Aiuto online di GoodBarber
Menu di navigazione
Il Menu di Navigazione consente di visualizzare il menu di navigazione principale dell'app.
Permette ai link di indirizzare l'utente verso il contenuto della tua app e/o azioni.
Quando crei una nuova sezione nella tua app, un collegamento che apre questa pagina viene automaticamente creato nel menu di navigazione.
Per impostare il menu di navigazione:
1. Accedere al menu La mia app > Struttura > Menu
Scegli un template
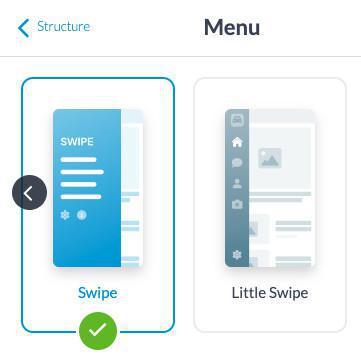
1. Clicca su Seleziona sotto il template desiderato per il menu di navigazione nella colonna destra del tuo back office.
Il templare applicato è mostrato in verde.
Scegli tra i diversi menu di navigazione:
- Swipe, Little Swipe, Grid, Slate, e From Scratch sono menu a cui l'utente può accedere tramite un pulsante presente nell'header dell'app.
Questo pulsante viene visualizzato nelle pagine di contenuti accessibili dalla modalità di navigazione (a meno che il menu non sia sempre visibile nella web app o venga visualizzato dopo il lancio, a seconda delle opzioni disponibili)
- TabBar e Floating TabBar vengono visualizzati nella parte inferiore dello schermo nelle app native e come banner nella web app sotto l'intestazione.
Il TabBar viene visualizzato anche nelle pagine di contenuti accessibili dalla modalità di navigazione.
- "No menu" consente di eliminare la modalità di navigazione dall'app
- Il codice personalizzato non è un modello, ma consente di creare da soli un menu di navigazione.
Nota: a seconda della modalità di navigazione scelta, il titolo delle sezioni non deve superare un certo numero di caratteri (o la fine potrebbe essere tagliata):
- Grid : 13
- Slate : 20
- Little Swipe : 12
- Others : 32

Crea il menu
1. Clicca su Personalizza sotto il tuo template o seleziona un nuovo template.
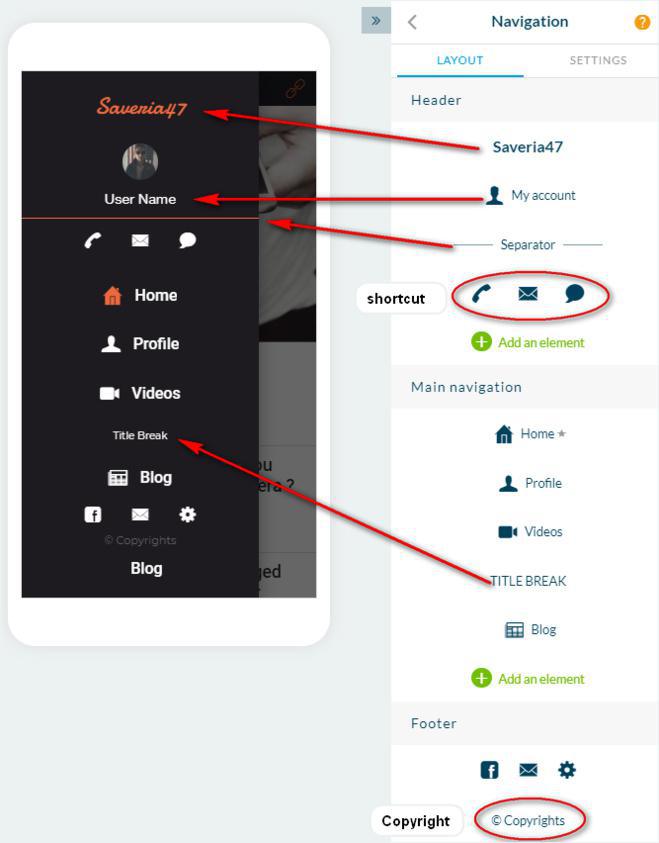
2. Clicca sull'icona verde "+ Aggiungi un elemento" per aggiungere nuovi elementi* al menu.
*Gli elementi
- Separatore: elemento di design che indica una separazione
- Mostra titolo: permette di mostrare un titolo
- Link: indirizza verso una pagina, link esterno o un'azione
- Shortcuts: gruppo di collegamenti
- Logo: elemento che consente di inserire un titolo o immagine
- Il mio account: elemento che punta alla sezione profilo dell'utente
- Copyright: elemento che consente di visualizzare informazioni statiche
A seconda della modalità di navigazione che sceglierai, i vari elementi possono venire collocati in diverse zone del menu.
Swipe, Little Swipe, Grid, Slate
Queste modalità di navigazione sono suddivisi in 3 zone, contenenti i seguenti elementi:
- Header: utilizzato per dare un titolo alla pagina di navigazione, visualizzare l'account dell'utente, link e shortcut.
- Navigazione principale: la zona principale della modalità di navigazione. Contiene link o separatori.
- Footer: in fondo alla pagina, viene solitamente usato per visualizzare l'account dell'utente, il copyright, link e shortcut
TabBar e Floating TabBar
Questa modalità di navigazione si suddivide in 2 zone contenenti i seguenti elementi:
- TabBar: consente di aggiungere fino a 5 link
- Menu "Altro": con più di 5 link nel menu, l'ultima posizione della TabBar viene dedicata al menu "Altro", che consente l'accesso agli ulteriori collegamenti.
No menu
Questa modalità ti dà la possibilità di non scegliere una modalità di navigazione per la tua app. Ti permette di scegliere la sezione visualizzata quando l'app é aperta.
Menu personalizzato
Modello riservato per gli sviluppatori che permette di creare una modalità di navigazione personalizzata in HTML.

Link alle tue sezioni nel menu di navigazione
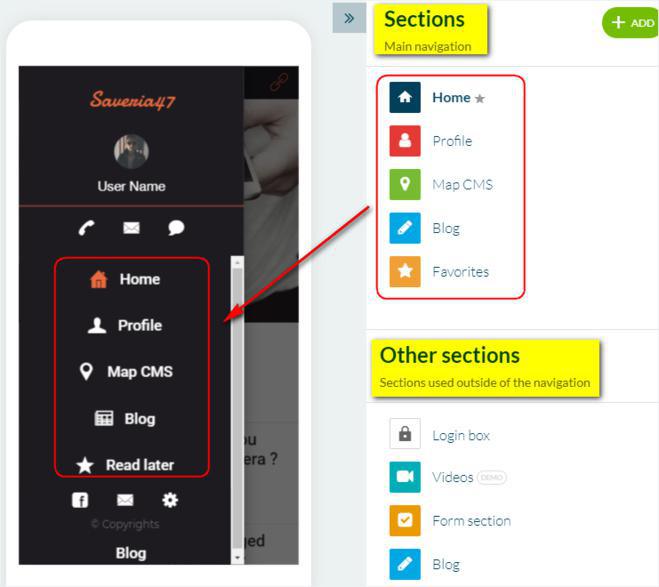
1. Vai al menu La mia app > Struttura
2. Trascina la sezione nella "Navigazione principale" o nel menu sotto "Altre sezioni"
Il menu principale Sezioni - Navigazione principale è l'elenco delle sezioni che vengono visualizzate nel menu di navigazione principale della tua app.
L'ordine delle sezioni è uguale a quello del tuo menu:
- Ordina le sezioni dalle impostazioni del menu di navigazione o dall'elenco delle sezioni trascinandole.
Il menu in basso Altre sezioni - Sezioni utilizzate fuori dalla navigazione è l'elenco delle sezioni restanti, che non compaiono nel menu di navigazione principale dell'app.

Crea i link nel menu di navigazione
Per creare un collegamento direttamente nella parte Sezioni/ Navigazione principale del tuo menu di navigazione:
1. Vai al menu La mia app > Struttura
2. Aggiungi una sezione Click-to, che si comporta allo stesso modo di un link.
Per creare un collegamento nel Footer del menu di navigazione:
1. Vai al menu La mia app > Struttura
2. Clicca su "Menu " dal pannello di destra
3. Clicca sul link in verde "+ Aggiungi un elemento"
4. Scegli l'elemento "Link" nel popup che apparirà
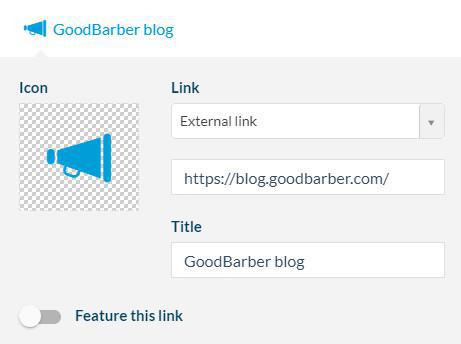
Una volta aggiunto il link al tuo menu, clicca su di esso per configurarlo:
- Titolo: questo è il testo che appare nel tuo menu
- Link: questa è la destinazione a cui punta il tuo link
- Metti in evidenza questo link: questa opzione consente di applicare colori e un carattere specifico al collegamento

Visualizza le impostazioni
Gestisci le opzioni di visualizzazione in ciascuna delle aree del tuo menu di navigazione.
1. Vai al menu La mia app > Struttura
2. Clicca su "Menu " dal pannello di destra
3. Clicca sulla scheda "Impostazioni ".
4. Imposta per area (header, navigazione principale e footer):
- Allineamento: posizione verticale e orizzontale degli elementi del menu
- Sfondo generale: un colore o un'immagine
- Immagini/tipi di carattere e colore: visualizza un'immagine di sfondo nell'area, definisce i colori predefiniti degli elementi attivi e inattivi
- Opzioni: a seconda del template, è possibile scegliere di nascondere o visualizzare di default il menu di navigazione.

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design