Aiuto online di GoodBarber
Come usare le Settings API
Le Settings API ti permettono di accedere a diverse impostazioni che non sono direttamente disponibili nel backoffice di GoodBarber. Puoi accedervi tramite il menù Impostazioni > Setting API.
Questa opzione é inclusa nel piano Full, oppure può essere installata a pagamento (4€ al mese o 40€ all'anno). Ovviamente, come con tutto il resto, potrai provare l'opzione gratuitamente per 15 giorni.
Il documento completo di tutti gli attributi che puoi modificare con l'utilizzo delle Setting API si trova nel menu Impostazioni > Documentazione API
Troverai alcuni esempi di modifiche che potrai apportare utilizzando le Setting API. Tutti gli esempi riportati qui sotto sono stati creati su di una singola pagina: Se vuoi applicare le modifiche a più pagine, dovrai ripetere l'operazione su ciascuna pagina.

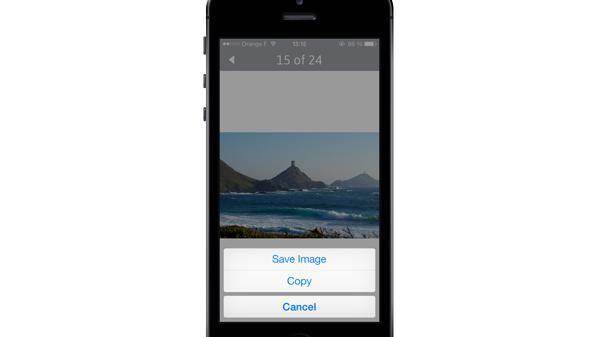
Abilitare l'opzione "Salva in libreria" nella pagina Foto
Questa funzionalità permetterà ai tuoi utenti di salvare un'immagine della tua pagina Foto nella loro libreria immagini, con un click lungo sull'immagine stessa, nella pagina dettaglio della pagina.
Per abilitare questa opzione, devi impostare sections/[]/saveImgEnabled a 1 nelle Settings API. Se questo attributo non esiste, sarà necessario aggiungerlo.

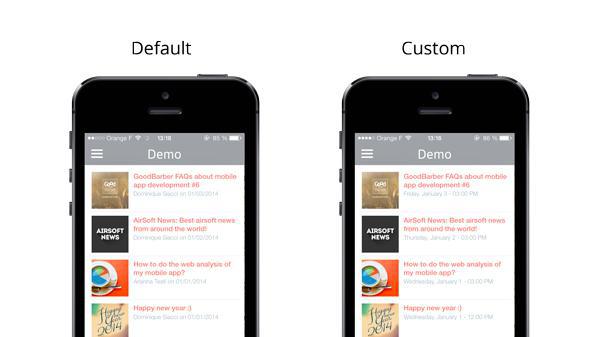
Modificare i token utilizzati negli elenchi di Articoli e Video
Se vuoi visualizzare altre informazioni, come un sottotitolo, negli elenchi di contenuto (di default troviamo "autore e data"), puoi modificare l'attributo sections/[]/infosContentType. Come sempre, anche lui funziona con i token.
Esempio: In questo video, abbiamo rimosso il nome dell'autore e abbiamo scelto un formato diverso per la data.

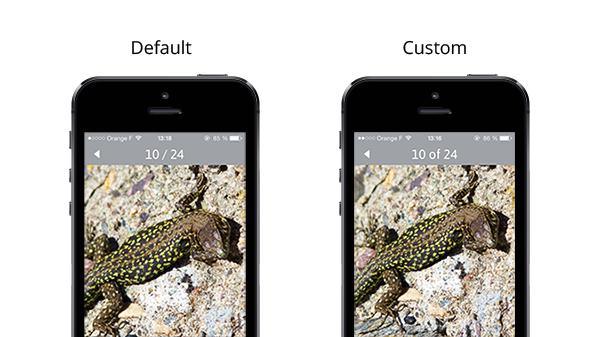
Modificare la visualizzazione del numero di pagine nell'intestazione
Nella pagina di dettaglio della pagina Foto, l'intestazione mostra il numero di pagine (per default "1/24").
É possibile però modificare il formato con l'attributo sections/[]/detail/pager.
I token che potete utilizzare in questo caso sono [CURRENT] e [TOTAL].
Esempio: Nel video, abbiamo modificato il formato da "10/24" a "10 of 24"

Aggiungere un link tipo "Leggi l'articolo completo" nelle pagine di dettaglio
Talvolta, se è davvero necessario utilizzare un feed RSS che non contiene elementi completi, potresti voler aggiungere un link tipo "Leggi l'articolo completo" nelle pagine di dettaglio.
Per fare ciò, devi modificare l'attributo sections/[]/detail/htmlTemplate. Se non esiste, verrà usato l'impostazione di default. Aggiungi un nuovo attributo da sovrapporre a quello di default.
Mantieni la stessa struttura, aggiungi semplicemente un link alla fine del template usando il token [URL_ITEM]:...<a href="[URL_ITEM]">Read full article</a>
Token disponibili
- [TITLE] : Titolo dell'articolo / video
- [DATE] : Data di pubblicazione, nel formato standard
- [HOUR] : Ora di pubblicazione - [AUTHOR] : Autore dell'articolo / video
- [CONTENT] : Contenuto completo (descrizione) dell'articolo / video
- [EMBEDHTML] : Embed code HTML del video (utilizzabile solo nella pagina dettaglio della pagina video)
- [DURATION] : Durata dal videovideo (utilizzabile solo nella pagina video)
- [VIEWS] : Visualizzazione del video (utilizzabile solo nella pagina video)
- [ADDRESS] : Indirizzo dell'evento (utilizzabile solo nella pagina eventi)
- [NBCOMMENTS] : Numero di commenti agli articoli
- [CURRENT] : Posizione dell'immagine nell'elenco (utilizzabile solo nella pagina foto)
- [TOTAL] : Numero totale di immagini in elenco (utilizzabile solo nella pagina foto)
- [URL_ITEM] : URL della fonte dell'articolo
Token disponibili per il formato della data
Il formato del token [DATE] può cambiare a seconda della lingua utilizzata nella tua app, ma solitamente viene utilizzato nella versione ridotta ("01/03/2014").
Puoi utilizzare questi token, sostituendo il token [DATE], per visualizzare la data in un formato differente:
- [DATETXT1] : Lunedi 6 Gennaio 2014
- [DATETXT2] : 6 Gennaio 2014
- [DATETXT3] : Lunedi 6 Gennaio
- [DATETXT4] : 06/01/2014
- [DATETXT5] : 06/01
- [DATETXT6] : 01/2014
- [DATETXT7] : Gennaio 2014
- [DATETXT8] : 6 Gennaio
 Design
Design