in questione (video, articolo, evento ecc.)
3. Clicca sulla scheda SEO nella colonna di destra del tuo back office
4. Personalizza i tuoi tag

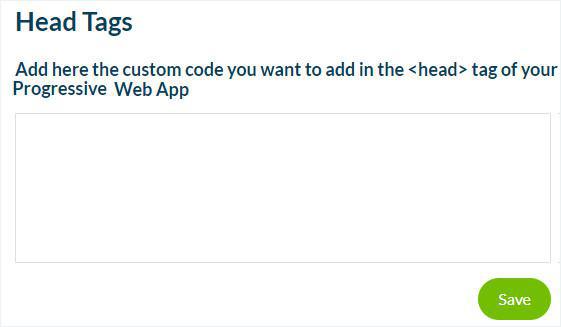
Head Tag
Vai al menu Impostazioni > Altre impostazioni > Head Tag .
Puoi aggiungere manualmente il codice HTML nell'HEAD tag della tua PWA.
Questo codice sará mostrato negli HEAD tag di tutte le sezioni.
Avviso: non utilizzare questa scheda per inserire semplice testo, sará mostrato nella tua PWA e danneggerà la tua SEO.

 Design
Design