Aiuto online di GoodBarber
Autenticazione Facebook - 2/2 | Configura il login con Facebook | Progressive Web App
Per poter attivare il login con Facebook , devi dichiarare la tua app a Facebook.
Crea un account sviluppatore su Facebook: Registrarsi come sviluppatore su Facebook
Se non segui la procedura qui sotto, non potrai avere la possibilità di connettere la tua app a Facebook.
Durante la spiegazione, prenderò ad esempio l'app GoodBarber News. Presta attenzione a compilare correttamente con le informazioni relative alla TUA app.
Crea un'app
1. Vai a questo URL: https://developers.facebook.com/apps
2. Fai clic su "Crea applicazione".
3. Seleziona "Consumatore" nel popup
4. Fai clic su "Continua".

5. Compila i campi nel popup:
- "App Display Name": inserisci il nome della tua applicazione
- "App Contact Email": Aggiungi la tua email
6. Fai clic su "Crea applicazione"
Aggiungi un prodotto
1. Clicca su "Configura" nel campo Facebook login

Seleziona la piattaforma "Web"

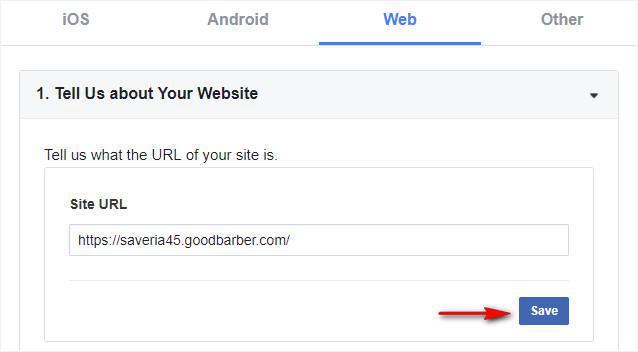
1. Nel campo " URL del sito" inserisci l'URL del tuo progetto GoodBarber "http://[YOURAPP].goodbarber.app" (vedi esempio sotto)
2. Clicca su "Salva".
Attenzione: Se installi un nuovo nome di dominio nella Progressive Web App, dovrai modificare il campo "URL del sito" con il nuovo URL (il nuovo nome dominio che hai impostato) sulla piattaforma Facebook.

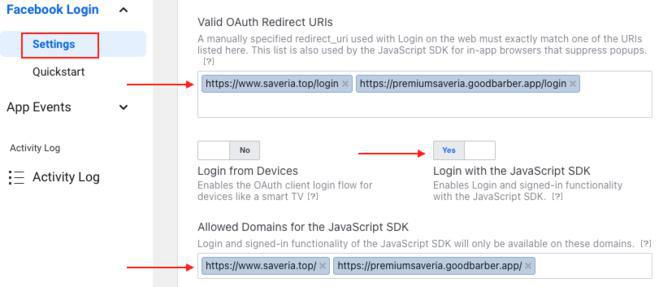
Impostazioni OAuth del cliente
1. Vai al menu Facebook Login > Impostazioni
2. Riempi il campo Valid OAuth Redirect URIs con l'url della tua PWA seguito da /login
Per esempio: https://myapp.goodbarber.app/login
Se imposti un nome di dominio, assicurati di aggiungere entrambi: url di default + url personalizzato (con il tuo nome di dominio) seguito da /login
3. Imposta l'opzione "Login con l'SDK JavaScript" su Sì
4. Riempite il campo Allowed Domains for the JavaScript SDK con l'url della tua PWA.
Per esempio: https://myapp.goodbarber.app/
Se imposti un nome di dominio, assicurati di aggiungere entrambi: url di default + url personalizzato (con il tuo nome di dominio)
5. Fai clic su "Salva le modifiche" in fondo alla pagina.
Vedi l'esempio qui sotto:

Vai in Impostazioni> Di base, nella colonna di sinistra
1. Aggiungi l'URL della tua politica sulla privacy
Puoi scaricare una politica sulla privacy standard per la tua app, da questo link.
Questa è un template della politica sulla privacy. Sei pregato di personalizzarlo.
Nel tuo back office vai in Impostazioni > Altre impostazioni > I miei file, crea una cartella chiamata Privacy Policy e carica il tuo file in formato .pdf.
Apri il file in un browser esterno per visualizzarne l'url completo. Copialo ed incollalo sulla piattaforma Facebook.
2. Nel campo Cancellazione dati utente, seleziona l'URL delle istruzioni per la cancellazione dei dati e compila l'URL:
Per essere conformi al regolamento generale sulla protezione dei dati (GDPR), è necessario fornire un URL con istruzioni esplicite per informare le persone su come cancellare i loro dati dalla tua applicazione.
3. Scegli una categoria dal menu a tendina
4. Clicca su "Salva modifiche" nella parte inferiore della pagina
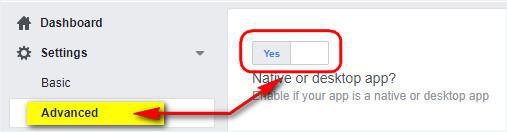
Vai a Impostazioni>Avanzate, nella colonna di sinistra
1. Abilita l'opzione "Applicazione nativa o per computer?"
2. Clicca su "Salva modifiche" nella parte inferiore della pagina

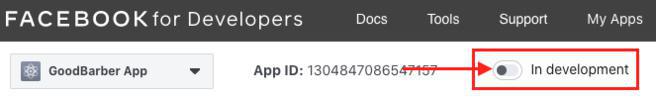
Rendi pubblica la tua app di Facebook
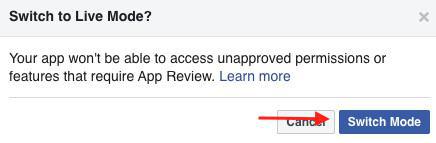
1. Clicca sul pulsante per rendere pubblica la tua App nella barra superiore della piattaforma Facebook

2. Fai clic su "Cambia modalità" nel popup.

Copia l'ID della tua app sulla piattaforma Facebook
1. Recuperalo nella parte superiore della pagina

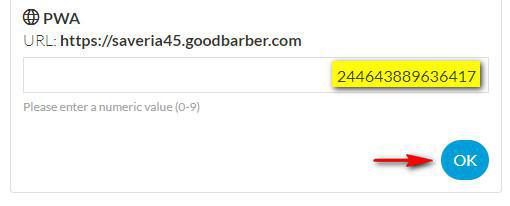
Incolla questo valore nel tuo back office GoodBarber
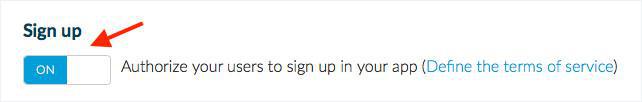
1. Vai al menu Impostazioni > Impostazioni di registrazione > Processo di registrazione per autorizzare gli utenti a registrarsi alla tua app.

2. In Servizi esterni, imposta Autorizza la connessione Facebook su On
3. Incolla il tuo app ID Facebook nel campo corrispondente
4. Clicca su OK

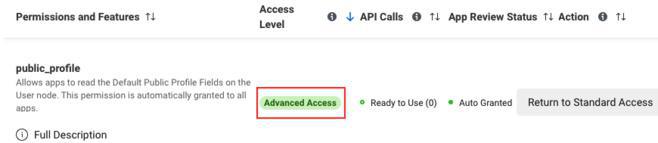
Richiesta di accesso avanzato per il permesso public_profile
1. Vai al menu App review > Autorizzazioni e funzioni sulla piattaforma Facebook
2. Clicca su "Ottieni accesso avanzato" per il permesso public_profile
3. Conferma l'accesso avanzato per public_profile (non dimenticare di spuntare la casella "Accetto che tutti i dati che ricevo attraverso public_profile saranno utilizzati in conformità con l'uso consentito")
4. Reinserisci la tua password di Facebook per inviare la conferma
5. Assicurati di avere un accesso avanzato per il permesso public_profile nella lista come mostrato qui sotto:

Controllo completo dell'uso dei dati
Se Facebook ti chiede di completare il Controllo dell'utilizzo dei dati:
1. Clicca su "Avvia il checkup".
2. Seleziona la casella "Certifico che qualsiasi uso di public_profile è conforme all'uso consentito".
3. Clicca su "Continua".
4. Seleziona la casella per certificare la conformità con i termini della piattaforma e le politiche degli sviluppatori e clicca su "Continua"
5. Clicca su "Invia".
Rigenera la tua PWA
Rigenera la tua PWA per poter testare l'autenticazione di Facebook:
I diversi tipi di aggiornamenti delle Progressive Web App
Questa funzione non è disponibile sull'anteprima del back office. L'unico modo per testare l'autenticazione di Facebook sulla tua app è sulla PWA appena generata.
- L'add-on Autenticazione
- L'estensione Gruppi di utenti
- Aggiungi una casella di controllo per accettare le condizioni dell'app prima di effettuare l'accesso
- Esportare o importare una lista di utenti
- Autenticazione Facebook - 1/2 | Registrarsi come sviluppatore su Facebook
- Autenticazione Facebook - 2/2 | Configura il login con Facebook | app native
- Autenticazione Facebook - 2/2 | Configura il login con Facebook | Progressive Web App
- Migrazione delle app GoodBarber ad Android 11 - Autenticazione di Facebook
- Autenticazione X (Twitter) | Imposta il login con X (Twitter)
- Accedi con l'autenticazione Apple (solo piano Premium)
- Creazione account di prova (Necessario per pubblicare l'app negli Store)
- Modifica il colore nei campi d'accesso (solo PWA)
 Design
Design