Aiuto online di GoodBarber
Pubblicazione Progressive Web App (PWA) - Informazioni generali
Che cos'è la Progressive Web App (PWA)?
Le Progressive Web App (PWA) funzionano su qualsiasi dispositivo e hanno la capacità di adattarsi totalmente allo schermo su cui vengono visualizzate. La PWA é sviluppata con tecnologie web ed è accessibile da tutti i browser web. Pertanto, é compatibile con tutti i dispositivi mobile (in particolare telefoni Windows, Blackberry o tutti gli altri dispositivi, anche se non utilizzano la tecnologia iOS o Android), nonché su desktop (computer). La PWA non viene pubblicata sullo Store come le app native. Viene pubblicata sul web come un sito web tradizionale.
- È possibile inviare notifiche push su PWA.
- La PWA può essere indicizzata dai motori di ricerca .
- Le PWA possono essere installate direttamente sulle schermate della home degli utenti senza dover scaricare nulla o passare attraverso gli store.
Pubblica la tua Progressive Web App (PWA)
1. Vai al menu Pubblica > PWA> Pubblica
2. Clicca sul pulsante verde "Pubblica la PWA" per generare la tua PWA.
Potrebbe richiedere alcuni minuti, è il comportamento normale.

Secondo le impostazioni predefinite, la tua applicazione web è accessibile a partire da questa URL: https://<appname>.goodbarber.app ma puoi (e dovresti) personalizzare questa URL (per sapere come fare, leggi l'Online help ).
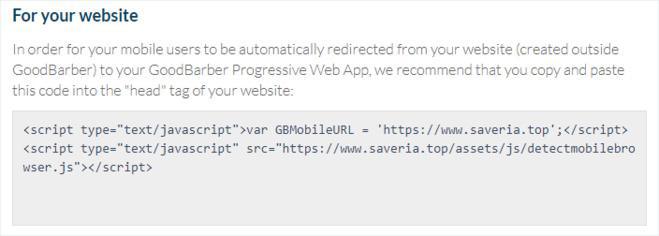
Reindirizza i tuoi utenti mobile dal tuo sito Web esterno alla tua PWA creata con GoodBarber
Segui questi passaggi solo se è stato creato un sito Web fuori da GoodBarber, diverso da GoodBarber PWA.
Per reindirizzare automaticamente i tuoi utenti utilizzando un dispositivo mobile, dal tuo sito Web esterno (creato all'esterno da GoodBarber) alla tua PWA:
1. Vai al menu Pubblica > PWA > Pubblica
2. Copia il codice fornito nel tuo back office
3. Incollalo nel tag "head" del tuo sito Web esterno (creato all'esterno da GoodBarber).

Disattiva la tua Progressive Web App (PWA)
Se non vuoi renderla accessibile ai tuoi utenti:
1. Vai al menu Pubblica > PWA > Pubblica
2. Clicca su "Disattiva ".
3. Seleziona la pagina a cui desideri che i tuoi utenti vengano reindirizzati quando provano ad accedere all'URL della tua versione PWA:
- Pagina 404 non trovata: L'utente verrà indirizzato verso una pagina che visualizza "Error 404 - The requested URL was not found on this server".
- Pagina di accesso al back office: L'utente verrà reindirizzato alla pagina di accesso al tuo back office, dove normalmente inserisci il tuo nome utente e la password.
- Scarica l'app nativa: L'utente verrà diretto verso lo store corrispondente al tipo di dispositivo utilizzato (l'App Store per gli utenti iOS, il Play Store per gli utenti Android, se hai sottoscritto l'offerta per app native).

 Design
Design