Aiuto online di GoodBarber
Modifica il colore nei campi d'accesso (solo PWA)
Il colore predefinito per il colore del testo nei campi login e registrazione, è nero. Pertanto, se nella pagina ci sarà un colore di sfondo scuro, il testo sarà difficile da vedere nella PWA. In questo caso dovresti cambiare il colore del testo di tale campo, con un colore più chiaro.
1
Attiva la modifica del JSON
- Apri il menu a scorrimento laterale e seleziona "Extension Store"
- Clicca su "Tutte le Estensioni "
- Seleziona l'opzione "modifica del JSON" sotto Opzioni avanzate
- Clicca sul pulsante verde "Installa"

2
Imposta il colore da JSON
- Dal menu laterale a scorrimento, seleziona Impostazioni > Altre impostazioni > Modifica JSON
- Espandi l'alberatura "login"
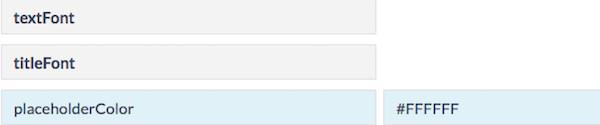
- Aggiungi la proprietà: "placeholderColor"
- Imposta il valore sotto forma di codice colore esadecimale a tua scelta.
- Clicca su Salva
- Aggiorna le impostazioni della tua app per applicare le modifiche.

- L'add-on Autenticazione
- L'estensione Gruppi di utenti
- Aggiungi una casella di controllo per accettare le condizioni dell'app prima di effettuare l'accesso
- Esportare o importare una lista di utenti
- Autenticazione Facebook - 1/2 | Registrarsi come sviluppatore su Facebook
- Autenticazione Facebook - 2/2 | Configura il login con Facebook | app native
- Autenticazione Facebook - 2/2 | Configura il login con Facebook | Progressive Web App
- Migrazione delle app GoodBarber ad Android 11 - Autenticazione di Facebook
- Autenticazione X (Twitter) | Imposta il login con X (Twitter)
- Accedi con l'autenticazione Apple (solo piano Premium)
- Creazione account di prova (Necessario per pubblicare l'app negli Store)
- Modifica il colore nei campi d'accesso (solo PWA)
 Design
Design