Web design: i 5 top trend del 2018
Scritto da Muriel Santoni il

Lo diciamo da mesi, nel mondo del web è in atto una vera e propria rivoluzione. L'avvento delle Progressive Web App in modo particolare ha cambiato il modo in cui non ci interfacciamo al web e di conseguenza anche al mobile.
E a tal proposito ci tocca ripetere un altro concetto: una presenza sul web è certamente fondamentale ma non è abbastanza. Per distinguersi dalla massa e fidelizzare i propri utenti è necessario offrire la miglior user experience possibile, sia in termini di utilizzo che per quanto riguarda il design. Siamo tutti d'accordo che in questo 2018 in cima alle priorità dei web designer ci saranno gli utenti, il che si rifletterà in termini di user experience appunto, di navigazione, di interattività.
Senza ulteriori indugi, ecco a voi le 5 principali tendenze del web di questo anno appena iniziato, valide sia su desktop che su mobile.
E a tal proposito ci tocca ripetere un altro concetto: una presenza sul web è certamente fondamentale ma non è abbastanza. Per distinguersi dalla massa e fidelizzare i propri utenti è necessario offrire la miglior user experience possibile, sia in termini di utilizzo che per quanto riguarda il design. Siamo tutti d'accordo che in questo 2018 in cima alle priorità dei web designer ci saranno gli utenti, il che si rifletterà in termini di user experience appunto, di navigazione, di interattività.
Senza ulteriori indugi, ecco a voi le 5 principali tendenze del web di questo anno appena iniziato, valide sia su desktop che su mobile.
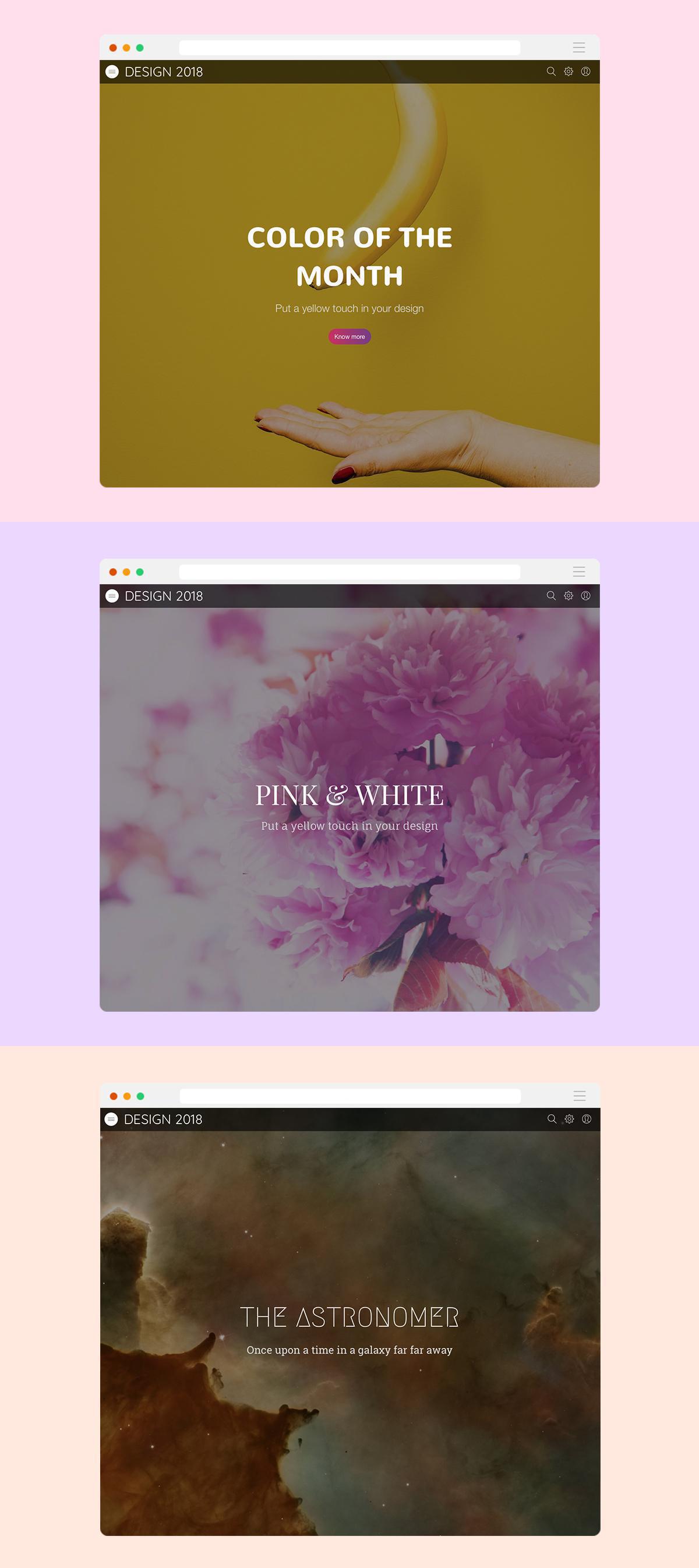
1) Colori vivaci e uso del gradiente

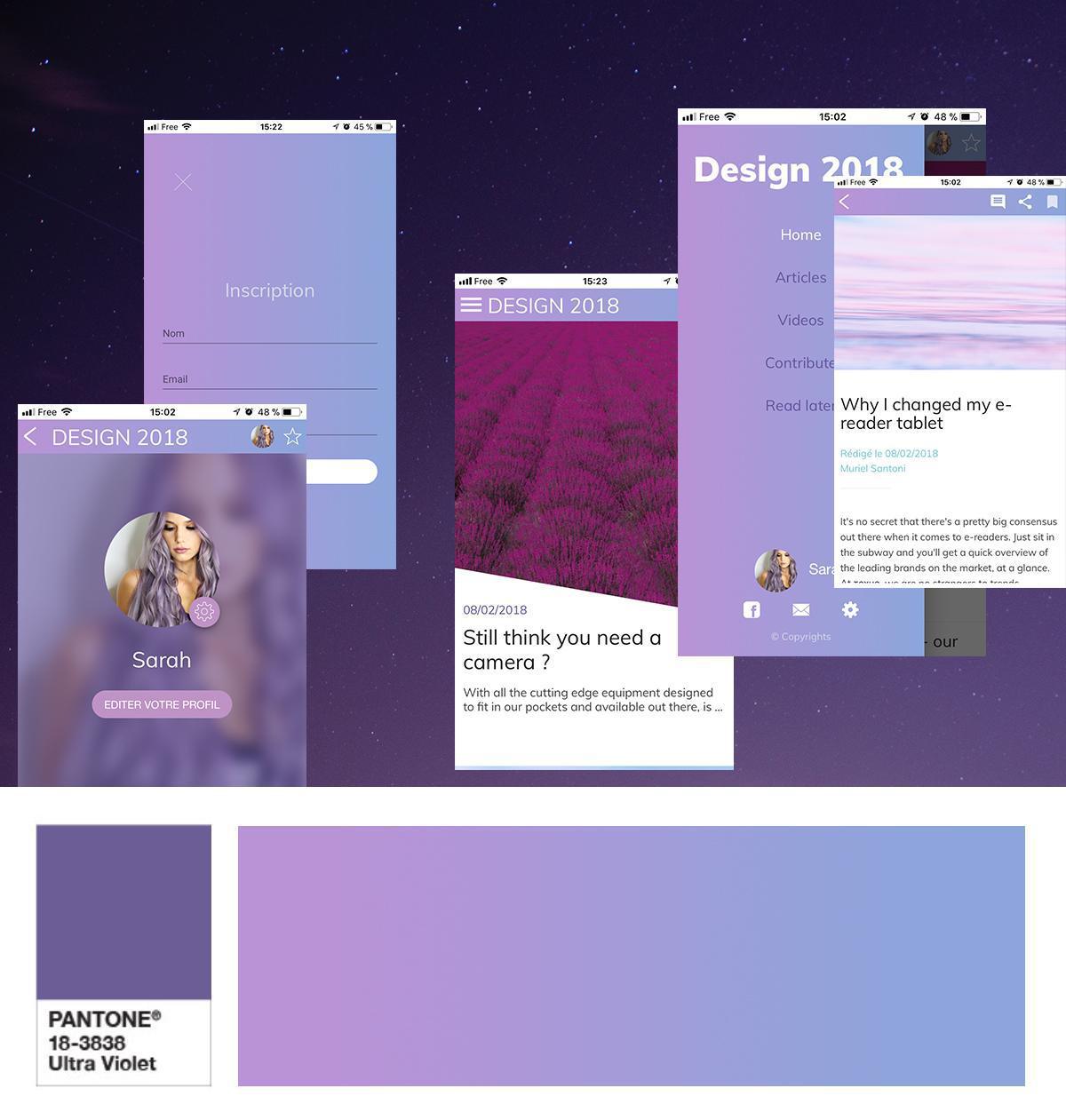
La scelta del colore dell'anno di Pantone è certamente molto audace: si tratta infatti dell'Ultra Violet. Una scelta che introduce uno due grandi trend del 2018, ovvero i colori vivaci. Naturalmente non devi sentirti obbligato ad utilizzare questo colore per il tuo brand, ma è importante sapere che questo tipo di tonalità accese saranno al centro della scena e avranno un certo successo tra gli utenti.
Se poi non dovessi essere pronto a un cambiamento radicale, potresti optare per un'altra grande tendenza: i gradienti. Utilizzati in background o all'interno della navigazione, i gradienti sono in grado di dare il giusto tocco a qualsiasi tipo di design.
Se poi non dovessi essere pronto a un cambiamento radicale, potresti optare per un'altra grande tendenza: i gradienti. Utilizzati in background o all'interno della navigazione, i gradienti sono in grado di dare il giusto tocco a qualsiasi tipo di design.
2) Nuove modalità di navigazione

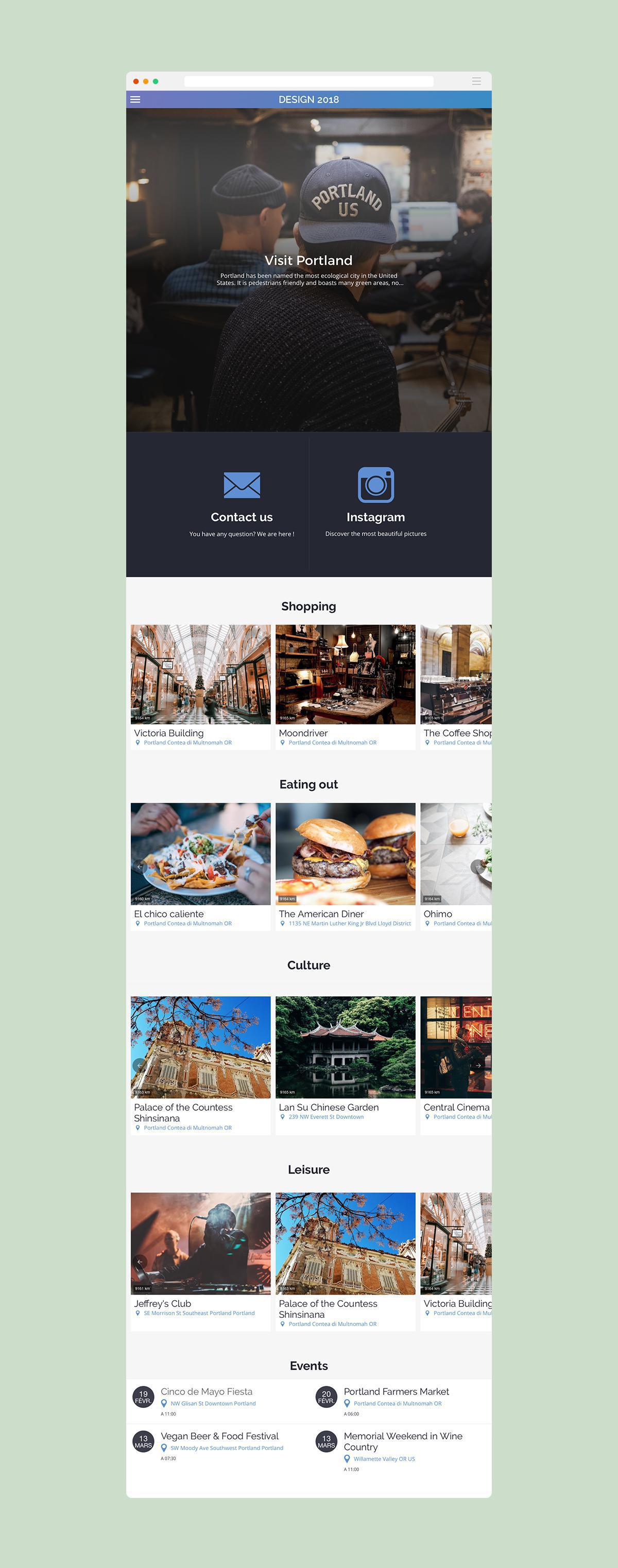
Come è stato detto poc'anzi, l''attenzione è ora tutta concentrata sull''utente; questo è ben visibile nelle nuove modalità di navigazione che stanno emergendo e che convivono meglio con i comportamenti più naturali e spontanei: quindi il mobile. Il tempo della progettazione responsive, che consisteva nel creare una specie di pagina web che si adattava anche al formato mobile, adesso è un qualcosa di superato: si pensa direttamente mobile per quindi passare in modo automatico a schermi più grandi.
È per questo motivo che, anche se abbiamo l'abitudine di navigare su un sito web desktop attraverso le categorie proposte da un menù classico, è adesso più intuitivo andare verso dei layout che utilizzano un sistema a "scroll". L'utente ritrova dunque in questo modo le principali informazioni e categorie all'interno della stessa pagina. Questa tendenza può essere associata a una modalità di navigazione secondaria più classica, presentando l'enorme vantaggio di fidelizzare quegli utenti che non avranno più modo di perdersi all'interno dell'architettura della pagina web/app.
È per questo motivo che, anche se abbiamo l'abitudine di navigare su un sito web desktop attraverso le categorie proposte da un menù classico, è adesso più intuitivo andare verso dei layout che utilizzano un sistema a "scroll". L'utente ritrova dunque in questo modo le principali informazioni e categorie all'interno della stessa pagina. Questa tendenza può essere associata a una modalità di navigazione secondaria più classica, presentando l'enorme vantaggio di fidelizzare quegli utenti che non avranno più modo di perdersi all'interno dell'architettura della pagina web/app.
3) Spazi vuoti

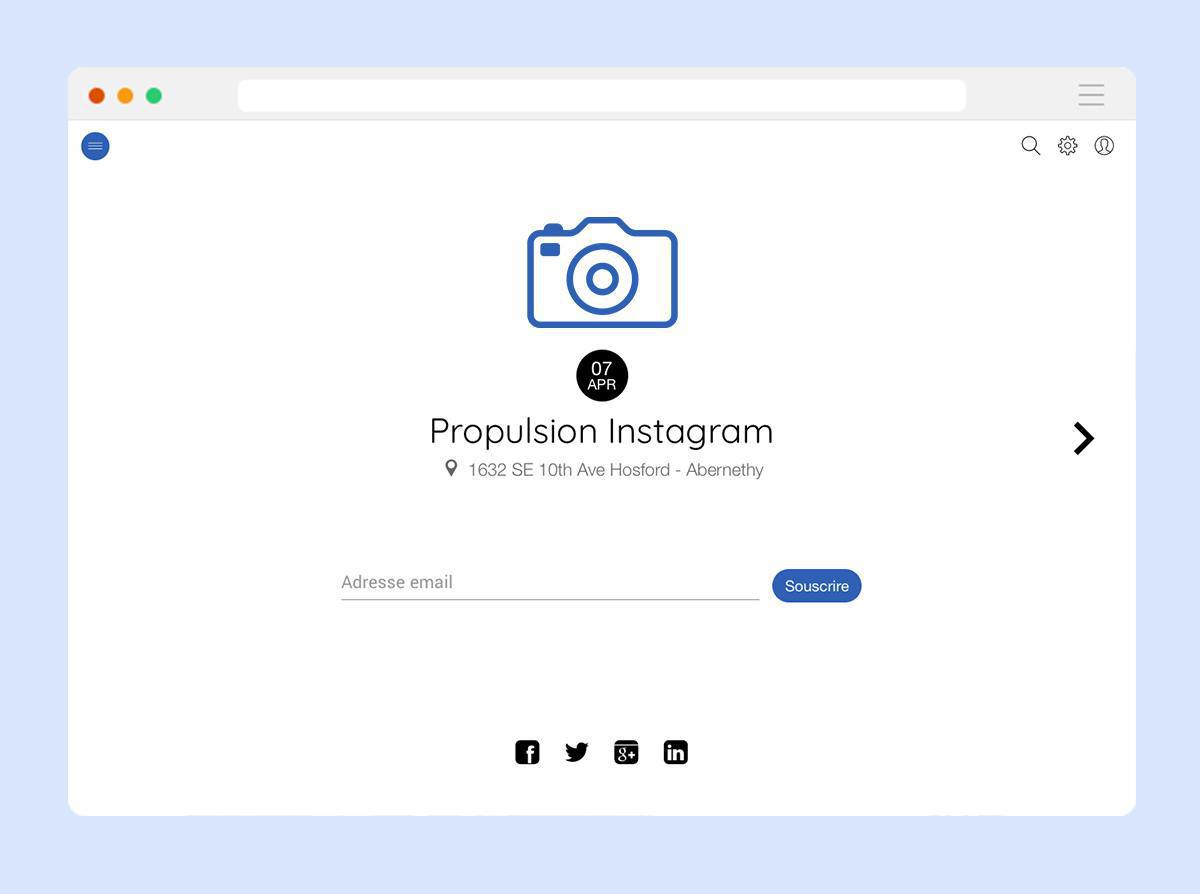
Qui abbiamo una tendenza che, al contrario di quello che si possa pensare, può facilmente combinarsi con la prima che abbiamo presentato. Ampi spazi vuoti stanno sempre più invadendo il web e non è di certo un caso.
Far respirare il tuo design ti consente di dare valore agli elementi all'interno della pagina: eventi che vorresti promuovere, offerte speciali, call to action... Bisogna poi pensare che se si sovraccarica troppo un sito web, si rischia che gli utenti perdano di vista gli elementi più importanti.
Non aver dunque paura di "non riempire" tutti gli spazi disponibili. Gli spazi bianchi non fanno altro che aiutarti a mettere in evidenza un qualcosa di particolare, accentuandolo magari con colori molto audaci.
4) Font più curati

Il 2018 è sicuramente l'anno dei font. Per lungo tempo questi sono stati un po' limitati dal punto di vista della creatività, a favore di una maggiore chiarezza. Adesso invece sembrano riprendere vigore e dare più vita ai siti web, diventando un vero e proprio elemento di design che può guidare i tuoi utenti.
Tieni bene in mente che la tua pagina non deve essere troppo satura; non utilizzare immagini troppo pesanti ed eccessivamente dettagliate o sfondi troppo complessi. Trova il giusto equilibrio e dai sfogo alla tua fantasia.
Tieni bene in mente che la tua pagina non deve essere troppo satura; non utilizzare immagini troppo pesanti ed eccessivamente dettagliate o sfondi troppo complessi. Trova il giusto equilibrio e dai sfogo alla tua fantasia.
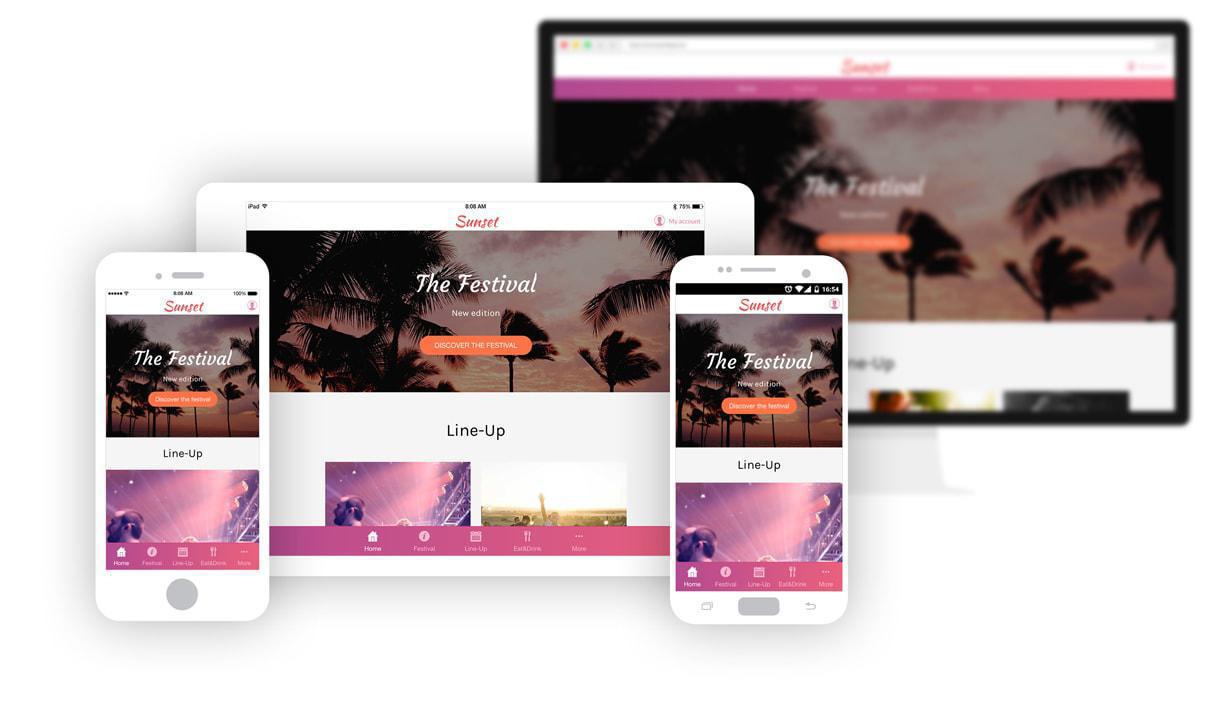
5) Il mobile prima di tutto

Non è più un segreto, l'algoritmo di Google si basa ormai sulle versioni mobile dei siti o delle web app per ciò che concerne l'indicizzazione. Questo significa che l'ottimizzazione mobile non è più una semplice opzione. I tuoi contenuti devono essere accessibili da diversi tipi di schermi e dispositivi con la miglior user experience possibile, indipendentemente dalle dimensioni.
È proprio per questo motivo che una Progressive Web App sembra essere la migliore soluzione possibile, in quanto garantisce un rendering ottimale su qualsiasi dispositivo, adattando di conseguenza i suoi contenuti e le sue funzionalità.
È proprio per questo motivo che una Progressive Web App sembra essere la migliore soluzione possibile, in quanto garantisce un rendering ottimale su qualsiasi dispositivo, adattando di conseguenza i suoi contenuti e le sue funzionalità.
In questo 2018 non sarà così solo una questione di design, ma anche di navigazione e user experience. La sfida è quella di offrire un sito web o una web app che sia allo stesso tempo piacevole da vedere e divertente da utilizzare.
Anche se non volessi seguire alla lettera le tendenze presentate in questo articolo, considera che si tratta di caratteristiche che entrano in gioco in fase di conversione e fidelizzazione dei tuoi utenti. Inoltre, l'altra innegabile tendenza di quest'anno, che è destinata a crescere nel tempo, è: Mobile First. Dunque il consiglio che ti diamo è di non lasciarti scappare tutto ciò.
Anche se non volessi seguire alla lettera le tendenze presentate in questo articolo, considera che si tratta di caratteristiche che entrano in gioco in fase di conversione e fidelizzazione dei tuoi utenti. Inoltre, l'altra innegabile tendenza di quest'anno, che è destinata a crescere nel tempo, è: Mobile First. Dunque il consiglio che ti diamo è di non lasciarti scappare tutto ciò.
 Design
Design