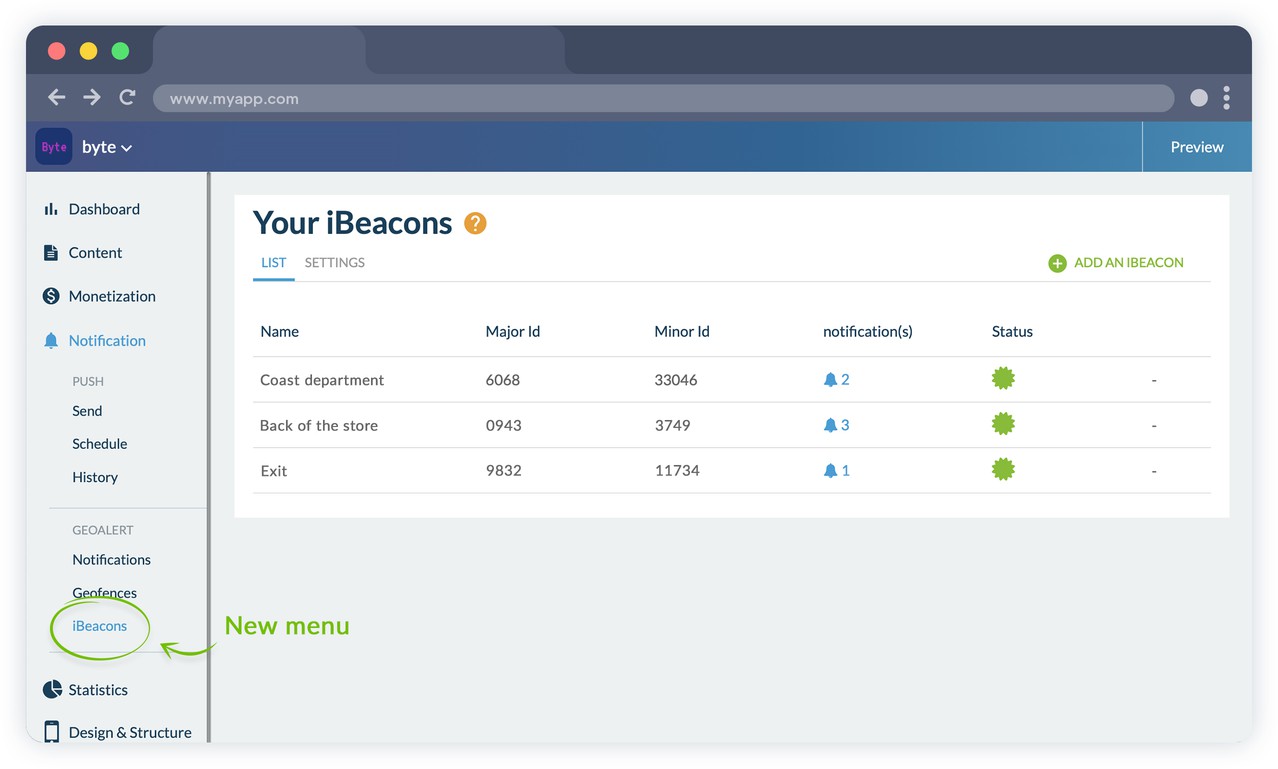
iBeacons
Attiva delle notifiche automatiche ogni volta che uno dei tuoi utenti si avvicina a un Beacon
Questa funzione è sviluppata e mantenuta dal team di GoodBarber.
Cos'é un Beacon?
Un segnale radio


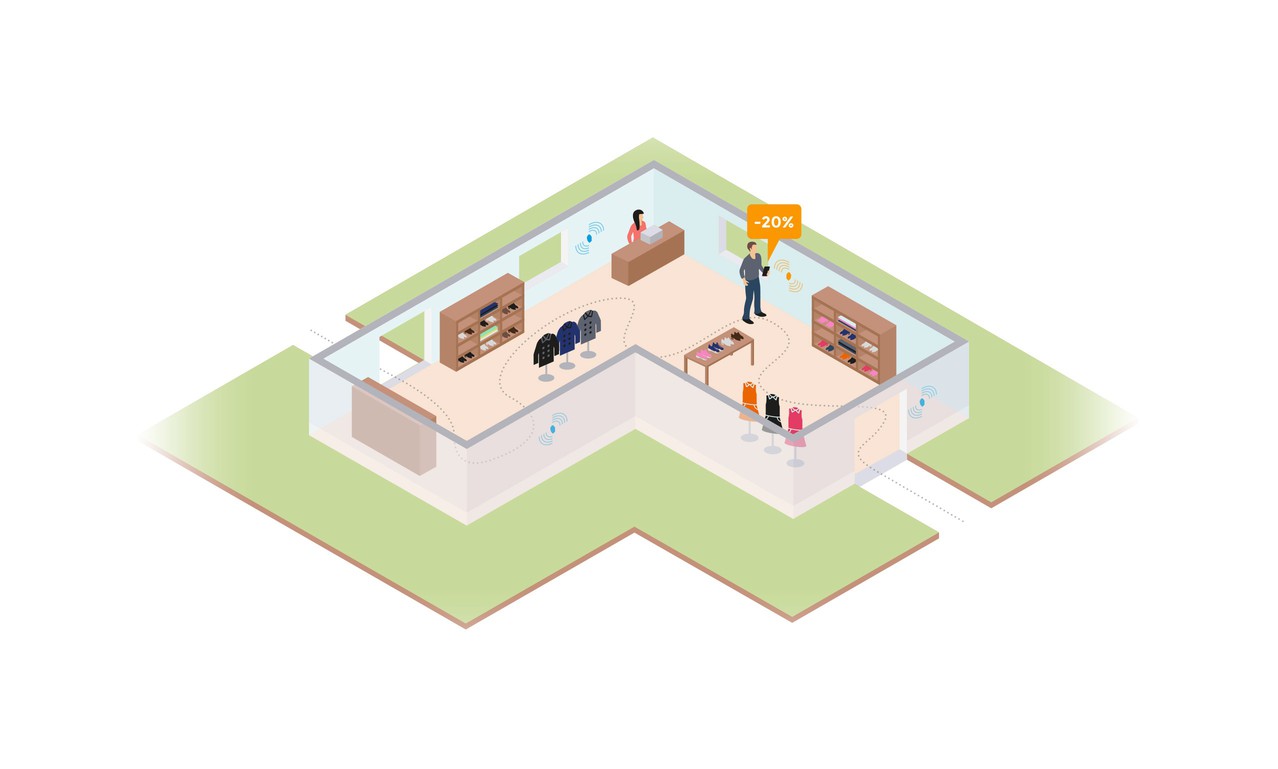
Configura i tuoi Beacon in un'area specifica. Appena un utente si avvicinerà a uno di questi, riceverà una notifica.
Come usare i tuoi Beacon?
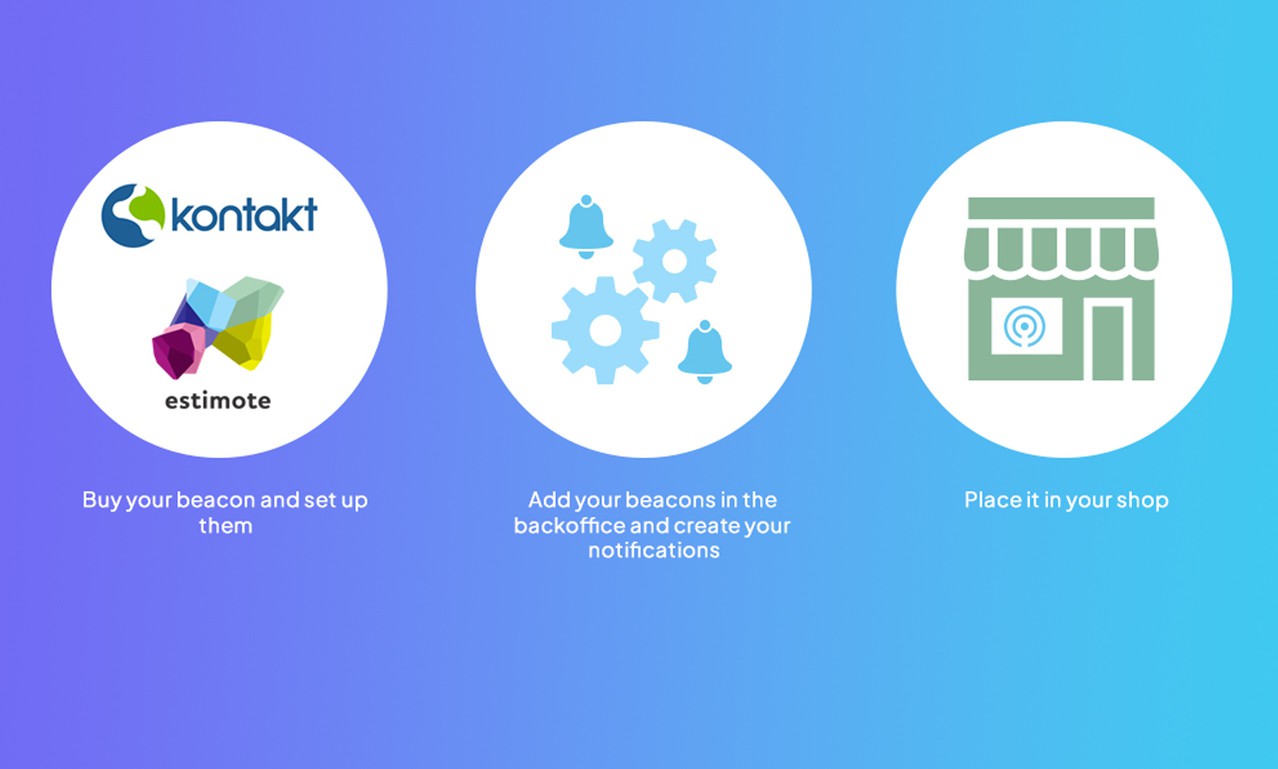
Pronti all'uso in soli 3 passaggi

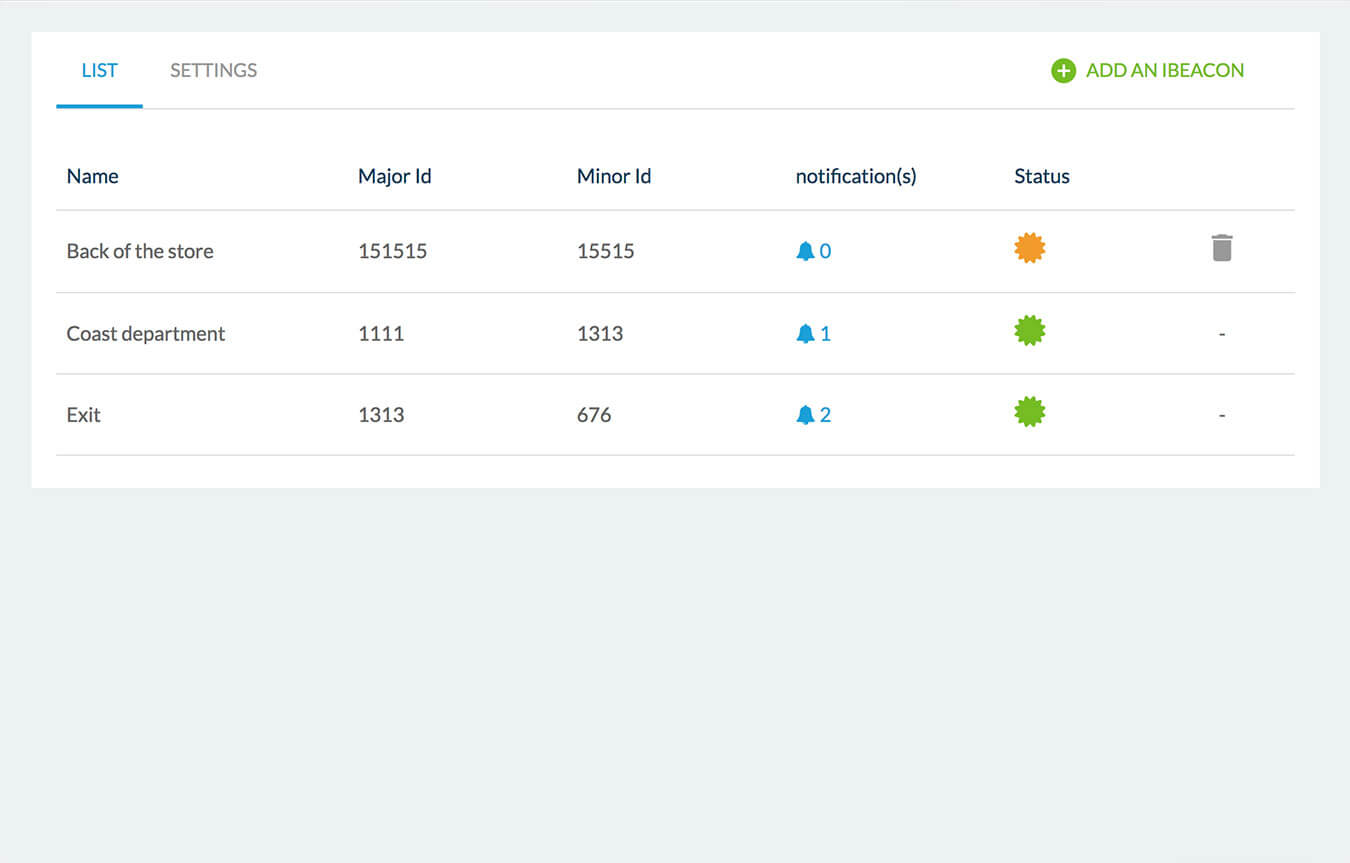
Acquista il tuo Beacon da un produttore (ad esempio Kontakt.io o Estimote). Registrali all'interno del tuo back office e assegna il tipo di caratteristiche che dovranno avere i messaggi inviati. Una volta che i tuoi Beacon sono stati configurati, piazzali all'interno del negozio.
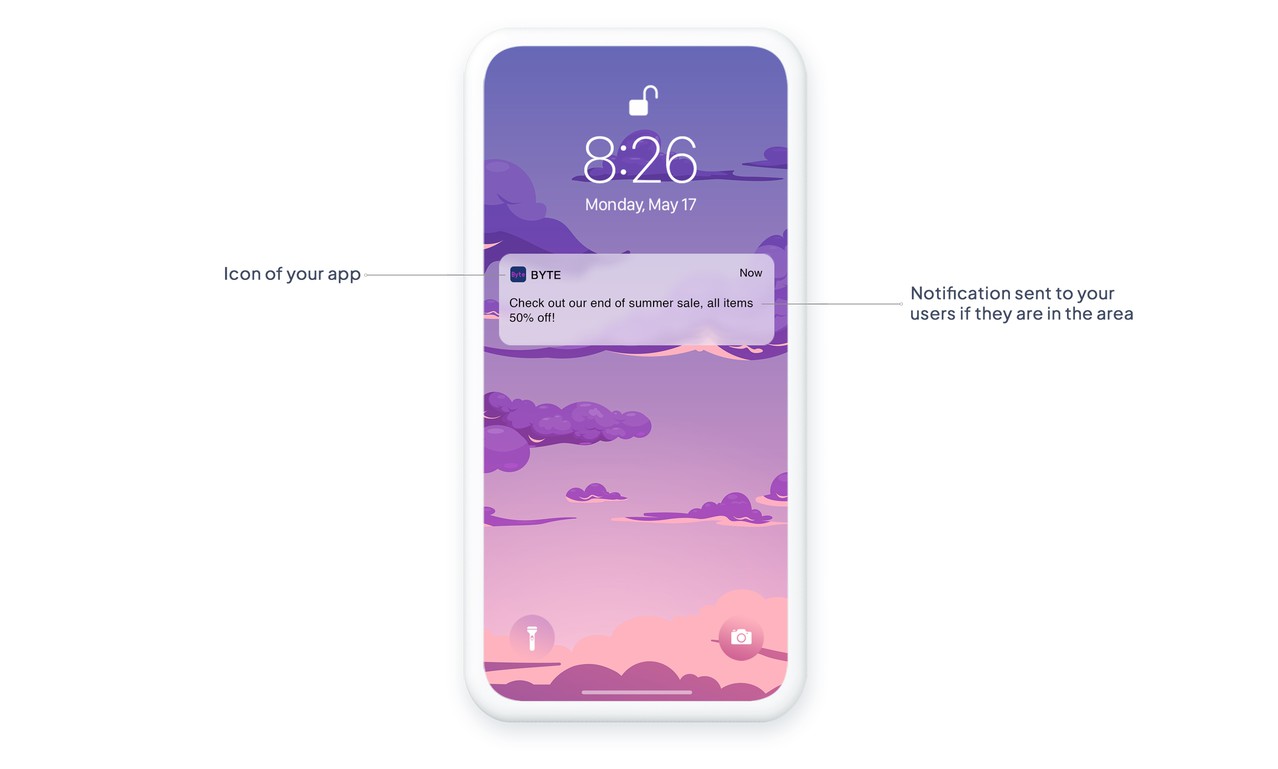
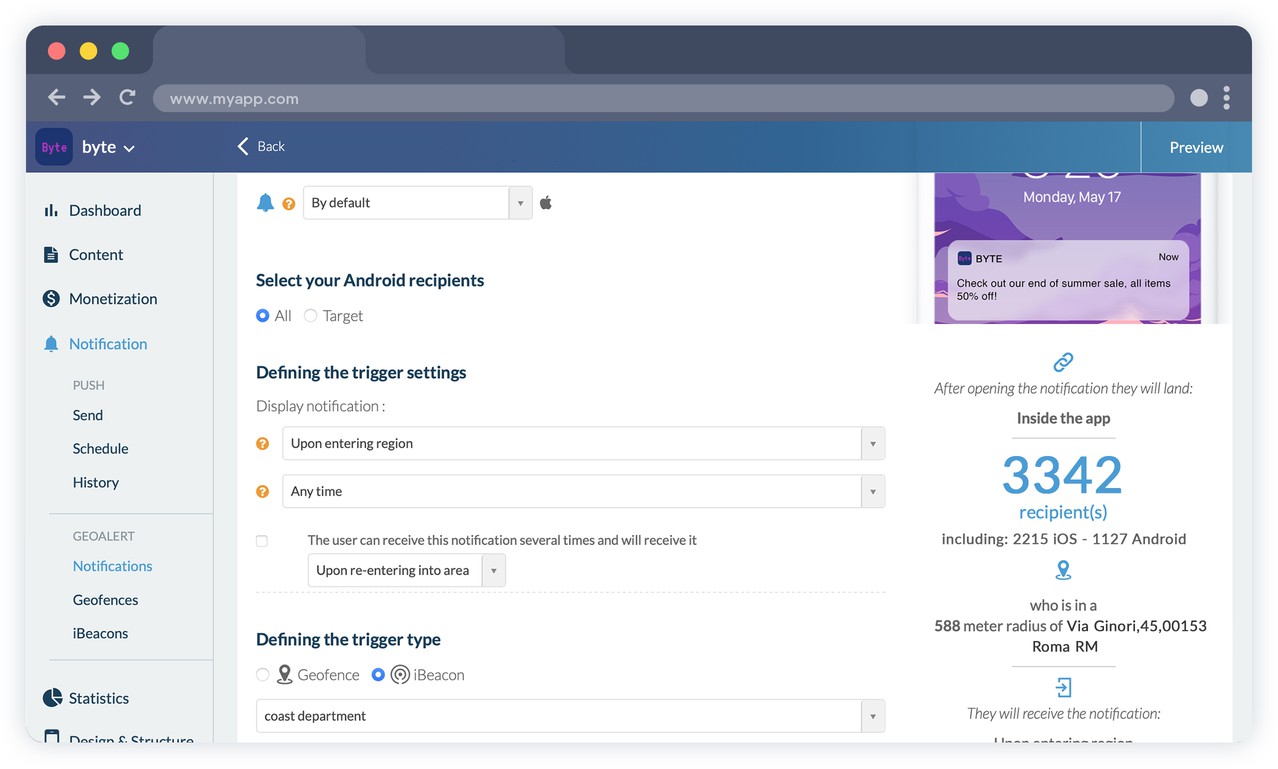
Crea notifiche
Le riceverai appena ti avvicini a un Beacon


Definisci che tipo di notifica riceveranno i tuoi utenti quando passano da un Beacon. Hai molte opzioni di invio che ti permetteranno di inviare dei messaggi pertinenti.
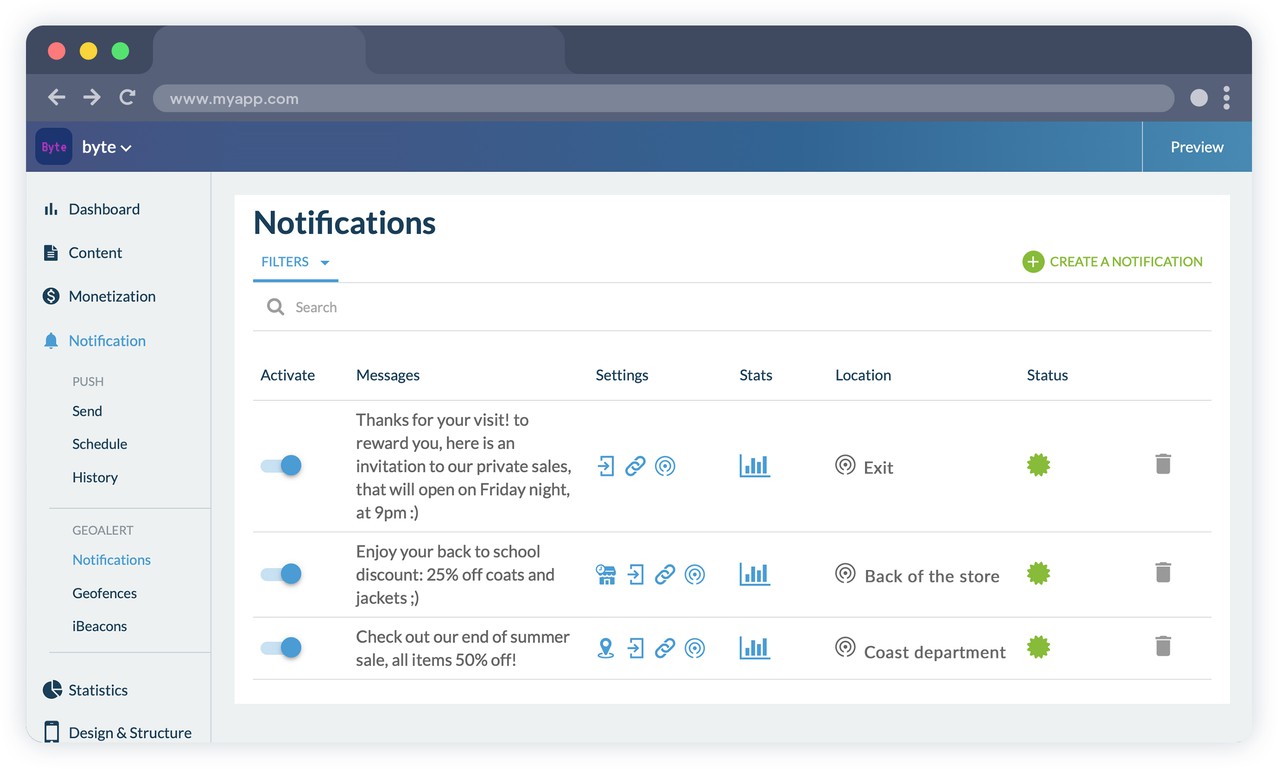
Controlla le spedizioni
Dashboard sintetiche


Visualizza le notifiche automatiche e le relative impostazioni in un colpo d'occhio. Visualizza l'elenco dei tuoi beacon e le loro caratteristiche.
 Design
Design