Aiuto online di GoodBarber
Sezione Menu (livello di navigazione extra)
Aggiungi una sezione Menu
Questa sezione ti consente di creare più livelli di navigazione nell'app.
1 - Apri il menu a scorrimento di sinistra, e clicca su Design & Struttura > Struttura > Sezioni
2 - Clicca su "+ Aggiungi una sezione"
3 - Clicca su "Carica di più"
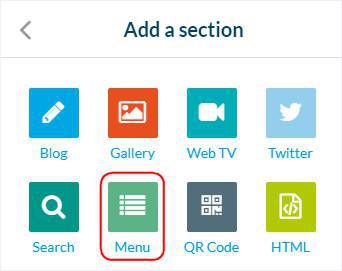
4 - Aggiungi una sezione Menu cliccando su "Menu"
5 - Dai un titolo alla tua nuova sezione

Aggiungi nuove sezioni al tuo menu
Per aggiungere sezioni sotto il menu:
1. Vai al menu Design & Struttura > Struttura > Sezioni
- Trascina e rilascia le sezioni esistenti dalla colonna di destra del tuo back office nella sezione menu
o
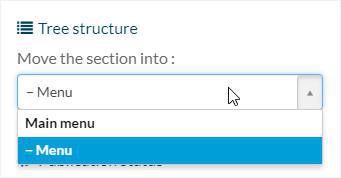
- Apri le impostazioni della sezione e usa il menu a tendina.
Per una nuova sezione, scegli dal menu a tendina al momento della creazione della sezione.

Un nuovo livello di navigazione verrà aggiunto alla tua app.
Sappi che è possibile aggiungere una seconda sezione Menu sotto la prima, in modo da creare un altro livello di navigazione.
È possibile aggiungere fino a 4 livelli di navigazione.
Design della sezione Menu
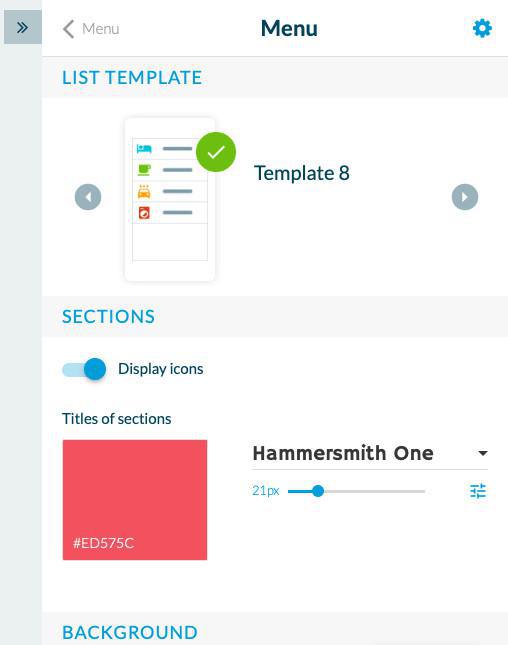
1. Vai al menu Design & Struttura > Design > Design Sezioni
2. Seleziona la sezione menu per accedere alle sue impostazioni del design.
Potrai scegliere un template per il menu, le immagini di sfondo, l'effetto, i caratteri, i colori, le icone, ecc.

Impostazioni della tua sezione Menu
Per accedere alle Impostazioni della sezione menu
1. Vai al menu Design & Struttura > Struttura > Sezioni
2. Clicca sull'icona a 3 punti accanto alla tua sezione.
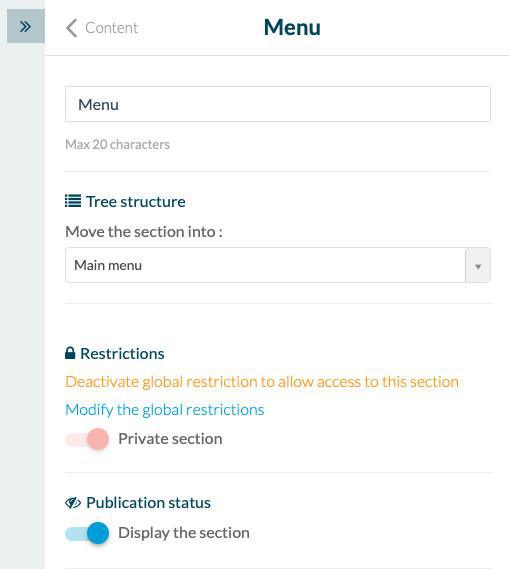
Questo menu ti consente di modificare le impostazioni generali della tua sezione:
- Sposta la sezione nella struttura della tua app generale
- Gestisci lo stato di pubblicazione della tua sezione
- Modifica l'URL predefinito

Pubblica le modifiche
Pubblica le tue modifiche per applicarle alle tue app, PWA e native, già pubblicate (a seconda dell'offerta).
- Clicca sul pulsante "Aggiorna ora" in alto a destra nel tuo back office.

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design