PWA - Fondamenti tecnici e casi d'uso concreti
Scritto da João Marcelo Martins il

In questo post andremo ad approfondire 10 punti fondamentali relativi alla user experience su Progressive Web App. Avremo inoltre modo di osservare più da vicino qualche applicazione sul mercato che utilizza già questa forma innovativa di concepire la propria presenza online. Queste ''user experiences'', promosse da Google, sono le caratteristiche chiave per poter ottenere un'esperienza simile a quella di un'app, a prescindere dal dispositivo utilizzato o dal sistema operativo. Questo non è nient'altro che l'obiettivo principale di una PWA.
Le web app di Smashing Magazine, Flipkart, Walmart, The Washington Post e Product Hunt sono degli stupendi esempi di PWA che ci permetteranno di comprendere meglio come funzionano alcuni aspetti di questa nuova tecnologia e come stanno aiutando queste aziende ad avere ancor più successo in rete. Scopriamo come!
Connettività autonoma

Una delle principali caratteristiche di una Progressive Web App è la sua capacità di funzionare in assenza di una connessione internet stabile. La PWA esegue uno script in background chiamato Service Worker. Il proposito alla base di questo script è quello di includere l'immagazzinamento in cache di contenuti, in modo da permettere all'app di caricare all'istante. Inoltre, se l'utente dovesse disconnettersi, l'app può mostrare una schermata personalizzata che lo informa dell'assenza di rete o, in alcuni casi, fornire all'utente il contenuto che è stato immagazzinato precedentemente.
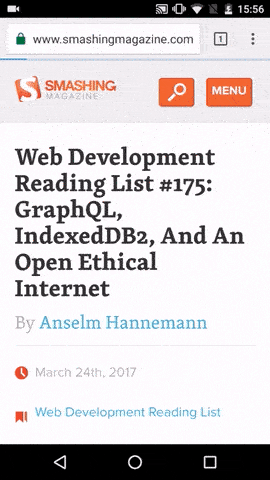
Smashing Magazine è uno dei grandi nomi nell'industria web, sempre al top in quando a tendenze in ambito digital. Loro stessi stanno testando quest nuova tecnologia attraverso la loro Progressive Web App.
Smashing Magazine è uno dei grandi nomi nell'industria web, sempre al top in quando a tendenze in ambito digital. Loro stessi stanno testando quest nuova tecnologia attraverso la loro Progressive Web App.

L'obiettivo è quello di offrire all'utente la migliore user experience possibile, anche senza connessione a internet. Smarhing Magazine permette all'app di recuperare e immagazzinare dati in cache, per fare in modo che gli utenti possano continuare la navigazione nell'app in qualunque caso. Nell'esempio in alto abbiamo caricato un articolo e subito dopo abbiamo attivato la modalità aereo nel dispositivo, per essere sicuri che non ci fosse alcun tipo di connessione. Abbiamo dunque fatto un refresh alla pagina 'et voilà'... l'articolo era ancora disponibile.
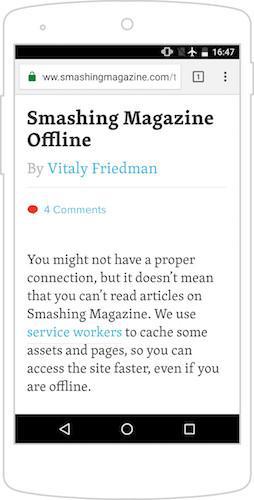
Il team di sviluppo ha però pensato anche alla situazione in cui l'utente non aveva ancora avuto modo di immagazzinare il contenuto, ma semplicemente cliccato su un normalissimo link. Ecco così la pagina per informare l'utente di ciò che accade all'app senza connessione.
Il team di sviluppo ha però pensato anche alla situazione in cui l'utente non aveva ancora avuto modo di immagazzinare il contenuto, ma semplicemente cliccato su un normalissimo link. Ecco così la pagina per informare l'utente di ciò che accade all'app senza connessione.
Fresh

L'idea è sempre quella di mettere l'utente al primo posto e offrire un'esperienza ottimale, che ricalchi quella delle app native. Offrire un contenuto aggiornato é una caratteristiche sine qua non delle PWA, che viene abilitata, nuovamente, dal Service Worker.
Dopo lo script del Service Worker è stato immagazzinato, questo non è semplicemente capace di fornire contenuti per un utilizzo off line, ma attiva anche delle sincronizzazioni in background per scaricare nuovi dati. In questo modo appena l'utente avrà una connessione stabile a internet, il browser sarà in grado di raccogliere nuove informazioni.
Flipkart è un'e-commerce con sede a Bangalore in India. Sono pionieri nello sviluppo di Progressive Web App, che utilizzano per migliorare le KPI del loro business: come la conversione, il tempo speso nella pagina, la fedeltà degli utenti.
Dopo lo script del Service Worker è stato immagazzinato, questo non è semplicemente capace di fornire contenuti per un utilizzo off line, ma attiva anche delle sincronizzazioni in background per scaricare nuovi dati. In questo modo appena l'utente avrà una connessione stabile a internet, il browser sarà in grado di raccogliere nuove informazioni.
Flipkart è un'e-commerce con sede a Bangalore in India. Sono pionieri nello sviluppo di Progressive Web App, che utilizzano per migliorare le KPI del loro business: come la conversione, il tempo speso nella pagina, la fedeltà degli utenti.
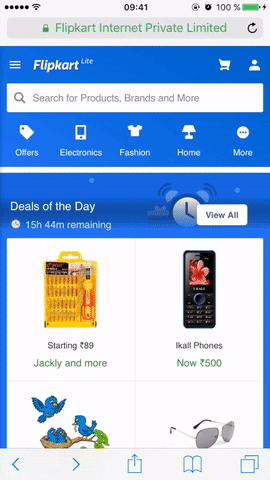
Nell'app di Flipkart possiamo percepire rapidamente quale parte di contenuto sta caricando mentre navighiamo nell'app. E visto che l'applicazione carica solo il contenuto che gli viene richiesto, questo da una mano agli utenti a consumare meno dati, offrendo allo stesso tempo un'esperienza ricca e attrattiva.
Progressive

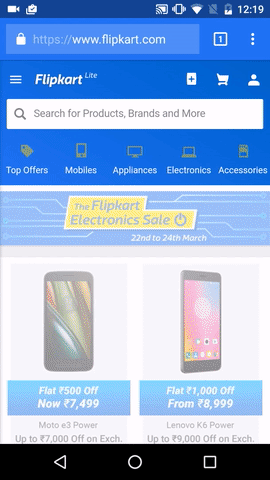
Fondamentalmente l'evoluzione di un Progressive Web App va di pari passo con il coinvolgimento dell'utente. Questo significa che se un utente sta navigando con Chrome, Safari o qualsiasi altro browser, la PWA migliorerà continuamente, sfruttando sempre di più le funzionalità disponibili nel dispositivo (e nel browser).
Per mostrarti questa caratteristica ho aperto l'app di Flipkart con Chrome su un dispositivo Android. Appena carica la pagina, possiamo subito percepire come la UI del browser si adatta alla novità, cambiando i colori per 'coincidere' meglio con la PWA. Questo è un ottimo esempio di come le app possono migliorare costantemente in base alle risorse disponibili.
In questo esempio, la PWA sfrutta le funzionalità del dispositivo, come ad esempio avviene con la vibrazione, utilizzata per richiamare l'attenzione dell'utente su una specifica azione (l'utente viene qui invitato ad aggiungere l'app sulla sua home screen). Allo stesso tempo ci sono delle operazioni attive in background, atte a immagazzinare dati per fornire all'utente un'esperienza ottimale.
In questo esempio, la PWA sfrutta le funzionalità del dispositivo, come ad esempio avviene con la vibrazione, utilizzata per richiamare l'attenzione dell'utente su una specifica azione (l'utente viene qui invitato ad aggiungere l'app sulla sua home screen). Allo stesso tempo ci sono delle operazioni attive in background, atte a immagazzinare dati per fornire all'utente un'esperienza ottimale.
Responsive

Per sfidare un design perfetto come quello di un'app nativa, le Progressive Web App mettono in gioco la loro estrema flessibilità. Il design dell'applicazione si adatta infatti alla forma (mobile,tablet e desktop) e alle dimensioni dello schermo del dispositivo.
Il comportamento responsive può variare in funzione di come l'app è stata costruita. Può trattarsi di un'architettura a blocchi, come fatto riferimento in un post precedente dedicato all'argomento, dove questi 'blocchi' si moltiplicano a seconda delle dimensioni dello schermo. O può trattarsi di singoli blocchi che cambiano internamente al variare delle dimensioni.
Walmart è una multinazionale del settore retail il cui obiettivo è quello di aiutare le persona a risparmiare mentre fanno shopping. Ora, con la loro Progressive Web App, stanno offrendo ai loro utenti l'esperienza perfetta in fatto di shopping online, indipendentemente dal dispositivo utilizzato.
Il comportamento responsive può variare in funzione di come l'app è stata costruita. Può trattarsi di un'architettura a blocchi, come fatto riferimento in un post precedente dedicato all'argomento, dove questi 'blocchi' si moltiplicano a seconda delle dimensioni dello schermo. O può trattarsi di singoli blocchi che cambiano internamente al variare delle dimensioni.
Walmart è una multinazionale del settore retail il cui obiettivo è quello di aiutare le persona a risparmiare mentre fanno shopping. Ora, con la loro Progressive Web App, stanno offrendo ai loro utenti l'esperienza perfetta in fatto di shopping online, indipendentemente dal dispositivo utilizzato.
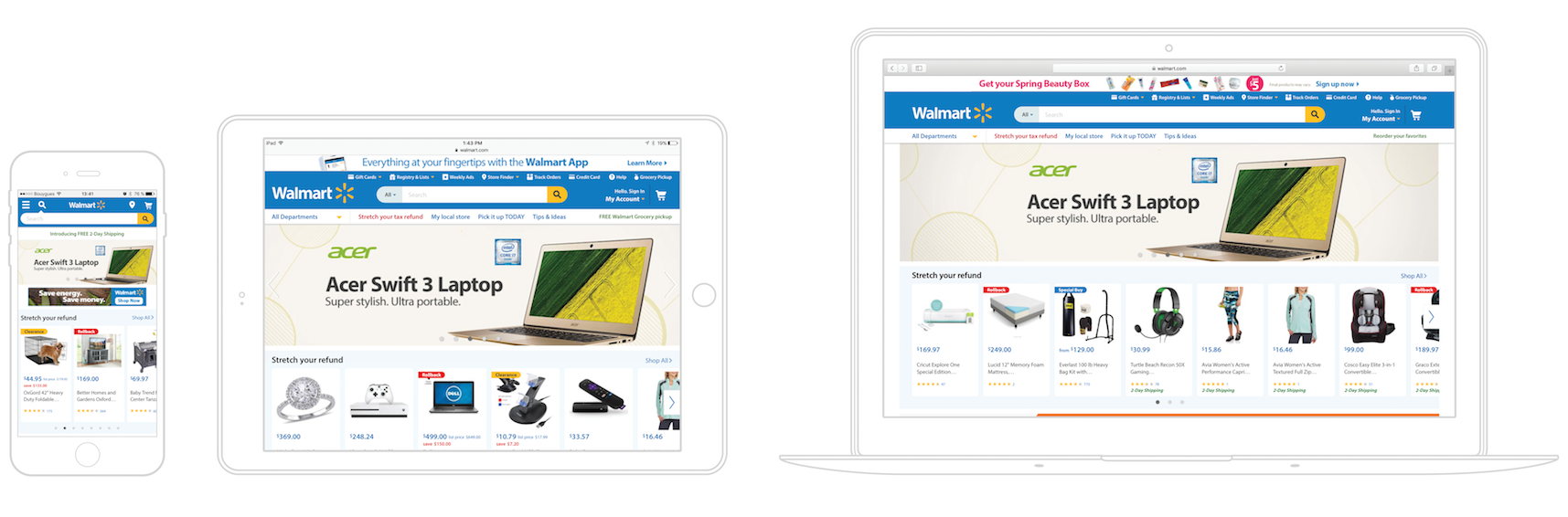
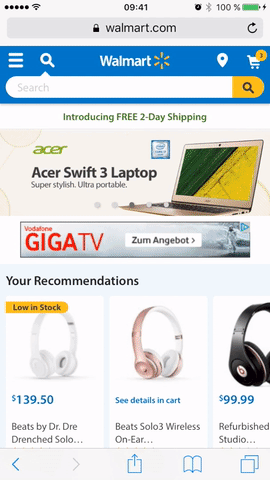
Il sito web di Walmart è un ottimo esempio di come uno strumento di questo tipo debba adattarsi, cambiando il proprio design in base alle capacità del dispositivo dell'utente. Per esempio nella versione mobile, che somiglia molto all'interfaccia dell'app, la maggior parte dei pulsanti sono stati spostati nel menù (al quale si può avere accesso attraverso un bottone in alto). Inoltre parte delle informazioni e la pubblicità interna sono state ridistribuite nella schermata, sembrando molto più "nativa" agli occhi degli utenti. Gli altri due esempi in alto sono molto simili tra loro, in quanto le dimensioni e la forma dello schermo non cambiano poi così tanto, per cui solo alcuni blocchi si moltiplicano ridimensionando il tutto.
Sempre in questo esempio è però interessante prestare attenzione al banner in alto su iPad e su desktop. Mentre nella versione iPad questo invita l'utente a scaricare l'applicazione nativa, su desktop vengono invece messe in risalto alcune promozioni. Qui possiamo ben vedere come le strategie di marketing cambiano a seconda della piattaforma utilizzata e come il mobile viene spesso utilizzato per convertire gli utenti in clienti premium.
Sempre in questo esempio è però interessante prestare attenzione al banner in alto su iPad e su desktop. Mentre nella versione iPad questo invita l'utente a scaricare l'applicazione nativa, su desktop vengono invece messe in risalto alcune promozioni. Qui possiamo ben vedere come le strategie di marketing cambiano a seconda della piattaforma utilizzata e come il mobile viene spesso utilizzato per convertire gli utenti in clienti premium.
Navigazione in "stile app"

L'architettura di una PWA è un altro fattore cruciale per le sue funzionalità, tutto questo seguendo il modello "App Shell". Questo tipo di struttura riduce al minimo le richieste di pagina, in quanto separa le parti dell'app 'fisse', come menù, header e layout della pagina (che appunto viene chiamato App Shell), dalle parti dell'app in costante aggiornamento.
In pratica le Progressive Web App imitano la navigazione delle app native al fine di offrire un tipo di interazione molto simile. Questo significa che agli utenti regolari gli elementi chiave dell'app appariranno immediatamente, essendo queste informazioni già state immagazzinati. Il resto del contenuto verrà recuperato invece durante l'utilizzo.
Tornando all'esempio di Walmart, possiamo dire che il team di sviluppo è riuscito a far in modo che il sito web si comportasse come un'app. Analizzando più nel dettaglio gli elementi del "guscio" (shell) dell'app, l'intestazione è stata utilizzata non soltanto come mero elemento grafico, ma anche per conservare la barra di ricerca e altri pulsanti importanti per l'utente. Come detto in precedenza, ora il menù ha al suo interno la maggior parte dei pulsanti di navigazione del sito web, ridistribuiti in modo intelligente. Inoltre le pagine seguono il layout a blocchi, mostrando il contenuto in modo chiaro.
In pratica le Progressive Web App imitano la navigazione delle app native al fine di offrire un tipo di interazione molto simile. Questo significa che agli utenti regolari gli elementi chiave dell'app appariranno immediatamente, essendo queste informazioni già state immagazzinati. Il resto del contenuto verrà recuperato invece durante l'utilizzo.
Tornando all'esempio di Walmart, possiamo dire che il team di sviluppo è riuscito a far in modo che il sito web si comportasse come un'app. Analizzando più nel dettaglio gli elementi del "guscio" (shell) dell'app, l'intestazione è stata utilizzata non soltanto come mero elemento grafico, ma anche per conservare la barra di ricerca e altri pulsanti importanti per l'utente. Come detto in precedenza, ora il menù ha al suo interno la maggior parte dei pulsanti di navigazione del sito web, ridistribuiti in modo intelligente. Inoltre le pagine seguono il layout a blocchi, mostrando il contenuto in modo chiaro.
Reperibile

Le Progressive Web App hanno poi un altro vantaggio che le app native non hanno: la possibilità di essere trovate attraverso i motori di ricerca.
Dal punto di vista del marketing questo significa che alcune tecniche di ottimizzazione possono adesso essere applicate anche alle app. Ciò porta nuova luce e facilita l'acquisizione di nuovi utenti e l'opportunità di combinare tutto questo con una strategia ASO.
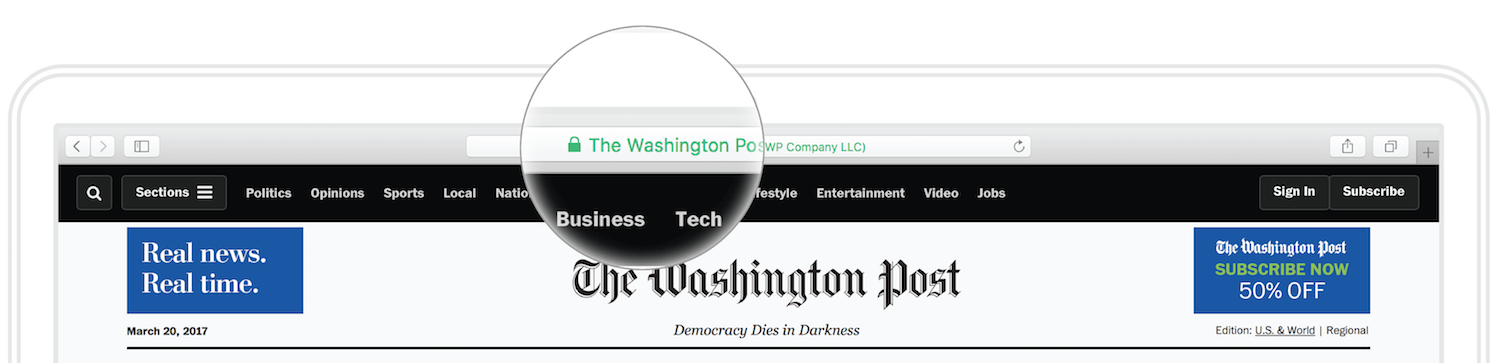
Il Washington Post, fondato nel 187, è uno dei giornali più importanti degli Stati Uniti d'America. Anche loro si sono lanciati nel mondo delle Progressive Web App per incrementare il loro digital engagement.
Dal punto di vista del marketing questo significa che alcune tecniche di ottimizzazione possono adesso essere applicate anche alle app. Ciò porta nuova luce e facilita l'acquisizione di nuovi utenti e l'opportunità di combinare tutto questo con una strategia ASO.
Il Washington Post, fondato nel 187, è uno dei giornali più importanti degli Stati Uniti d'America. Anche loro si sono lanciati nel mondo delle Progressive Web App per incrementare il loro digital engagement.
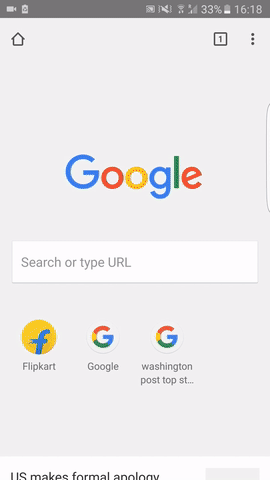
Nell'esempio possiamo vedere un articolo del Washington Post indicizzato su Google, con incluse delle funzionalità extra come le miniature e i link alla PWA. Per tutte le imprese che producono contenuti propri, questo può essere un ottimo modo per arrivare ad esempio a quegli utenti che non hanno mai utilizzato l'app.
Linkabile

Una cosa che si può dunque dire a proposito di Progressive Web app è che offrono svariati strumenti per raggiungere nuovi potenziali utenti. Se infatti un utente volesse condividere con altre persone l'applicazione o una specifica pagina all'interno di essa, basta utilizzare un semplice URL.
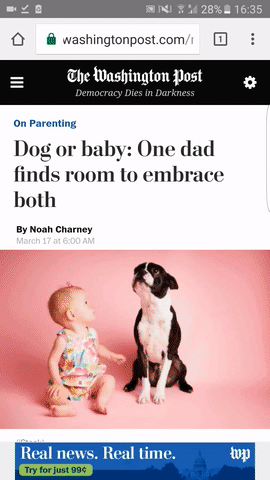
Questo è un tipo di caratteristica che arriva direttamente dal mondo web e che adesso si sta potenziando nelle PWA. Nell'esempio in alto del Washington Post l'utente ha diverse opzioni: condividere, copiare e incollare l'URL o anche aggiungere la pagina ai preferiti.
Sicura

Oggigiorno la sicurezza sul web è un tema all'ordine del giorno e, dato che le Progressive Web App si basano sulla tecnologia web, ci sono alcuni requisiti che devono rispettare. Per poter garantire la necessaria sicurezza alle app, gli sviluppatori devono servire le PWA su un HTTP sicuro (o HTTPS), consentendo la crittografia del transito dei dati.
Anche se le informazioni di un sito web non sono sensibili, la privacy e la sicurezza dell'utente hanno la precedenza. Inoltre, con le nuove specifiche di Apple, le app iOS e i pagamenti online richiedono già connessioni HTTPS.
Anche se le informazioni di un sito web non sono sensibili, la privacy e la sicurezza dell'utente hanno la precedenza. Inoltre, con le nuove specifiche di Apple, le app iOS e i pagamenti online richiedono già connessioni HTTPS.
Nell'immagine in alto possiamo notare un lucchetto, un simbolo che ci indica che ci troviamo di fronte ad una pagina sicura, protetta da un certificato HTTPS. Inoltre il Washington Post è andato un passo più in là, effettuando anche la Paper Validation, che gli permette di mostrare il nome dell'azienda nella barra di navigazione, invece dell'URL della pagina.
Installabile

Alcuni considerano il processo di installazione di un'app nativa come un qualcosa di negativo, in quanto richiede uno 'sforzo' maggiore da parte dell'utente. Con le Progressive Web App si da un cambio a questa procedura: ora ciò che si chiede all'utente è semplicemente creare un accesso diretto alla web app sulla home screen del suo smartphone.
Ad ogni modo, grazie al manifest della web app gli sviluppatori possono adesso inviare ai navigatori una sorta di "package" di installazione con al suo interno degli elementi grafici, un'icona, uno spalsh screen, così come tutta una serie di informazioni relative al comportamento che dovrà avere l'app una volta aperta. Appena l'app verrà dunque installata, l'esperienza dell'utente migliorerà in modo sensibile.
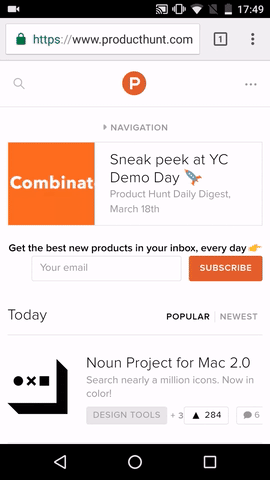
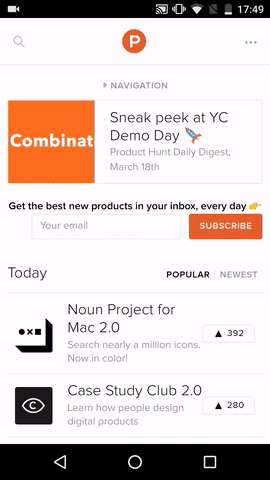
La mission di Product Hunt è quella di permettere agli utenti di condividere e scoprire nuovi prodotti. Ora, con una PWA, il sito web garantisce la stessa esperienza di un'app, aiutando la sua comunità ad essere più attiva e vivace.
Ad ogni modo, grazie al manifest della web app gli sviluppatori possono adesso inviare ai navigatori una sorta di "package" di installazione con al suo interno degli elementi grafici, un'icona, uno spalsh screen, così come tutta una serie di informazioni relative al comportamento che dovrà avere l'app una volta aperta. Appena l'app verrà dunque installata, l'esperienza dell'utente migliorerà in modo sensibile.
La mission di Product Hunt è quella di permettere agli utenti di condividere e scoprire nuovi prodotti. Ora, con una PWA, il sito web garantisce la stessa esperienza di un'app, aiutando la sua comunità ad essere più attiva e vivace.
Possiamo tranquillamente definire Product Hunt un early adopter, in quanto è già da un po' di tempo che sfrutta questa funzionalità, facendo installare la sua pagina web sugli smartphone degli utenti. L'installazione può avvenire attraverso un messaggio inviato all'utente o attraverso il pulsante "Opzioni" del browser. Due opzioni rapide e intuitive.
Oltre al beneficio di essere presente sullo schermo del dispositivo dell'utente, quando una PWA viene installata migliora progressivamente le sue performance, permettendo al Service Worker di rispondere in modo più efficace. Riducendo così l'attrito legato al processo di download via store, diventa in questo modo molto più semplice instaurare una relazione positiva con l'utente. E convertirlo in cliente fedele diventa un gioco da ragazzi.
Oltre al beneficio di essere presente sullo schermo del dispositivo dell'utente, quando una PWA viene installata migliora progressivamente le sue performance, permettendo al Service Worker di rispondere in modo più efficace. Riducendo così l'attrito legato al processo di download via store, diventa in questo modo molto più semplice instaurare una relazione positiva con l'utente. E convertirlo in cliente fedele diventa un gioco da ragazzi.
Tornare a interagire con gli utenti è più facile

Un'altra caratteristica fondamentale delle Progressive Web App sono i tool che permettono di tornare a interagire facilmente con gli utenti. Possible in passato solo con le app native, adesso anche le PWA possono inviare notifiche push (un task in background per il Service Worker). Attualmente le notifiche push sono supportate da Chrome, Firefox, Opera e Safari su desktop (non su mobile). Le app che hanno già implementato questa funzionalità hanno visto un aumento del 72% del tempo speso dall'utente nell'app. Le visite ricorrenti sono invece aumentate del 50% (fonte).
Inoltre bisogna dire che con la possibilità di accedere facilmente e da qualsiasi tipo di dispositivo connesso al web, aumenta a dismisura la probabilità che un determinato utente torni a interagire con l'app. Certamente una buona notizia per le imprese che vogliono puntare su questa tecnologia.
Inoltre bisogna dire che con la possibilità di accedere facilmente e da qualsiasi tipo di dispositivo connesso al web, aumenta a dismisura la probabilità che un determinato utente torni a interagire con l'app. Certamente una buona notizia per le imprese che vogliono puntare su questa tecnologia.
Ancora una volta Product Hunt utilizza le caratteristiche delle PWA a suo favore. Nell'ultimo esempio possiamo vedere come vengono sfruttate le notifiche push su web. Appena gli utenti 'stazionano' all'interno della pagina per qualche secondo in più, ecco apparire la fatidica domanda che chiede all'utente se vuole ricevere notifiche push. Questo processo fa attivare automaticamente il Service Worker che, da questo momento in poi, permetterà l'invio di push ai visitatori.
Mettendo assieme questo puzzle e analizzando ogni suo pezzo, possiamo vedere tutti i miglioramenti che ci sono dietro a questa nuova tecnologia. Una metodologia che si basa su tre punti fondamentali: affidabilità, velocità e coinvolgimento.
Mettendo assieme questo puzzle e analizzando ogni suo pezzo, possiamo vedere tutti i miglioramenti che ci sono dietro a questa nuova tecnologia. Una metodologia che si basa su tre punti fondamentali: affidabilità, velocità e coinvolgimento.
Abbiamo avuto modo di vedere diversi casi d'uso relativi a queste Progressive Web App, uno più interessante dell'altro. E tante altre storie come queste ci aspettano.
Noi, sempre più entusiasti, non possiamo che continuare a guardarci attorno fiduciosi ;)
Noi, sempre più entusiasti, non possiamo che continuare a guardarci attorno fiduciosi ;)
 Design
Design