Aiuto online di GoodBarber
Background dell'app
Le parti di sfondo dell'app sono fisse indipendentemente dalla pagina visualizzata e includono il colore di sfondo, i separatori, i pulsanti, gli effetti e i margini dell'applicazione.
Non confonderlo con lo sfondo di ogni sezione, tenendo presente che la prima pagina corrisponde alla Home page .
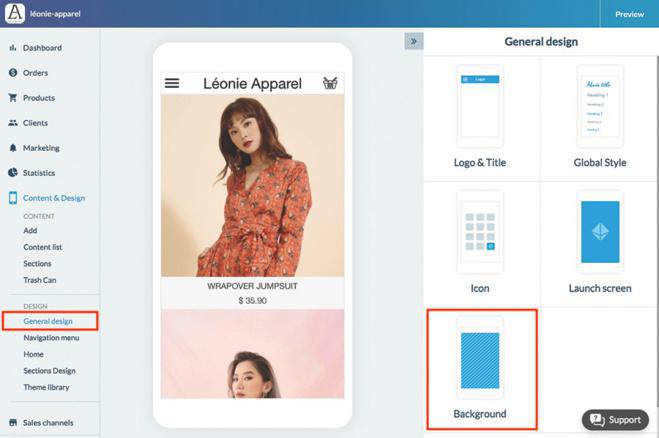
Per impostare lo sfondo dell'app, vai al menu a tendina a sinistra Contenuto & Design > Design > Design Generale
Non confonderlo con lo sfondo di ogni sezione, tenendo presente che la prima pagina corrisponde alla home page .

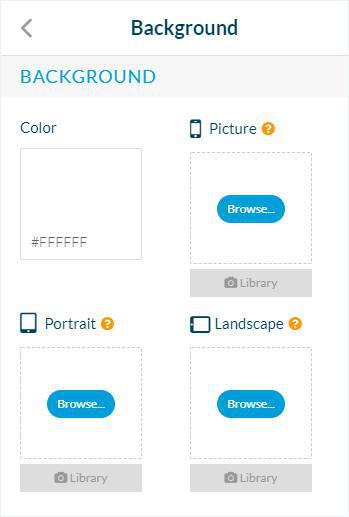
Background
1. Aggiungi un colore, anche se scegli di usare un'immagine di sfondo, perché verrà utilizzato per l'opzione "Premere per aggiornare".
2. Aggiungi un'immagine (opzionale)
Il formato per l'immagine di sfondo è:
- 1242 X 2208 per gli smartphone iOS ed Android
- 1536 X 2048 in portrait e 2048 X 1536 in lanscape per iPad, se hai un'offerta nativa iOS Premium.
- Clicca su "Libreria", accederai alla libreria Unsplash (licenza Creative Commons Zero). Non esitare ad utilizzarle, sono belle e gratuite.
N.B.: Il colore o l'immagine di sfondo dovrebbe evidenziare il tuo contenuto, non distrarre l'utente: evita i colori appariscenti.
Se aggiungi un colore e un'immagine di sfondo, l'immagine prevarrà sul colore.

Separatori
1. Seleziona il colore dei separatori.
Sarà applicato a tutte le pagine della tua app.

 Design
Design