Aiuto online di GoodBarber
Le icone principali dell'app
La fase Icona è obbligatoria per generare le tue applicazioni native ed evidenziare il tuo marchio.
Dovresti integrare un'icona che illustrerà la tua Progressive Web App (PWA) e le tue app native.
L'icona è un elemento visivo chiave della tua app. I browser Web la usano come una favicon, viene visualizzata nelle notifiche push per identificare il mittente e viene mostrata nella schermata principale del telefono.
Nota: A seconda del piano al quale sei iscritto/a, verranno richieste solo le immagini per le piattaforme disponibili nel tuo back office.
Per configurare le tue icone:
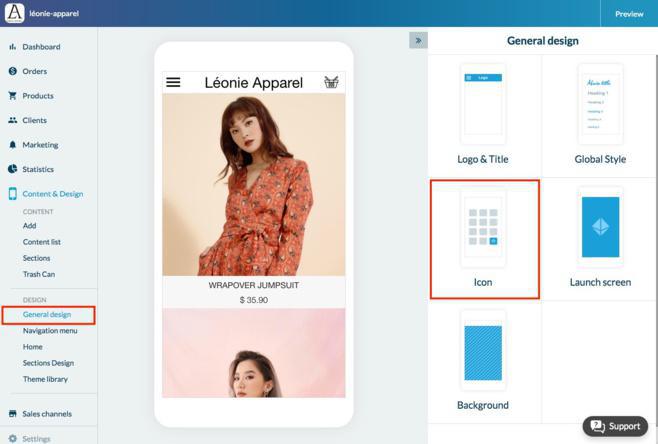
1. Vai al menu a scorrimento di sinistra Contenuto & Design > Design > Design Generale
2. Clicca su "Icona" nella colonna di destra

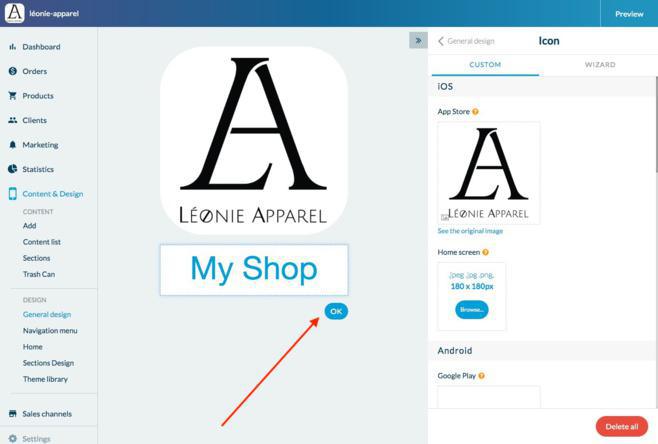
Icone personalizzate
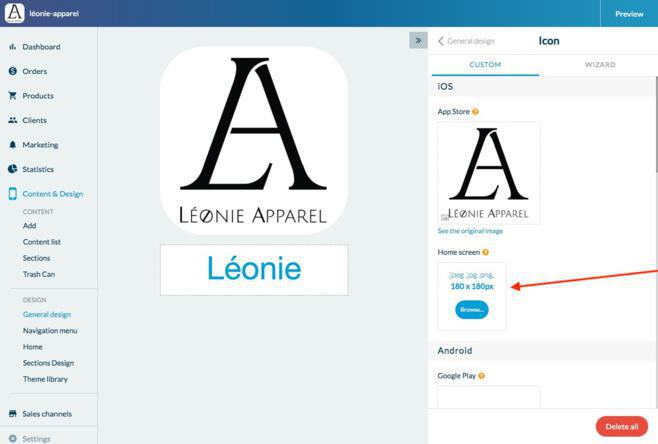
1. Clicca sulla scheda personalizzata
2. Crea le tue icone seguendo le giuste dimensioni ed il formato specificato. Assicurati di avere i file sul tuo computer
3. Caricali nel tuo back office
* Dimensioni e formato:
PWA:
- Logo del sito: 512 X 512 px (.jpg, .jpeg o .png)
- Icona Apple Touch : 192 X 192 px (.jpg, .jpeg o .png)
- Icona Push : 72 X 72 px (.jpg, .jpeg o .png) - Attenzione, questa icona dev'essere file .png monocromatico su sfondo trasparente.
- Favicon: 48 X 48 px (.jpg, .jpeg or .png)
Android:
- Google Play : 512 X 512 px (.jpg, .jpeg o .png)
-Schermata iniziale : 192 X 192 px (.jpg, .jpeg o .png)
- Icona push : 72 x 72 px - Attenzione, l'icona dev'essere un file png, di colore bianco (#FFFFFF) su sfondo trasparente ( non verrà accettato nessun altro colore, questo per rispettare le normative previste da Android).
iOS:
- App Store : 1024 X 1024 px, (.png) Attenzione, png trasparenti non sono ammesse da Apple.
- Schermata iniziale : 180 X 180 px (.jpg, .jpeg o .png)

Procedura guidata
Usa la Procedura guidata per creare le tue icone direttamente dal back office.
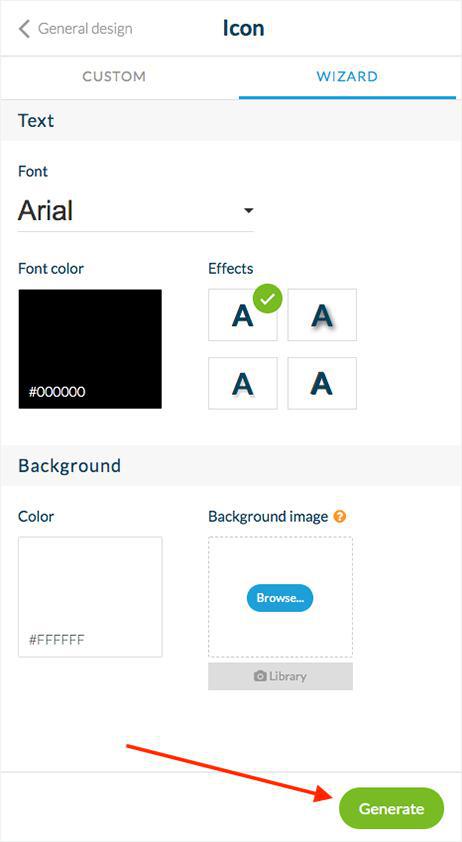
1. Clicca sulla scheda Procedura guidata
2. Crea le tue icone direttamente dal back office:
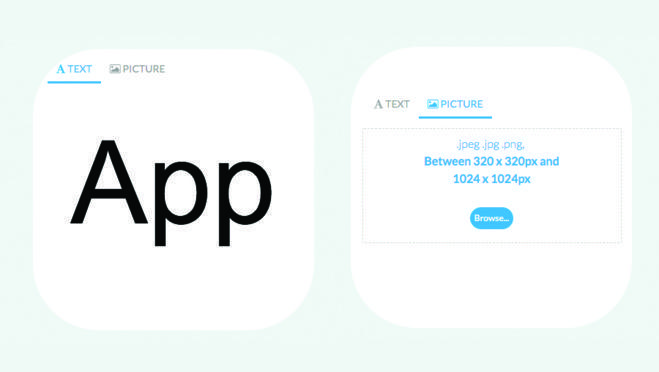
- Aggiungi un testo o un'immagine

- Seleziona un colore per lo sfondo o aggiungi un'immagine di sfondo
- Imposta il carattere, il colore e gli effetti del tuo testo
3. Clicca su "Genera"

4. Se hai già impostato le icone, conferma cliccando su "Continua" nell'avviso in rosso, per generare automaticamente tutti i formati necessari per la tua app.

Il titolo
Questo titolo apparirà sotto l'icona della tua app una volta installata sui dispositivi degli utenti.
Per questo motivo, é meglio non inserire un titolo lungo. In questo esempio, il titolo é "My App".

 Design
Design