5 consigli per creare un Design Pro per la propria app
Scritto da Arianna Testi il

Da quando lavoro nel team di marketing GoodBarber, ho sempre cercato di dedicare quanto più tempo possibile al servizio assistenza. Mi piace entrare in contatto diretto con i nostri utenti e guidarli nel loro utilizzo di GoodBarber. Tra tutte le domande che ricevo quotidianamente, vi sono di tanto in tanto richieste sul design delle Beautiful App. Non solo riguardanti la realizzazione di un Beautiful Design con la piattaforma, ma anche di carattere generale, come ad esempio sulla scelta della modalità di navigazione o su come offrire un'esperienza utente eccezionale. Quindi senza ulteriori indugi, permettetemi di darvi 5 consigli per la progettazione di un’app mobile. Vediamo come questi piccoli grandi dettagli possono fare la differenza:
1 - Mantenere coerente il design aziendale
Se utilizzi un'app builder, il primo step è scegliere un modello dal quale partire. La nostra piattaforma, ad esempio, offre più di 50 temi differenti, realizzate dai nostri esperti UX. Riuscirai sicuramente ad identificare quello che si avvicina di più al tuo stile e poi potrai dare il tuo tocco personale. Un buon app builder ti aiuta a risparmierete tempo durante il processo di progettazione lasciandoti, al tempo stesso, la libertà necessaria per personalizzare il progetto.
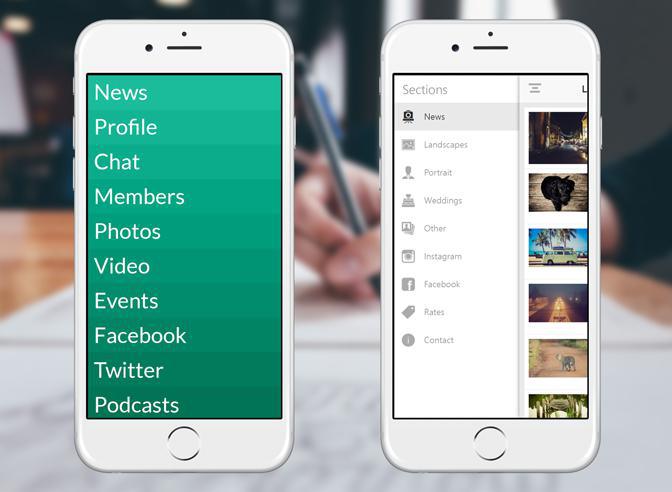
2 - Scegliere la giusta modalità di navigazione
Se invece l'obiettivo della tua app è quello di creare e alimentare una community, con,. ad esempio, una sezione per raccogliere il contenuto generato dagli utenti (UGC), potresti optare per una tab bar. Con essa la navigazione sarà sempre visibile nella schermata principale e la vostra sezione "UGC" sarà sempre a portata di mano.
3- Prendersi cura dell'intestazione
Nel back office di GoodBarber le abbiamo dedicato un intero menu del processo di creazione dell'app. Se hai un logo orizzontale, o se vuoi semplicemente scrivere il nome del tuo brand, la cosa è molto semplice. Altrimenti ricordati che dovrai creare qualcosa a partire dagli elementi che hai a disposizione, rispettando i canoni di grandezza del banner dedicato all'intestazione. Anche se non sei un designer, hai a disposizione molti strumenti gratuiti, come Canva. Non hai quindi nessuna scusa per accontentarti di un logo slargato o pixellizzato.
 Design
Design