Aiuto online di GoodBarber
Anteprima back office
Offriamo diversi modi per visualizzare in anteprima le modifiche nel frattempo che lavori sulla tua app.
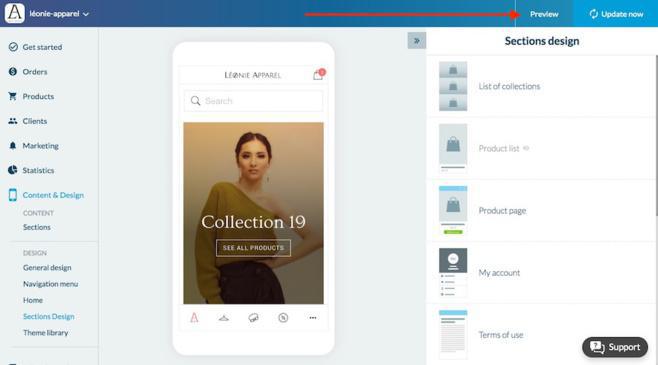
Le anteprime consentono di vedere immediatamente le modifiche * apportate al tuo back office.
* Queste modifiche saranno visibili per i tuoi utenti solo dopo aver aggiornato le impostazioni cliccando sul pulsante "Aggiorna" nell'angolo in alto a destra.
- L'anteprima del back office visibile dalla colonna principale del tuo back office (basata sulla versione Progressive Web App (PWA))
- La modalità di anteprima accessibile dal pulsante "Anteprima" in alto a destra (basata sulla versione Progressive Web App (PWA))

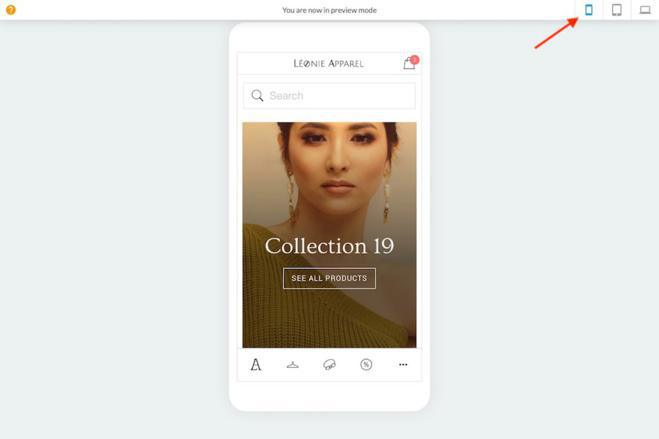
Si aprirà una finestra con l'anteprima.
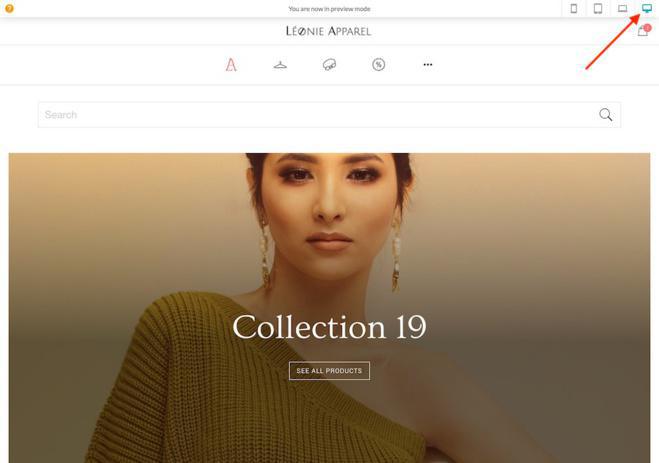
Seleziona il tipo di anteprima dalla barra superiore della modalità anteprima:
- Smartphone
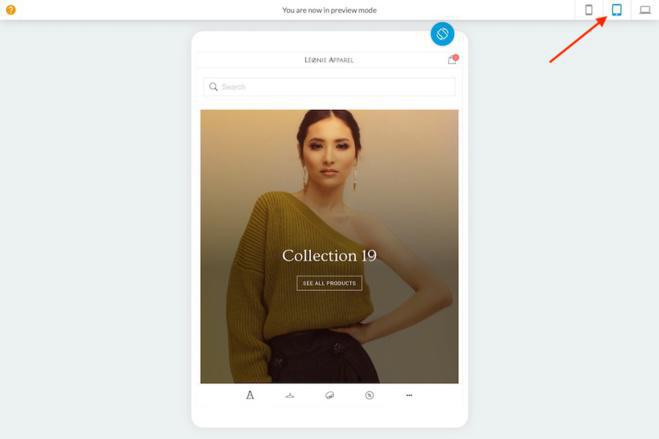
- Tablet
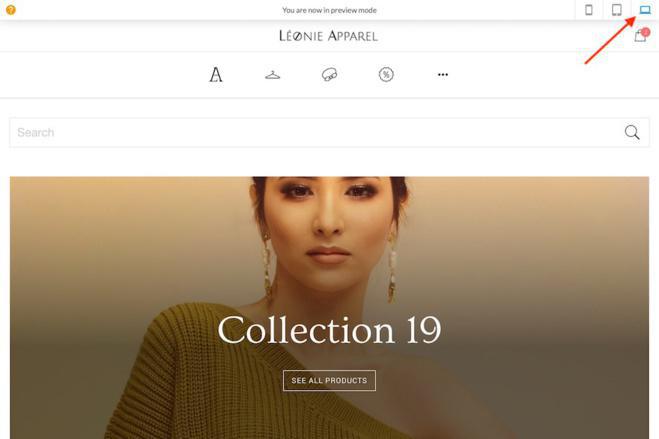
- Laptop
- Browser
Anteprima smartphone

Anteprima tablet
Ecco come la tua app verrà visualizzata sui tablet.
Il landscape mode é disponibile per tablet. Per cambiare la posizione dello schermo utilizza il pulsante blu in alto a destra nell'anteprima.

Anteprima laptop
L'anteprima laptop, come giá indicato, é il modo in cui la PWA verrà visualizzata sul tuo laptop. É meno ampia rispetto alla regolare anteprima del desktop.

Anteprima browser
L'anteprima del browser è la dimensione più ampia, consente di vedere e testare l'app come appare su un browser.
Clicca sull'icona del pianeta per mostrare l'anteprima del browser in una nuova scheda; si aprirà la stessa pagina di quella che stavi visualizzando nell'anteprima del back office.
Nota: in modalità anteprima, un banner viene visualizzato nella parte superiore dello schermo.

 Design
Design