Aiuto online di GoodBarber
Stile degli elementi
Il menu Stile degli elementi gestisce le immagini e i pulsanti dell'app.
Le impostazioni scelte in questo menu vengono applicate a tutte le sezioni dell'app.
ATTENZIONE! Molto importante: quando si applica lo stile degli elementi della tua app, ogni modifica apportata in questo menu sarà applicata a tutte le sezioni dell'app eccetto i margini.
Per impostare lo stile Elementi:
1. Accedere al menu a scorrimento sinistro La mia app, fare clic su "Stile elementi " nella colonna di destra.
Per modificare il design di una sezione specifica, per una personalizzazione approfondita, leggi questa guida online .
SCHEDA ELEMENTI:
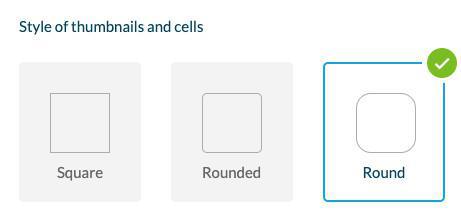
Stile delle miniature e delle celle
- Selezionare lo stile da applicare alle miniature e alle celle dell'app.

Effetti di mouseover sulle immagini (solo PWA per desktop)
Selezionare gli effetti che appaiono quando si passa il mouse su un'immagine.

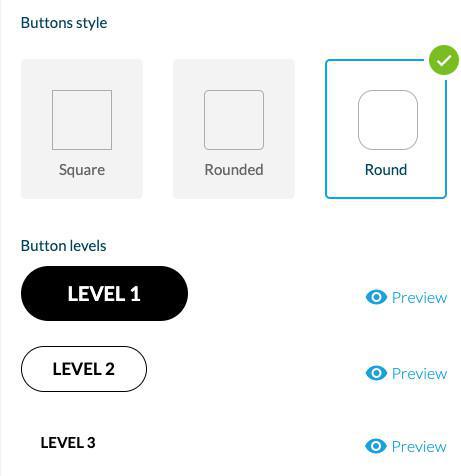
Pulsanti
Per le pagine dell'app che richiedono agli utenti di eseguire un'azione, esistono 3 livelli di pulsanti.
Ogni livello corrisponde a diverse azioni in diverse sezioni/ widget Home.
GoodBarber assegna automaticamente il livello giusto al pulsante, a seconda dell'azione e della posizione in cui viene visualizzato nell'app.
Il design del pulsante di livello 1 sarà sempre pieno.
Il design del pulsante di livello 2 sarà sempre delineato.
Il design del pulsante di livello 3 è solo un link in formato testo.
1. Impostare la forma dei pulsanti nel menu Stile globale.
Attenzione:
- I colori dei pulsanti si basano sulla combinazione di colori dell'app. È possibile modificare il colore di un particolare pulsante, in ogni sezione - pannello di design o impostazioni del widget .
- Il livello del pulsante non può essere modificato.

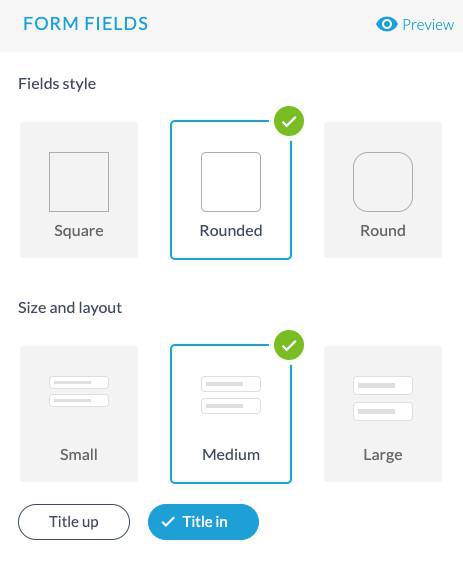
Campi del modulo
Selezionare lo stile, le dimensioni e il layout dei campi delle sezioni.

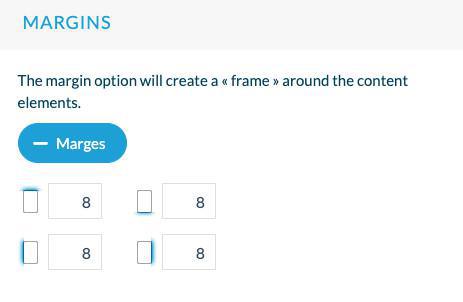
Margini
Per impostare margini specifici per alcune parti dell'app:
Sezioni: È possibile impostare i margini per una sezione specifica tramite l'estensione Edizione Avanzata
Widget della home: È possibile impostare i margini per un widget specifico dal pannello delle impostazioni del widget.
Per applicare i margini in modo globale alla propria app:
Dal menu Stile elementi:
1. Impostate in pixel i margini che si desidera applicare
2. Verrà effettuata una verifica per ogni tipo di margine (superiore, inferiore, sinistro e destro):
Se sono stati impostati in precedenza margini specifici per una sezione o un widget, verrà chiesto di scegliere tra:
- Mantenere le impostazioni dei margini dei widget/sezioni personalizzati e applicare le impostazioni dei margini globali al resto dell'app.
oppure
- Reimpostare tutti i margini della tua app, applicando invece i margini impostati nel menu Stile elemento.

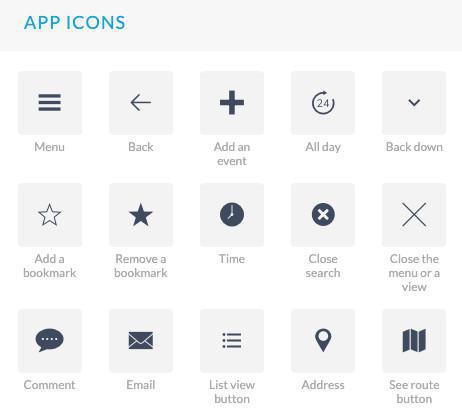
Icone delle app

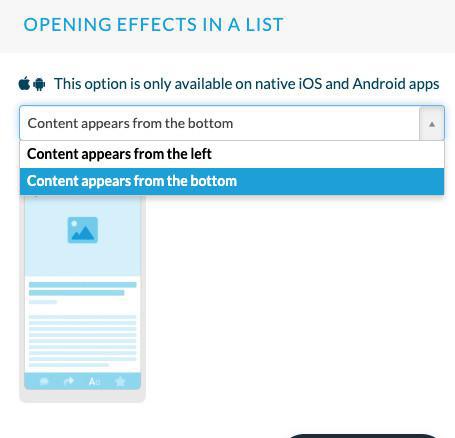
Effetti di apertura in un elenco
Questo effetto viene applicato quando si passa da una schermata dell'elenco a una schermata dei dettagli dell'app solo sulle versioni native iOS e Android dell'app.
Ad esempio, quando si apre una pagina di articolo dalla vista elenco della sezione articoli.
Il contenuto può apparire dal fondo della pagina o da sinistra.
Seleziona l'opzione dal menu a discesa.

Feedback aptico

 Design
Design