Aiuto online di GoodBarber
Codice personalizzato nel contenuto dell'app
GoodBarber Open offre la possibilità di usare codice esterno all'interno dell'app, è stato implementato per gli sviluppatori e gli utenti avanzati di GoodBarber.
Di seguito sono riportate le documentazioni tecniche:
1. API di GoodBarber
API dell'app disponibile solo all'interno dell'app per sviluppare funzioni personalizzate.
API pubbliche classiche disponibili al di fuori delle app di GoodBarber per creare flussi di lavoro personalizzati.
2. Pagina Github di GoodBarber
https://goodbarber.github.io/
Sezione Codice personalizzato
L'API di GoodBarber è una raccolta di metodi che permette di interagire con il motore dell'applicazione GoodBarber.
Le sezioni di codice personalizzato funzionano con linguaggi web standard come HTML, JS e CSS.
Le sezioni di codice personalizzato vengono visualizzate come le altre sezioni dell'app.
1. Accedere al menu Extension Store > Sezione codice personalizzato
2. Installate l'estensione. La sezione Codice personalizzato verrà aggiunta automaticamente all'elenco delle sezioni .
3. Assegnatele un titolo e aggiungete il vostro codice personalizzato.
Widget Codice personalizzato
L'API di GoodBarber è una raccolta di metodi che permette di interagire con il motore dell'applicazione GoodBarber.
I widget con codice personalizzato funzionano con linguaggi web standard come HTML, JS e CSS.
1. Accedere al menu La mia app > Home
2. Aggiungere un widget Codice personalizzato
3. Impostate l'altezza* del widget
4. Abilitare o meno lo scorrimento
5. Aggiungere il proprio codice personalizzato
*L'altezza del widget è la stessa per tutte le versioni della vostra app, sia che si tratti della versione desktop della PWA che della versione mobile Android.
Modalità di navigazione con codice personalizzato
L'API di GoodBarber App è una raccolta di metodi che permette di interagire con il motore dell'applicazione GoodBarber.
Codice personalizzato Il modello di navigazione funziona con i linguaggi web standard come HTML, JS e CSS.
1. Andare al menu La mia app >Menu
2. Selezionare il modello "Codice personalizzato" per la modalità di navigazione principale.
3. Aggiungete il vostro codice personalizzato per il menu principale dell'app.
Codice personalizzato nella sezione Menu
L'API di GoodBarber App è una raccolta di metodi che permette di interagire con il motore dell'applicazione GoodBarber.
Codice personalizzato Le sezioni del menu funzionano con i linguaggi web standard come HTML, JS e CSS.
1. Accedere al menu La mia app > Struttura
2. Aggiungere una sezione di menu
3. Selezionate il modello "Codice personalizzato" per la sezione Menu.
3. Aggiungete il vostro codice personalizzato
Edizione avanzata
Questa estensione consente di accedere a diverse impostazioni non disponibili nel backoffice di GoodBarber.
Si tratta di una modalità esperto che consente di accedere a un elenco di tutte le proprietà di configurazione dell'app.
È possibile modificare ogni proprietà singolarmente inserendo direttamente il suo valore.
Per attivare l'estensione Advanced Edition
1. Accedere al menu Extension Store > Edizione avanzata
2. Installare l'estensione
Per controllare la documentazione del file delle impostazioni avanzate, accedere ai menu:
- Impostazioni > Altre impostazioni > Impostazioni avanzate
- Impostazioni > Altre impostazioni > Documentazione avanzata
Aggiungi un feed personalizzato
1. Vai al menu La mia app > Struttura
2. Fai clic sul pulsante verde "+ Aggiungi una sezione"
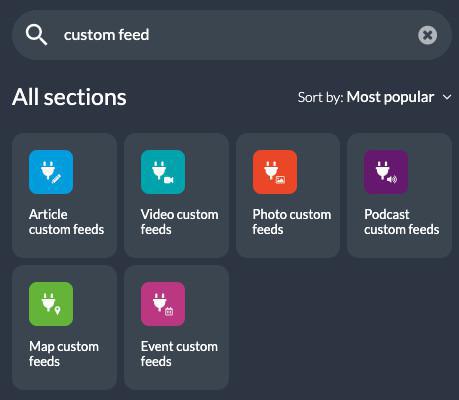
3. Cerca le sezioni "Feed personalizzato": Articoli / Foto / Video / Eventi / Mappe / Podcast / Foto
4. Seleziona il tipo di sezione
5. Inserire l'URL del feed di contenuti personalizzato nel campo Impostazioni
Segui queste specifiche per assicurarti che i tuoi feed personalizzati siano compatibili con i nostri requisiti: Come creare feed personalizzati

Importante
Il team di GoodBarber non esegue il debug di alcun codice che non abbia codificato personalmente, compresi i codici embed o iframe.
L'utente è l'unico responsabile del comportamento del proprio codice e/o del codice esterno che potrebbe usare nella propria app.
Sezioni di plugin impostate prima del gennaio 2024:
Le sezioni di plugin esistenti che usano i vecchi metodi GBJSTK funzionano ancora, non è necessaria alcuna migrazione.
GoodBarber non aggiungerà più nuovi metodi, miglioramenti o manterrà la documentazione tecnica precedente.
Tuttavia, se riscontrate un bug in queste vecchie sezioni di plugin, aprite un ticket per il team di supporto e verificheremo se è possibile risolverlo.
 Design
Design