Aiuto online di GoodBarber
Sezione modulo di contatto di GoodBarber
Una sezione Modulo è un modulo che i tuoi utenti compilano dalla tua app e ti inviano.
Per aggiungere una sezione di modulo di contatto, è necessario attivare prima l'estensione Modulo di contatto
Aggiungi una sezione Modulo
1. Nel menu a scorrimento sinistro, vai a Contenuto e design > Contenuto > Sezioni
2. Fare clic sul pulsante verde "Aggiungi una sezione" dalla colonna di destra
3. Aggiungi la tua sezione scegliendo "Modulo" negli elementi di contenuto.
4. Dagli un titolo
5. Fai clic su "Aggiungi"
Configura il tuo modulo
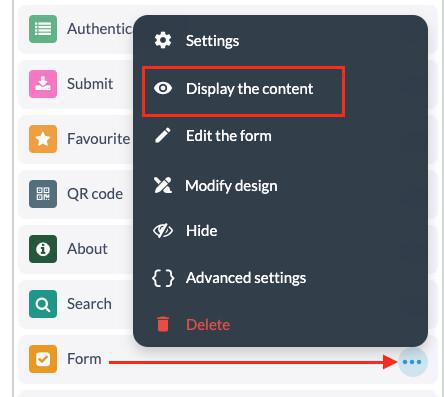
1. Fai clic sui 3 punti nell'elenco delle sezioni, quindi su "Modifica il modulo".

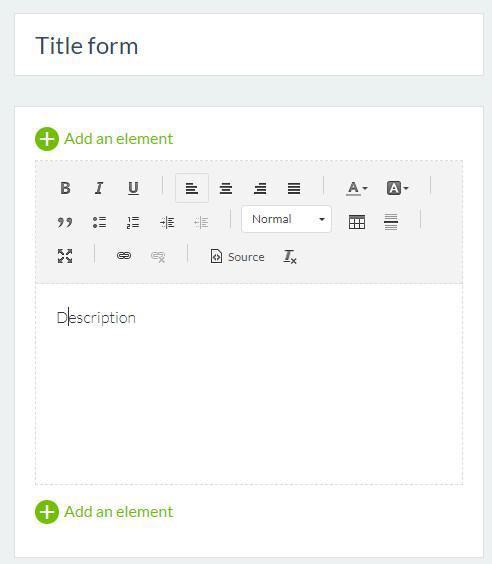
2. Inserisci un titolo per la tua sezione
3. Compila una descrizione

Aggiungi campi al tuo modulo
1. Vai al builder, colonna destra del tuo back office
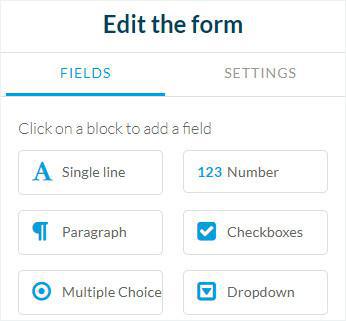
2. Fare clic su un blocco per aggiungere un campo

TIPO DI CAMPI
- Campi che consentono ai tuoi utenti di inserire direttamente le informazioni (ad esempio: "Linea singola", "Paragrafo", "Nome", "Email", ecc.)
- Campi che consentono agli utenti di scegliere una risposta in un elenco o menu ("Pulsante scelta multipla", "Menu a tendina") o per selezionare più risposte ("Caselle di controllo").
- Campi per inserire una data, ora, indirizzo o anche un prezzo.
- Campo "Interruzione di sezione" consente di inserire uno spazio tra due campi o di assegnare un titolo a una parte del modulo.
CONFIGURARE I CAMPI
1. Fare clic su un campo esistente o su un blocco per aggiungere un campo
2. Nella colonna di destra del tuo back office, inserisci:
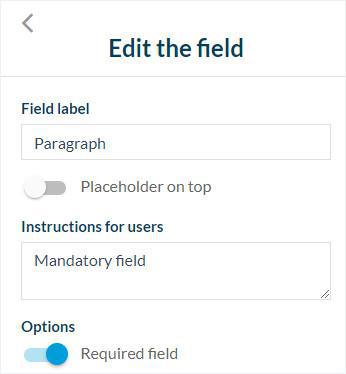
- Etichetta di campo:
Questo è il titolo del campo, quello che apparirà ai tuoi utenti. È obbligatorio compilarlo.
Per impostazione predefinita, questo apparirà all'interno del campo, ma puoi scegliere di posizionarlo sopra il campo impostando il pulsante "Segnaposto in primo piano" su "on".
- Istruzioni per gli utenti:
Hai la possibilità di dare istruzioni supplementari ai tuoi utenti, che appariranno sotto il campo. Puoi scegliere di non farlo, non è obbligatorio.
- Opzioni:
Se si imposta il pulsante "Campo obbligatorio" su "on" in un campo, l'utente non sarà in grado di inviare il modulo se questo campo non è stato compilato.
Non appena il "Campo obligatorio" è impostato su "on", un asterisco apparirà accanto al campo.

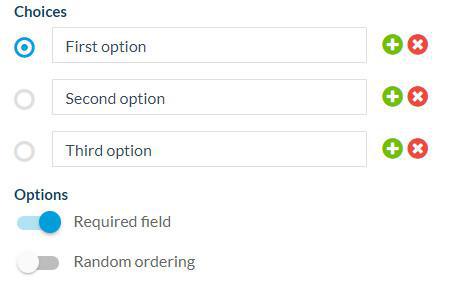
Elenco delle scelte Campi
Nei campi in cui è possibile creare un elenco di scelte ("Scelta multipla", "Dropdown" o "Checkboxes") è possibile aggiungere o eliminare le scelte (cliccando su + o su x).
Opzione di ordine casuale:
Nei campi "Scelta multipla" e "Checkboxes", è possibile attivare "Ordine casuale".
Se verrà attivata, le scelte di campo appariranno in ordine casuale ogni volta che l'utente aprirà il modulo.

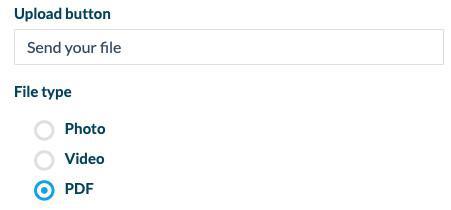
Campo file
Il campo File permette ai tuoi utenti di allegare un file foto o video.
Puoi personalizzare il pulsante "invia" modificando il testo sotto "Carica file".
N.b.: Il caricamento del file PDF non è disponibile nella versione nativa iOS.

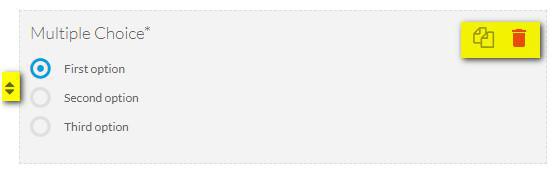
Layout campi
-Per duplicare un campo: fai clic sull'icona duplica accanto all'icona del cestino.
-Per cancellare un campo: fare clic sull'icona del cestino rosso.
-Per spostare un campo: trascinalo usando le frecce.
Per modificare un campo che è già stato creato
1. fai clic su di esso dalla colonna principale
2. Impostalo dalla colonna di destra
Hai anche la possibilità di creare paragrafi, come in una sezione CMS blog.

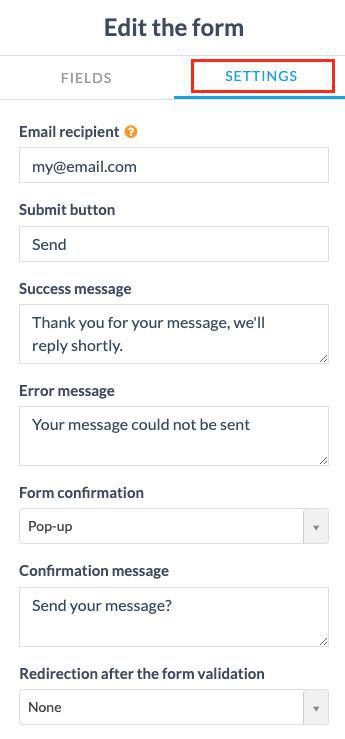
Scheda Impostazioni
1. Destinatario e-mail
Inserisci il tuo indirizzo e-mail per ricevere una notifica ogni volta che un utente invia un modulo.
2. Pulsante di invio
Questo è il pulsante che si trova in fondo al modulo e che permette all'utente di convalidare il suo invio. Puoi personalizzare il messaggio.
3. Messaggio di successo
Questo messaggio informerà l'utente che il processo è completo.
4. Messaggio di errore
Questo messaggio apparirà se si verifica un errore quando l'utente invia il modulo.
5. Conferma modulo
Selezioni dal menu a discesa se desidera una conferma da parte dell'utente prima di inviare il modulo:
Pop Up: appare sullo schermo dell'utente quando invia un modulo.
L'utente deve rispondere "sì" per confermare l'invio o "no" per tornare al modulo.
Anteprima: quando gli utenti cliccano sul pulsante "Invia", la pagina di anteprima mostra l'insieme delle loro risposte.
Possono scegliere di tornare indietro e cambiare una risposta o, continuare e inviare il loro modulo cliccando sul pulsante di conferma in fondo alla pagina.
6. Messaggio di conferma
Questo è il messaggio per chiedere all'utente di confermare che vuole inviare il modulo.
7. Pulsante di conferma
Questo è il testo visualizzato sul pulsante di conferma.

Design del tuo modulo
Puoi progettare la sezione modulo dal menu Contenuto e design > Design > Design delle sezioni
Attenzione: non impostare il colore "Sfondo del pulsante" sul bianco o le caselle di controllo saranno contrassegnate in bianco e non le vedremo.
Assicurati di scegliere un colore diverso dal bianco per questa impostazione.
Recupera la risposta di un modulo
1. Vai al menu Contenuto e design > Contenuto > Sezioni
2. Fai clic su "Visualizza il contenuto" dall'elenco delle sezioni nella colonna di destra del tuo back office

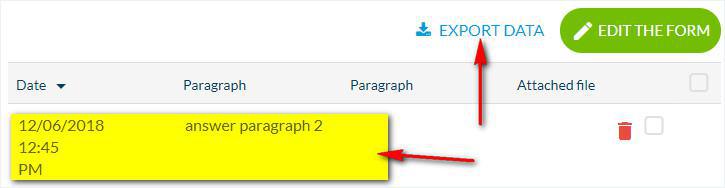
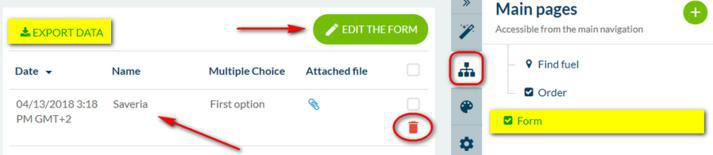
1. Esportare i dati facendo clic sul pulsante "Esporta dati", si otterrà un file .csv da aprire in formato UTF8
oppure
2. Fare clic su una linea specifica nel proprio back office per visualizzare la risposta al modulo

Modifica un modulo già creato
1. Nel menu a scorrimento sinistro, vai a Contenuto e design > Contenuto > Sezioni
2. Fai clic sui 3 punti nell'elenco delle sezioni, quindi su "Modifica il modulo"
3. Modifica il tuo modulo
4. Fai clic su "Pubblica" nella parte inferiore della pagina
5. Aggiorna le tue modifiche nel menu Canali di vendita > PWA, Android o iOS > Aggiorna

 Design
Design