Aiuto online di GoodBarber
Google Tag Manager | PWA
Google Tag Manager è un "Tag Management System" (TMS). È un servizio che consente di utilizzare una piccola porzione di codice javascript su una pagina Web per chiamare altre parti di codice javascript. Per semplificare, si tratta di una casella vuota (chiamata contenitore) in cui è possibile visualizzare ciò che si desidera (un tag) quando lo si desidera.
L'interesse principale di TMS è che esegui un intervento tecnico sul tuo sito solo una volta. Una volta aggiunto il javascript TMS, non è necessario preoccuparsene. Il resto della configurazione viene eseguito nell'interfaccia di gestione TMS.
Google Tag Manager (GTM) è un servizio offerto da Google. Dall'interfaccia di gestione GTM, aggiungi tag e definisci i trigger.
I tag sono i diversi codici javascript che si desidera eseguire nel contenitore sul proprio sito.
I trigger sono regole definite per attivare la visualizzazione dei tag.
Recupera il tuo ID contenitore
1. Vai all'interfaccia di Google Tag Manager *
2. Crea un account se non è già stato fatto
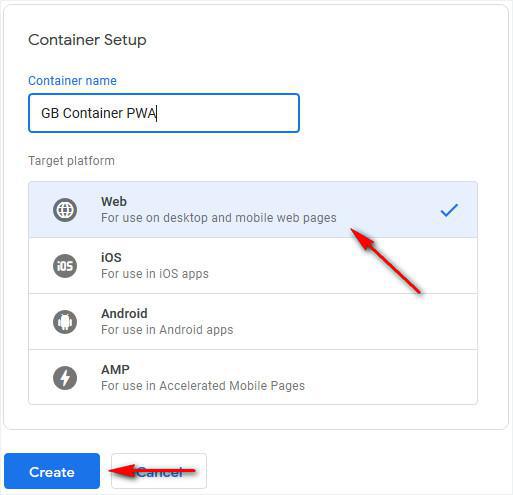
3. Crea un contenitore durante il targeting della piattaforma Web

4. Aggiungi e pubblica i tag
5. Fai clic su "Area di lavoro".
Nella parte superiore della finestra, trova l'ID del contenitore nel formato "GTM-XXXXXX" (vedi esempio sotto)
6. Copia il tuo ID contenitore

* Controlla il Centro assistenza di Tab Manager se hai bisogno di maggiori dettagli per configurare Google Tag Manager.
Aggiungi Google Tag Manager al tuo PWA GoodBarber
1. Nel back office GoodBarber, vai al menu Statistiche > Analitica esterna :: scheda PWA
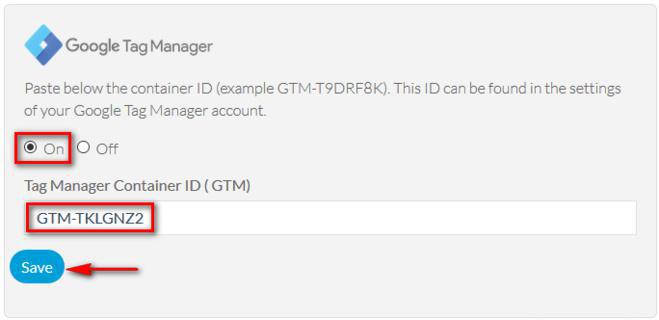
2. Nel blocco Google Tag Manager, fai clic su ON
3. Incolla l'ID contenitore * copiato nel passaggio 1.6 precedente
4. Fai clic su "Salva"
* Assicurati di non aver incollato spazio prima o dopo l'ID contenitore nel back office.

Aggiungi un contenitore GTM alla versione AMP della pagina del tuo prodotto
Passa direttamente al passaggio 5 se non hai attivato AMP (Accelerated Mobile Pages) sulla tua Shopping app.
Se hai attivato AMP nella Shopping app e desideri aggiungere un contenitore GTM alla versione AMP della pagina del tuo prodotto, procedi nel seguente modo:
1. Vai all'interfaccia di Google Tag Manager *
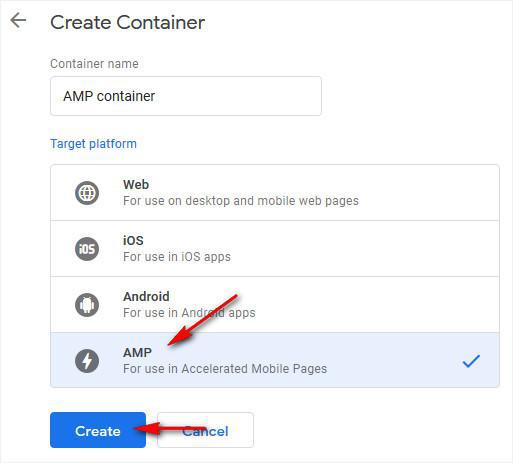
2. Crea un nuovo contenitore durante il targeting della piattaforma AMP

4. Aggiungi e pubblica il tuo tag
5. Fai clic su "Area di lavoro".
Nella parte superiore della finestra, trova l'ID contenitore nel formato "GTM-XXXXXX"
6. Copia il tuo ID contenitore
Aggiungi l'ID contenitore AMP alla tua PWA GoodBarber
1. Nel back office GoodBarber, vai al menu Statistiche > Analitica esterna :: scheda PWA
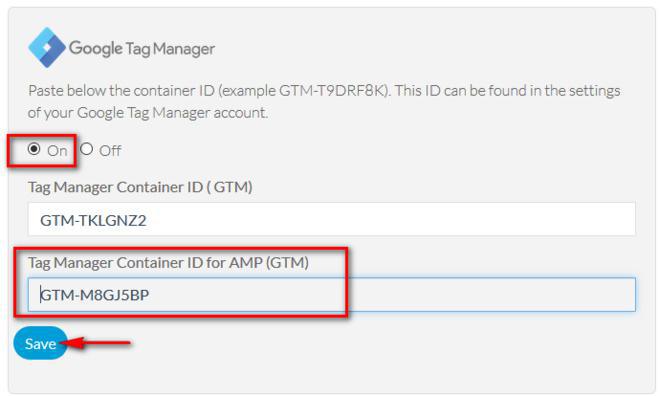
2. Nel blocco Google Tag Manager, fai clic su ON
3. Incolla l'ID contenitore * copiato al punto 3.6 sopra
4. Fai clic su "Salva"

Aggiorna / Rigenera la tua PWA
1. Vai al menu Canali di vendita > PWA > Aggiorna :: Scheda Motore Progressive Web App
2. Controlla se l'ultima versione della tua PWA supporta la funzione Google Tag Manager:
Sì: fai clic su "Aggiorna" dal menu Canali di vendita > PWA > Aggiorna :: Impostazioni
No: fai clic su "Rigenera" dal menu Canali di vendita > PWA > Aggiorna :: Scheda Motore Progressive Web App
 Design
Design