Aiuto online di GoodBarber
Autenticazione Facebook - 2/2 | Configura il login con Facebook | app native
Per poter attivare il login con Facebook , devi dichiarare la tua app a Facebook.
Crea un account sviluppatore su Facebook: Registrarsi come sviluppatore su Facebook + effettua la verifica di Facebook Business .
Questa verifica è obbligatoria per usare l'autenticazione tramite Facebook.
Se non segui la procedura qui sotto, non potrai avere la possibilità di connettere la tua app a Facebook.
Durante la spiegazione, prenderò ad esempio l'app GoodBarber News. Presta attenzione a compilare correttamente con le informazioni relative alla TUA app.
Crea un'app
1. Vai a questo URL: https://developers.facebook.com/apps
2. Fai clic su "Crea applicazione".
3. Seleziona "Consumatore" nel popup
4. Fai clic su "Continua".

5. Compila i campi nel popup:
- "App Display Name": inserisci il nome della tua applicazione
- "App Contact Email": Aggiungi la tua email
6. Fai clic su "Crea applicazione"
Aggiungi un prodotto
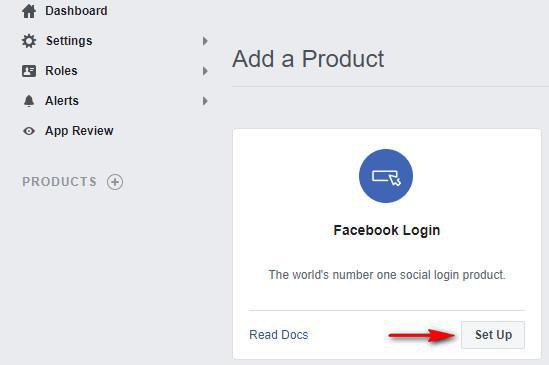
1. Clicca su "Configura" nel campo Facebook login

Seleziona le piattaforme per la tua app
Ripeteremo questo step 3 volte: una per la piattaforma "Web", una per "Android" e una per "iOS" (se disponi dell'offerta Premium)
Segui solo le istruzioni fornite in seguito, non è necessario eseguire tutti i passaggi richiesti da Facebook per impostare l'autenticazione tramite Facebook sulla tua app. Abbiamo già provveduto all'integrazione del SDK nella tua app.

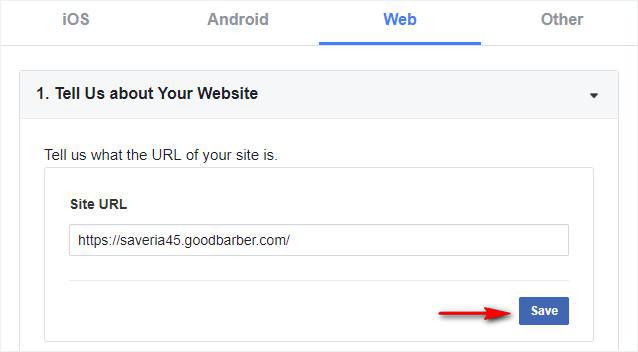
Seleziona la piattaforma "Web"
1/ Nel campo " URL del sito" inserisci l'URL del tuo progetto GoodBarber "http://[YOURAPP].goodbarber.app" (vedi esempio sotto)
2/ Clicca su "Salva".
Attenzione: Se installi un nuovo nome di dominio nella Progressive Web App, dovrai modificare il campo "URL del sito" con il nuovo URL (il nuovo nome dominio che hai impostato) sulla piattaforma Facebook.

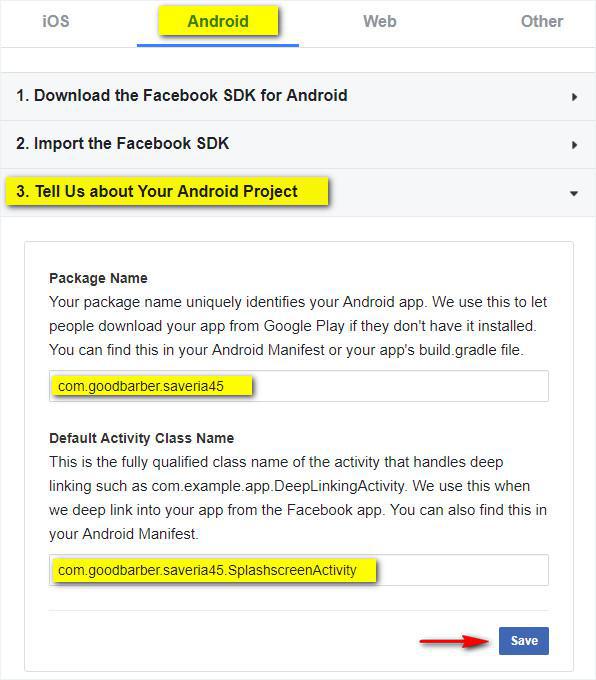
Seleziona la piattaforma "Android"
1. Clicca su "Continua" per raggiungere il passaggio 3. Informazioni sul progetto Android
2. Vai al menu Impostazioni > Impostazioni di registrazione > Processo di registrazione nel back office di GoodBarber
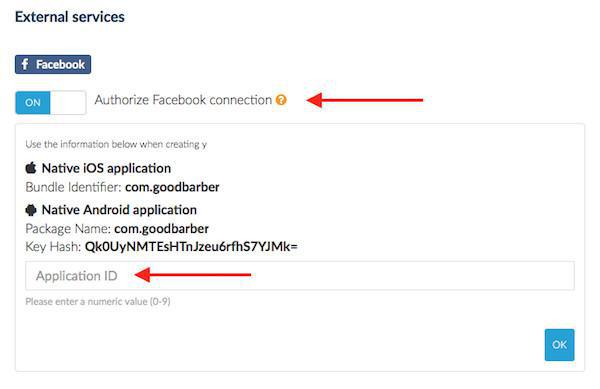
3. Sotto Servizi esterni, imposta Autorizza la connessione Facebook su On
4. Copia il tuo "Package name" dal back office per incollarlo nel campo "Nome del pacchetto" sulla piattaforma Facebook
5. Nel campo "Nome predefinito della classe di attività", inserisci il nome del pacchetto, seguito da ".SplashscreenActivity"
In questo esempio, il nome del pacchetto della mia app è "com.goodbarber.saveria45", quindi ho inserito "com.goodbarber.saveria45.SplashscreenActivity" nel campo " Nome predefinito della classe di attività".
Attenzione: se per qualsiasi motivo, il Package name nel back office di GoodBarber è errato, sarà importante inserire quello corretto nei campi "Nome pacchetto", "Nome predefinito della classe di attività" e "Hash key". Questo può accadere se, ad esempio, la tua app è un aggiornamento di un'app esistente non creata con GoodBarber.
In questo caso, il modo più semplice è seguire il processo di compilazione della tua app, ed in seguito consultare il menu Impostazioni > Impostazioni di registrazione > Processo di registrazione nel back office di GoodBarber: verrà aggiornato con le informazioni corrette.

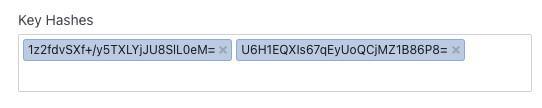
6. Clicca su "Continua" per andare allo step 4. Aggiunta degli hash chiave di release e di sviluppo
9. Clicca su "Salva"
10. Clicca su "Continua" per andare allo step 5. Abilita l'accesso singolo per la tua app.
*Se hai solo 1 hash key Facebook, copia solo quella dal tuo back office e incollala nella piattaforma Facebook.

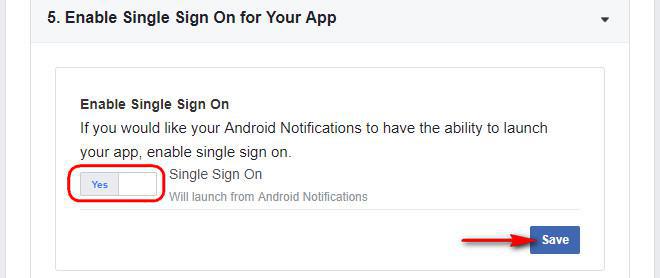
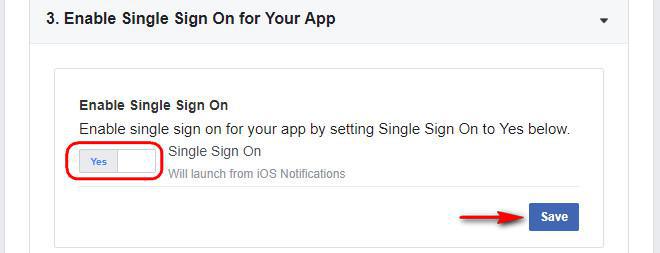
11. Abilitazione dell'accesso singolo per l'app

Seleziona la piattaforma "iOS" (solo offerta Premium)
Se non ti sei abbonato all'offerta GoodBarber premium, salta questo passaggio e vai direttamente al punto 8.
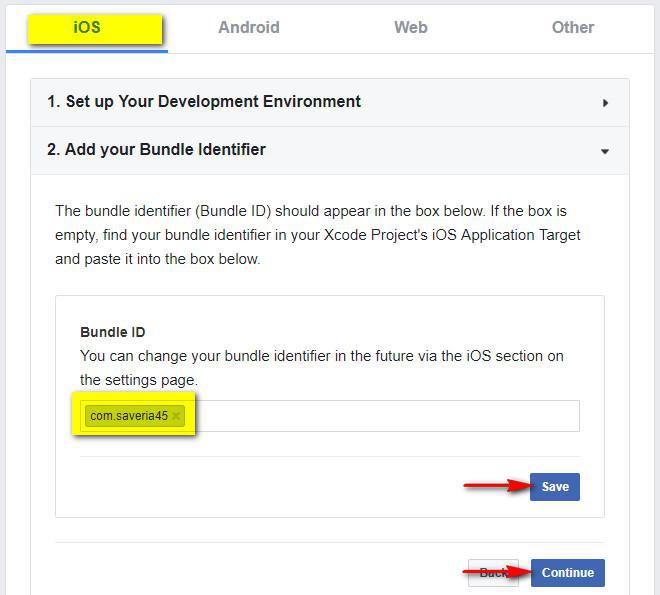
1. Clicca su "Avanti" per andare allo step 2. Aggiunta dell'identificatore del bundle
2. Vai al menu Impostazioni > Impostazioni di registrazione > Processo di registrazione nel back office GoodBarber
3. Copia il bundle id dal tuo back office GoodBarber
4. Incolla il tuo bundle id sulla piattaforma Facebook
5. Clicca su "Salva"
6. Clicca su "Continua" per andare al passaggio successivo
Attenzione: se per qualsiasi motivo, il bundle ID nel back office GoodBarber è errato, è necessario inserire quello corretto nel campo "Bundle ID". Questo può accadere se, ad esempio, la tua app è un aggiornamento di un'app esistente non creata con GoodBarber.
In questo caso, il modo più semplice è seguire il processo di compilazione della tua app, ed in seguito consultare il menu Impostazioni > Impostazioni di registrazione > Processo di registrazione nel back office di GoodBarber, che verrà aggiornato con le informazioni corrette.

7. Abilitazione dell'accesso singolo
8. Clicca su "Salva"

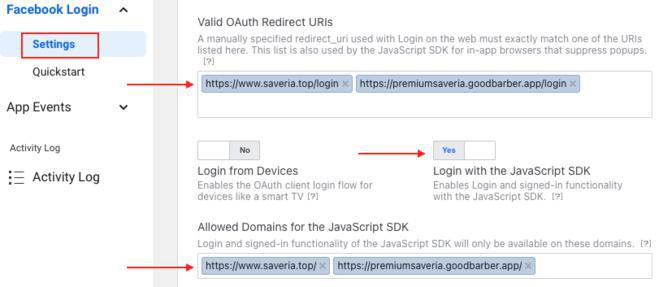
Impostazioni OAuth del cliente
1. Vai al menu Facebook Login > Impostazioni
2. Riempi il campo Valid OAuth Redirect URIs con l'url della tua PWA seguito da /login
Per esempio: https://myapp.goodbarber.app/login
Se imposti un nome di dominio, assicurati di aggiungere entrambi: url di default + url personalizzato (con il tuo nome di dominio) seguito da /login
3. Imposta l'opzione "Login con l'SDK JavaScript" su Sì
4. Riempite il campo Allowed Domains for the JavaScript SDK con l'url della tua PWA.
Per esempio: https://myapp.goodbarber.app/
Se imposti un nome di dominio, assicurati di aggiungere entrambi: url di default + url personalizzato (con il tuo nome di dominio)
5. Fai clic su "Salva le modifiche" in fondo alla pagina.
Vedi l'esempio qui sotto:

Vai in Impostazioni> Di base, nella colonna di sinistra
1. Aggiungi l'URL della tua politica sulla privacy
Puoi scaricare una politica sulla privacy standard per la tua app, da questo link.
Questa è un template della politica sulla privacy. Sei pregato di personalizzarlo.
Nel tuo back office vai in Impostazioni > Altre impostazioni > I miei file, crea una cartella chiamata Privacy Policy e carica il tuo file in formato .pdf.
Apri il file in un browser esterno per visualizzarne l'url completo. Copialo ed incollalo sulla piattaforma Facebook.
2. Nel campo Cancellazione dati utente, seleziona l'URL delle istruzioni per la cancellazione dei dati e compila l'URL:
Per essere conformi al regolamento generale sulla protezione dei dati (GDPR), è necessario fornire un URL con istruzioni esplicite per informare le persone su come cancellare i loro dati dalla tua applicazione.
3. Scegli una categoria dal menu a tendina
4. Clicca su "Salva modifiche" nella parte inferiore della pagina
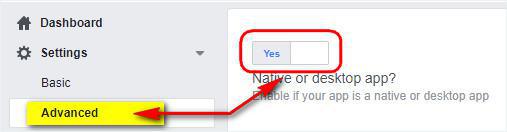
Vai a Impostazioni>Avanzate, nella colonna di sinistra
1. Abilita l'opzione "Applicazione nativa o per computer?"
2. Clicca su "Salva modifiche" nella parte inferiore della pagina

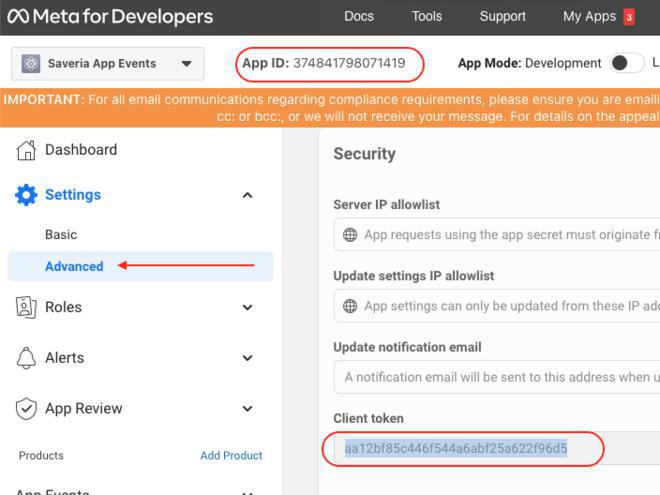
ID app e token Facebook
Vai a Impostazioni > Menu Avanzate nella colonna di sinistra di Facebook.
1. Copia il tuo ID app dalla piattaforma di Facebook.
- Recuperalo nella parte superiore della pagina
- Vai al menu Impostazioni > Impostazioni di registrazione > Impostazioni esterne
- Incolla l'ID app di Facebook nel back office di GoodBarber.
2. Scorri la sezione Sicurezza dell'app di Facebook e copia il "Client Token".
- Torna al menu Impostazioni > Impostazioni di registrazione > Impostazioni esterne del back office.
- Incolla il token del cliente nel back office di GoodBarber.
- Clicca su "Ok" nel tuo back office.

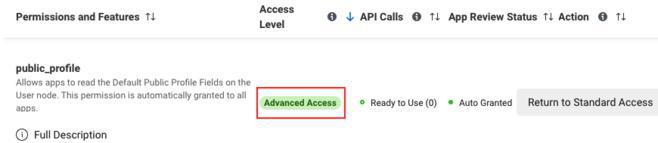
Richiesta di accesso avanzato per l'autorizzazione public_profile
1. Vai al menu App review > Autorizzazioni e funzioni sulla piattaforma Facebook
2. Clicca su "Ottieni accesso avanzato" per il permesso public_profile
3. Conferma l'accesso avanzato per public_profile (non dimenticare di spuntare la casella "Accetto che tutti i dati che ricevo attraverso public_profile saranno utilizzati in conformità con l'uso consentito")
4. Reinserisci la tua password di Facebook per inviare la conferma
5. Assicurati di avere un accesso avanzato per il permesso public_profile nella lista come mostrato qui sotto:

Controllo completo dell'uso dei dati
Se Facebook ti chiede di completare il Controllo dell'utilizzo dei dati:
1. Clicca su "Avvia il checkup".
2. Seleziona la casella "Certifico che qualsiasi uso di public_profile è conforme all'uso consentito".
3. Fare clic su "Continua".
4. Seleziona la casella per certificare la conformità con i termini della piattaforma e le politiche degli sviluppatori e clicca su "Continua"
5. Clicca su "Invia".
Prova l'autenticazione con Facebook
1. Rigenera le tue app (PWA, Android e iOS, piano Premium): I diversi tipi di aggiornamenti delle app native
- iOS: Invia un aggiornamento all'App Store per poter testare l'autenticazione di Facebook tramite TestFlight .
- Android: Puoi testare l'autenticazione di Facebook sull'ultima versione ad hoc generata
Avviso:
- Non funziona sull'app My GB o nell'anteprima del back office, l'unico modo per testare l'autenticazione con Facebook per la tua app è con la versione AdHoc.
- Funzionerà solo per l'account sviluppatore Facebook, per abilitarlo per tutti gli utenti è necessario seguire le istruzioni di seguito.

Rendi pubblica la tua app di Facebook
La tua app nativa per Android deve essere già pubblicata su Google Play Store.
In caso contrario, è necessario rimuovere la piattaforma Android dalla tua app di Facebook prima di passare ai passaggi successivi.
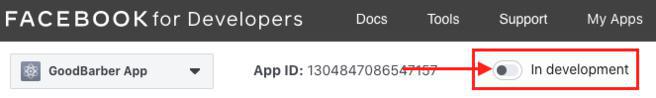
1. Clicca sul pulsante per rendere pubblica la tua App nella barra superiore della piattaforma Facebook

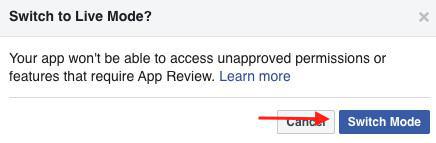
2. Fai clic su "Cambia modalità" nel popup.

3. Controlla se l'app è stata attivata correttamente:
Il pulsante deve essere impostato su "live" come mostrato di seguito:

Invia un aggiornamento delle tue applicazioni agli store per attivare l'autenticazione FB per i tuoi utenti
1. Android - Aggiornare l'app Android sul Google Play Store
2. iOS - Aggiorna l'app sullo store (App Store Connect)
3. Se hai sottoscritto il servizio GoodBarber takes care, chiedi un aggiornamento, ce ne occuperemo noi per te.
- L'add-on Autenticazione
- L'estensione Gruppi di utenti
- Aggiungi una casella di controllo per accettare le condizioni dell'app prima di effettuare l'accesso
- Esportare o importare una lista di utenti
- Autenticazione Facebook - 1/2 | Registrarsi come sviluppatore su Facebook
- Autenticazione Facebook - 2/2 | Configura il login con Facebook | app native
- Autenticazione Facebook - 2/2 | Configura il login con Facebook | Progressive Web App
- Migrazione delle app GoodBarber ad Android 11 - Autenticazione di Facebook
- Autenticazione X (Twitter) | Imposta il login con X (Twitter)
- Accedi con l'autenticazione Apple (solo piano Premium)
- Creazione account di prova (Necessario per pubblicare l'app negli Store)
- Modifica il colore nei campi d'accesso (solo PWA)
 Design
Design