Aiuto online di GoodBarber
Come utilizzare le Notifiche Push
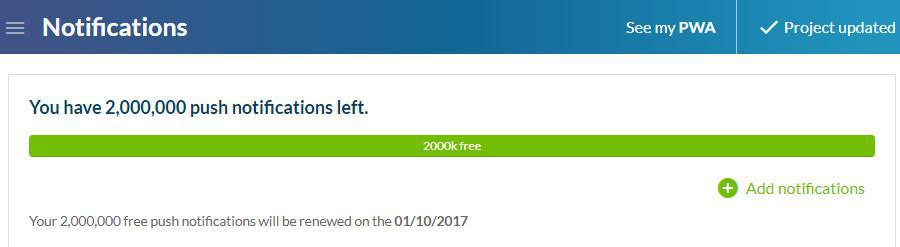
Con un piano Standard, è possibile inviare 10.000 notifiche push al mese ( = 1 notifica al mese se hai 10.000 utenti, 10 notifiche al mese se hai 1.000 utenti, 100 notifiche al mese se hai 100 utenti, ecc.)
Con un abbonamento Premium, è possibile inviare 30.000 notifiche push al mese.
Con un abbonamento Pro, è possibile inviare 250.000 notifiche push al mese.
Con un abbonamento Reseller, è possibile inviare 500.000 notifiche push al mese per ogni app.
Importante!
Le notifiche push possono essere ricevute solo se hai impostato le Push per la tua PWA .
Per le versioni native, le notifiche push funzionano solo sulla versione dell'app ad hoc (Android o iOS ). Le Push non funzionano sull'anteprima nativa dell'app My GoodBarber.
Una volta che l'app è stata pubblicata negli Store, sarai in grado di inviare notifiche ai tuoi utenti.

Invia notifiche push
Per inviare notifiche push agli utenti, vai al menu swipe Marketing > Push > Invia Push.
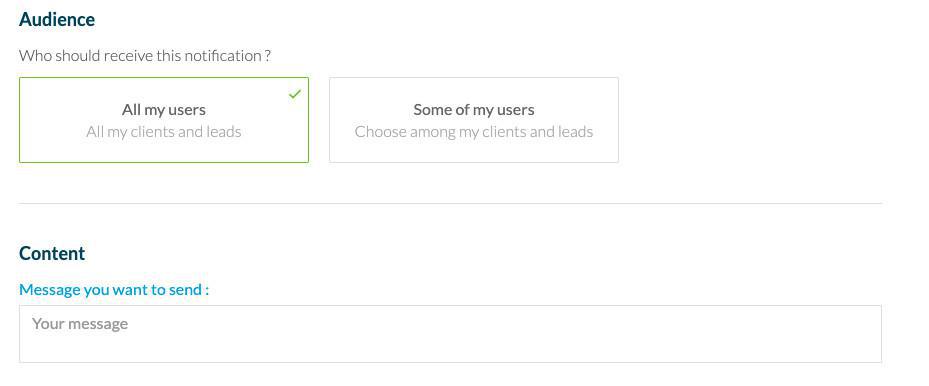
1. Puoi scegliere di inviare le tue notifiche a tutti i tuoi utenti o solo ad alcuni di essi (tra clienti e potenziali clienti).
2. Quindi digitare il messaggio nel campo Contenuto > Messaggio che si desidera inviare
Una notifica push deve essere breve, quindi il campo è limitato a 130 caratteri.
Importante:
- Solo gli utenti che hanno accettato di ricevere notifiche push quando la Progressive Web App (PWA) viene aperta la prima volta le riceveranno.
- Solo gli utenti che hanno accettato di ricevere notifiche push al momento dell'installazione dell'app nativa (Android e / o iOS) le riceveranno.

Azione all'avvio della notifica
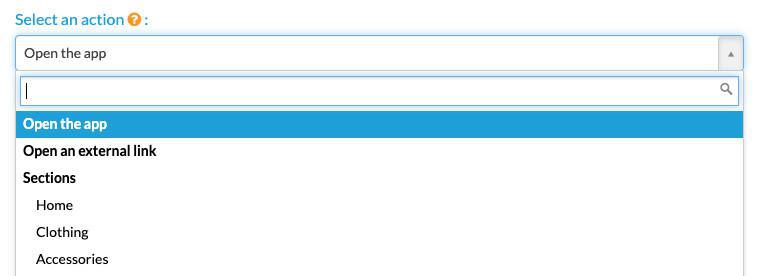
Il menu a tendina "Seleziona un'azione" consente di determinare l'azione che avrà luogo quando si apre la notifica push .
Ad esempio :
- Aprire l'applicazione: l'utente arriverà sulla pagina iniziale della PWA.
- Aprire un link esterno: l'utente arriverà nel browser interno dell'applicazione, in cui sarà aperto il link in questione.
- Selezionare una pagina nell'applicazione: l'utente arriverà direttamente alla pagina selezionata della tua PWA.

Programma l'ora d'invio
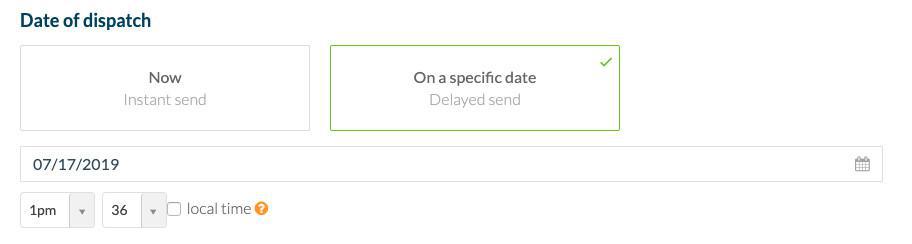
Selezionando l'opzione "In una data specifica", è possibile definire la data e l'ora in cui verrà inviata la notifica push. Troverai le notifiche programmate per una data precisa in Marketing > Push > Cronologia Push
Hai anche l'opzione "Ora locale" per far si che tutti i tuoi utenti ricevano la notifica push in questione, nello stesso momento della giornata (al risveglio, all'ora di pranzo, prima di coricarsi ecc…).
La notifica verrà inviata al momento scelto e rispetterà i diversi fusi orari dei vostri utenti.
Una notifica inviata alle 9 ora locale, sarà ricevuto a 9:00 per tutti gli utenti , siano essi a Parigi , New York, Mosca , Tokyo ...
Attenzione, questo tipo di notifica deve essere programmata con almeno 24 ore di anticipo! Non è possibile programmare una notifica push con l’opzione “Ora locale” il giorno stesso.

Cronologia notifiche Push
Nella scheda Marketing > Push > Cronologia Push, troverai la lista delle notifiche inviate. Queste si dividono in due categorie: manuale e programmata.
La cronologia fornisce alcune informazioni riguardanti le notifiche: titolo, mittente, data di invio del tuo messaggio.
Il numero sotto l'icona delle statistiche è il tuo ID push se necessiti di indicarlo al supporto tecnico.
L'icona Statistiche è cliccabile per ottenere alcune statistiche relativa ad ogni notifica push.
La colonna Status presenta un badge colorato che indica lo stato della tua notifica
*BLU: La notifica non è ancora stata inviata ai destinatari
*VERDE: La notifica è stata inviata
*ROSSA: La notifica non è stata inviata.

Specifiche relative alle Push per PWA
Importante: solo gli utenti che hanno accettato di ricevere le notifiche push all'avvio della Progressive Web App (PWA) le riceveranno.
Le notifiche push per PWA possono essere ricevute nei browser seguenti:
- Chrome Desktop
- Chrome Android
- Firefox Desktop
- Firefox Android
- Opera Desktop
- Opera Android
- Safari mobile da iOS 16.4 se la PWA è installata sul dispositivo
- Safari desktop da MacOS Ventura 16.1, non è necessario installare la PWA
Devi sapere che: Se vuoi testare le notifiche push su PWA, è necessario utilizzare 2 browser differenti.
- Un browser per visualizzare il tuo back office per inviare la notifica.
- Il browser con la PWA aperta, dove hai accettato le notifiche .
Perché? Poiché utilizzi lo stesso dominio sulla tua PWA e sul tuo back office, il back office riceverà la notifica invece che la PWA, e la notifica non verrà visualizzata poiché il back office non è una PWA, ma un browser regolare.
 Design
Design