Aiuto online di GoodBarber
Estensione Punti vendita (Store locator) - Sezione Mappa
L'estensione di GoodBarber Punti vendita (Store locator) ti permette di mostrare la posizione del tuo negozio sulla tua shopping app, aiutando i tuoi clienti a trovarti facilmente e semplificando l'esperienza di acquisto.
Con questa estensione, puoi aggiungere sezioni Mappa alla tua shopping app.
Installa l'estensione:
1. Vai al menu Extension Store > Estensioni > Store locator
2. Clicca su Installa
Aggiungi una sezione Mappa
1. Nel menu a scorrimento sinistro, vai a Contenuto e design > Contenuto > Sezioni
2. Fare clic sul pulsante verde "Aggiungi una sezione" dalla colonna di destra
3. Aggiungi una sezione mappa scegliendo "Mappa" negli elementi di contenuto.
4. Dagli un titolo
5. Fai clic su "Aggiungi"
Aggiungi un punto
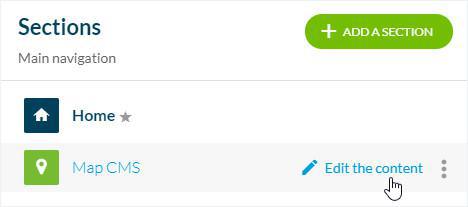
1. Fai clic sui 3 punti nell'elenco delle sezioni, quindi su "Modifica il contenuto"

2. Fare clic sul pulsante verde "Crea un punto" nella colonna principale
3. Dagli un titolo
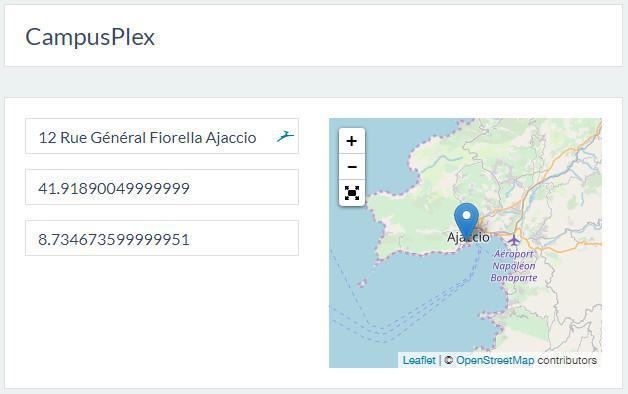
4. Imposta una posizione
2 possibilità:
- Inserisci prima l'indirizzo e scegli la tua posizione dal menu a tendina.
Se l'indirizzo che stai utilizzando può essere geolocalizzato da Google Maps, comparirà nel campo di inserimento e verranno automaticamente inseriti latitudine e longitudine.
Nota: in questo caso non è possibile modificare il formato dell'indirizzo poiché viene gestito automaticamente.
- Compilare la latitudine e la longitudine, quindi inserire manualmente l'indirizzo - senza selezionare alcuna opzione dal menu a tendina.
Nota: con questo metodo, è possibile impostare il formato desiderato per l'indirizzo.

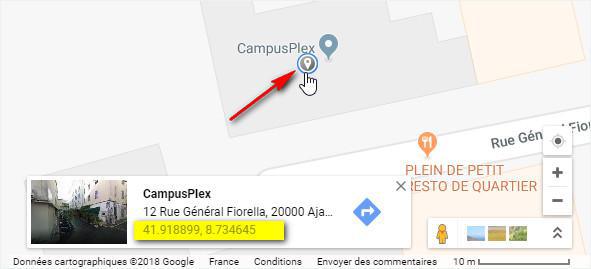
Come ottenere le coordinate GPS su Google Maps
1. Vai alla piattaforma di Google Maps: https://maps.google.com
2. Passare il mouse sul punto sulla mappa che si desidera settare.
3. Fare clic sul punto
Apparirà una bolla informativa con la latitudine e la longitudine del punto.

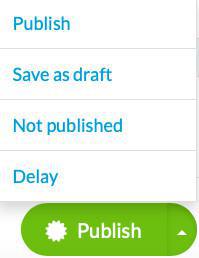
Stato di pubblicazione del punto mappa
Il pulsante in basso a destra dello schermo consente di selezionare lo stato di pubblicazione del punto:
- Pubblica : il tuo punto sarà visibile immediatamente per i tuoi utenti.
- Bozza : il tuo punto verrà salvato ma non sarà visibile ai tuoi utenti.
-Non pubblicato: il tuo punto verrà salvato ma non sarà visibile ai tuoi utenti. Questo stato può essere utile per informare i membri del tuo team che il contenuto deve essere rivisto prima della pubblicazione, per esempio.
- Posticipa: pianificare il momento della pubblicazione.

Scheda Info
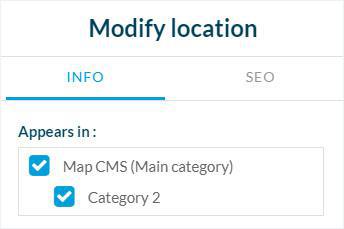
1. Vai alla colonna di destra e fai clic sulla scheda Info
2. Seleziona la sezione o la categoria in cui apparirà il tuo punto nell'app.
Uno stesso punto può apparire in diverse sezioni o categorie che mostrano lo stesso tipo di contenuto.
Nell'esempio, il punto verrà visualizzato nella sezione Mappa CMS (categorie principali) e anche nella categoria 2.

3. Imposta i pulsanti di azione: effettua una chiamata a un numero di telefono o scrivi a un indirizzo email
4. Aggiungi un collegamento a un sito Web esterno

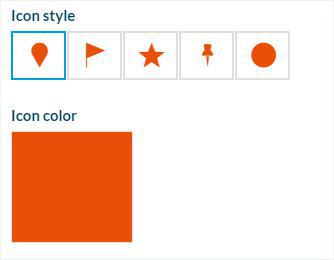
5. Imposta lo stile dell'icona:
- Scegli tra i diversi stili di icone forniti
oppure
- carica un'icona personale*
6. Applica un colore alla tua icona
*Nota: se carichi un'icona personale, deve assolutamente seguire tutti questi requisiti:
- Il file deve essere un file PNG.
- Il formato deve essere compreso tra 150 x 150 px e 150 x 300 pixel
- L'icona deve essere completamente bianca (FFFFFF) e lo sfondo deve essere trasparente
Il punto di ancoraggio dell'icona deve trovarsi al centro del PNG

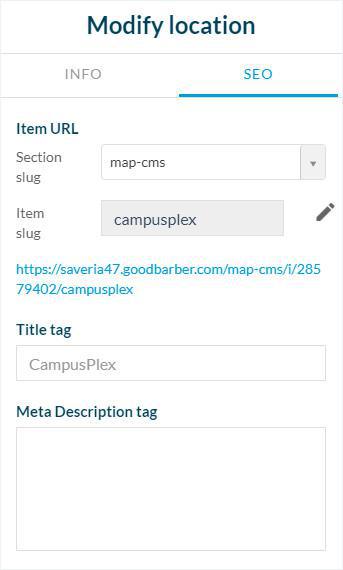
Scheda SEO
1. Opzionale: modifica lo slug
2. Opzionale: modifica il tag del titolo predefinito
3. Opzionale: modifica il tag meta description predefinito

Consenti agli utenti di cambiare le unità di distanza
1. Aggiungi una pagina Impostazioni alla tua app:
gli utenti potranno scegliere se visualizzare le unità di distanza in miglia o chilometri nella Mappa.
Impostazioni della sezione
1. Vai a Contenuto e design > Contenuto > Sezioni
2. Fai clic sui 3 punti accanto alla tua sezione
3. Fai clic su "Impostazioni":
- Ordina i tuoi punti per distanza, data, ordine alfabetico o più commentati
- Attiva commenti, ecc.
Per ulteriori dettagli sul menu delle impostazioni di una sezione, consultare questo aiuto online: Impostazioni delle sezioni CMS
IMPORTANTE:
Verranno visualizzati solo i primi 48 punti della mappa quando si aprirà per la prima volta la sezione Mappa sull'app.
È necessario scorrere verso il basso l'elenco per caricare i successivi 48 punti per visualizzarli sulla mappa.
È necessario ripetere la procedura per le seguenti 48 posizioni e così via.
 Design
Design