Aiuto online di GoodBarber
Stile Globale
Il menu Stile globale gestisce il design generale della tua app da un singolo menu.
Colori, caratteri ed effetti scelti in questo menu sono applicati a tutte le sezioni della tua app.
AVVISO! Molto importante quando applichi lo stile globale alla tua app: se in precedenza hai già configurato alcune impostazioni di design all'interno di una determinata sezione dell'app, tali impostazioni andranno perse e saranno sostituite da quelle nuove impostate in Stile globale.
Ogni modifica apportata in questo menu verrà applicata a tutte le sezioni della tua app.
Per configurare il tuo stile globale:
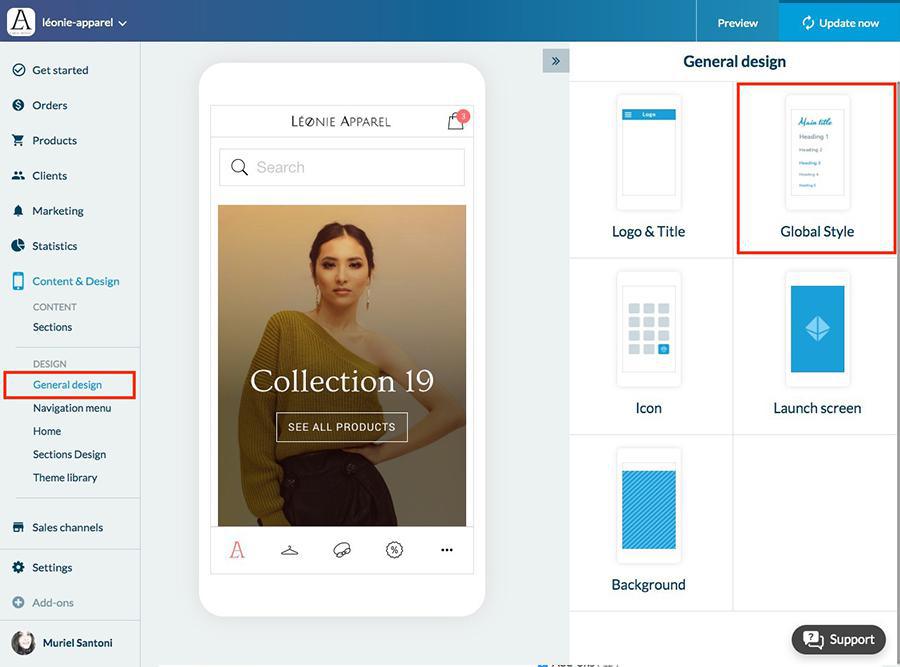
1. Vai al menu a scorrimento di sinistra Contenuto & Design > Design > Design Generale
2. Clicca su "Stile globale" nella colonna di destra.
Per modificare il design di una sezione specifica, per una personalizzazione approfondita, leggi questa guida.

Combinazione di colori
Una combinazione di colori * è un mix di colori che vanno bene insieme. Lo stile globale offre una libreria di combinazioni di colori.
1. Seleziona una combinazione di colori tra quelli disponibili
2. Per modificare un tema di colori esistente, leggi il punto 7
* Quando scegli una combinazione di colori, i colori di cui è composta vengono applicati a diversi elementi della tua app.
Una volta scelta la combinazione di colori, viene applicata ovunque nell'app.
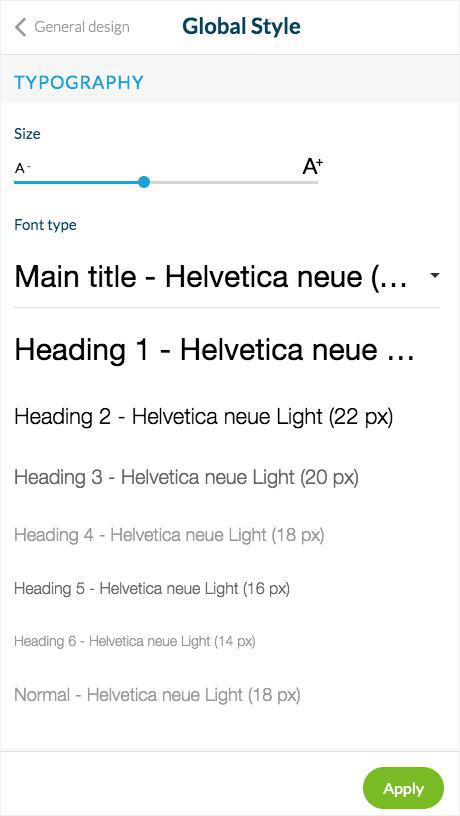
Tipografia
Esiste una gerarchia per la visualizzazione del testo nell'applicazione. 8 livelli sono usati per visualizzare titoli, sottotitoli e testo nei paragrafi:
1. Imposta le dimensioni del testo usando il cursore
Lo stile globale calcola automaticamente le dimensioni di ciascun livello per rispettare questa gerarchia.
2. Seleziona il carattere per ogni livello
Tutti i tipi di carattere nella libreria di caratteri di Google sono disponibili, così come i caratteri nativi disponibili per default sui dispositivi dei tuoi utenti.
3. Per ogni carattere seleziona la sua misura

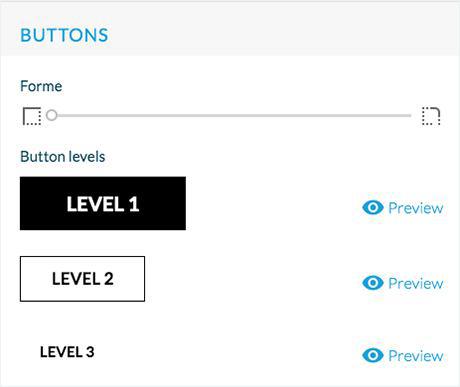
Pulsanti
Per le pagine della tua app che richiedono agli utenti di eseguire un'azione:
1. Seleziona la forma dei pulsanti *
2. Usa il cursore per selezionare gli angoli dei tuoi pulsanti, quadrati a sinistra e più rotondi a destra.
* Il design del pulsante si basa sulla combinazione di colori dell'app, le variazioni sono disponibili all'interno di ogni schema.
Esistono diversi livelli di gerarchia tra i pulsanti. Il design del pulsante si basa sulla combinazione di colori dell'app, le variazioni sono disponibili all'interno di ogni schema.
Ecco i diversi design per ogni livello:
- Livello 1: sfondo pulsante colorato, nessun contorno
- Livello 2: sfondo pulsante trasparente, contorno e testo a colori
- Livello 3: sfondo pulsante trasparente, senza contorno
È possibile visualizzare in anteprima il rendering di ogni livello facendo clic sul pulsante "Anteprima".

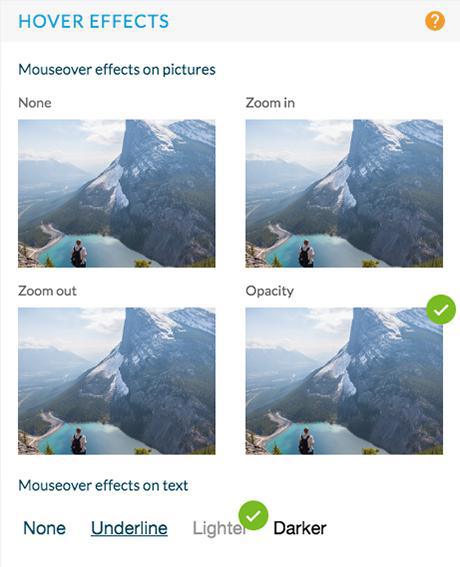
Effetti opacitá (solo Desktop PWA)
1. Seleziona gli effetti che appaiono quando passi il mouse sopra un elemento.
Sono applicati su immagini e collegamenti ipertestuali.

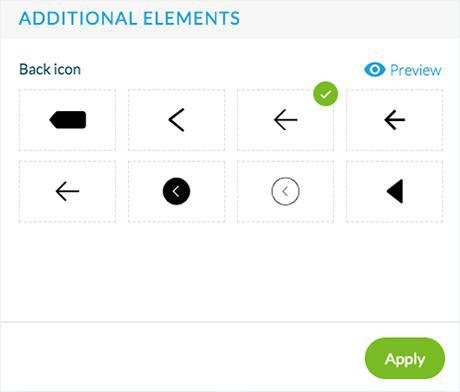
Elementi aggiuntivi
1. Seleziona l'icona del menu visualizzata in tutti gli header dell'app
2. Seleziona il pulsante Indietro visualizzato in tutti gli header dell'app

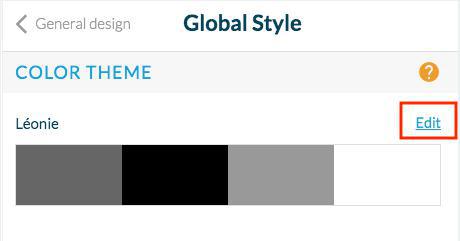
Modificare il colore di un tema
Crea fino a 3 temi colore personalizzati
1. Clicca su Modifica sopra il tema corrente:

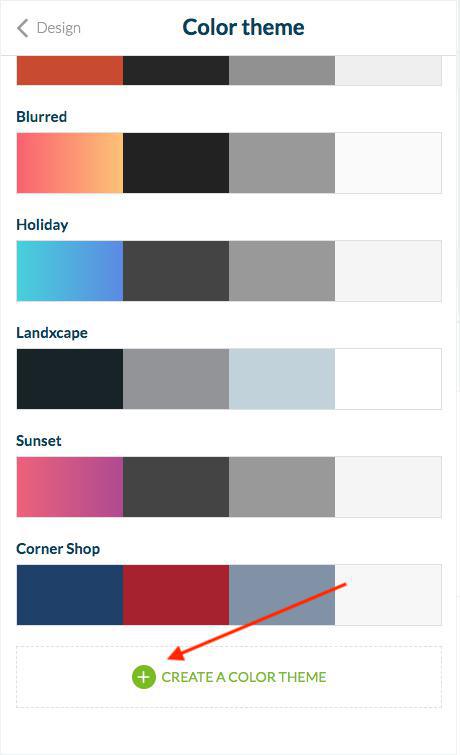
2. Scorri verso il basso fino alla fine della pagina
3. Clicca sul pulsante verde "Crea una combinazione di colori".

4. Modifica il nome del tema personalizzato cliccando sulla matita accanto ad esso.
5. Imposta i colori del tema personalizzato per zona:
Area del titolo
Questi colori verranno applicati all'header .
Colori principali
Questi colori verranno applicati alla parte principale della tua app (titolo, testo e sfondo delle pagine degli articoli o colore del testo nella modalità di navigazione, ad esempio)
Colori secondari
Questi colori verranno applicati quando sono presenti alcuni bordi o separatori per il colore sinistro, il colore sulla destra verrà applicato come sfondo del widget o sfondo di schede, ad esempio.
App e sfondo del Menu
Questi colori verranno applicati all'app e al colore di sfondo del menu
Pulsanti
Questi colori verranno applicati al testo e al colore di sfondo dei pulsanti.
6. Clicca su "Applica" * per applicare il nuovo stile globale personalizzato.
* Ogni modifica apportata in questo menu verrà applicata a tutte le sezioni della tua app.
Fai molta attenzione quando applichi il tuo stile globale alla tua app, se hai già fatto alcune configurazioni di design all'interno di una determinata pagina della tua app, queste impostazioni andranno perse e saranno sostituite da quelle nuove impostate nello Stile globale personalizzato.
 Design
Design