Aiuto online di GoodBarber
Stile degli elementi
Il menu Stile degli elementi gestisce le immagini e i pulsanti dell'app.
Le impostazioni scelte in questo menu vengono applicate a tutte le sezioni dell'app.
ATTENZIONE! Molto importante: quando si applica lo stile degli elementi della tua app, ogni modifica apportata in questo menu verrà applicata a tutte le sezioni dell'app, ad eccezione dei margini.
Per impostare lo stile Elementi:
1. Accedere al menu a scorrimento sinistro La mia app, fare clic su "Stile elementi " nella colonna di destra.
Per modificare il design di una sezione specifica, per una personalizzazione approfondita, leggete questa guida online .
TAB ELEMENTI:
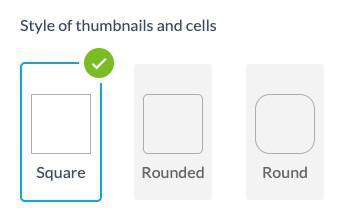
Stile delle miniature e delle celle
- Selezionare lo stile da applicare alle miniature e alle celle dell'app.

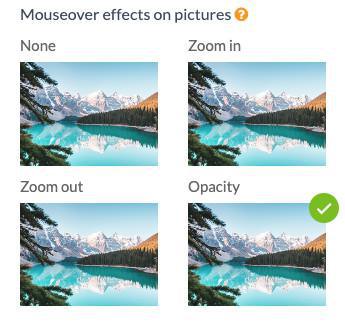
Effetti di mouseover sulle immagini (solo PWA per desktop)
Selezionare gli effetti che appaiono quando si passa il mouse su un'immagine.

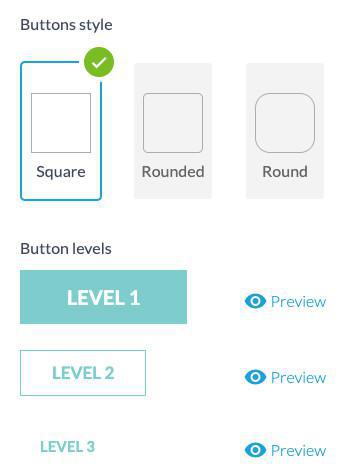
Pulsanti
Per le pagine dell'app che richiedono agli utenti di eseguire un'azione, esistono 3 livelli di pulsanti.
Ogni livello corrisponde a diverse azioni in diverse sezioni/ widget Home.
GoodBarber assegna automaticamente il livello giusto al pulsante, a seconda dell'azione e della posizione in cui viene visualizzato nell'app.
Il design del pulsante di livello 1 sarà sempre pieno.
Il design del pulsante di livello 2 sarà sempre delineato.
Il design del pulsante di livello 3 è solo un collegamento in formato testo.
1. Impostare la forma dei pulsanti nel menu Stile globale.
Attenzione:
- I colori dei pulsanti si basano sulla combinazione di colori dell'app. È possibile modificare il colore di un particolare pulsante, in ogni sezione - pannello di design o impostazioni del widget.
- Il livello del pulsante non può essere modificato.

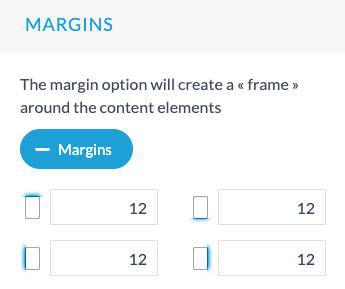
Margini
Per impostare margini specifici per alcune parti dell'app:
Sezioni: È possibile impostare i margini per una sezione specifica tramite l'estensione Advanced edition .
Widget della home: È possibile impostare i margini per un widget specifico dal pannello delle impostazioni del widget.
Per applicare i margini in modo globale alla vostra app:
Dal menu Stile elementi:
1. Impostate in pixel i margini che desiderate applicare.
2. Verrà effettuata una verifica per ogni tipo di margine (margine superiore, inferiore, sinistro e destro):
Se si sono impostati in precedenza margini specifici per una sezione o un widget, verrà chiesto di:
- Mantenere le impostazioni dei margini dei widget/sezioni personalizzati e applicare le impostazioni dei margini globali al resto dell'app.
oppure
- Reimpostare tutti i margini della tua app, applicando invece i margini impostati nel menu Stile elemento.

SCHEDA EFFETTI E ANIMAZIONE:
Feedback aptico
Il feedback aptico si riferisce all'uso del tatto e delle vibrazioni per comunicare sensazioni o sentimenti a un utente.
Fare clic su "Feedback aptico" per attivarlo nelle app native (solo per iOS e Android).

N.b.:
Il feedback aptico viene applicato solo alle versioni iOS e Android dell'app, non è gestito sulle PWA.
Il tipo di vibrazioni è impostato in modo predefinito e non può essere personalizzato.
Specificità Android:
- Il feedback aptico è gestito solo sui dispositivi con Android 11 o superiore.
- Alcuni dispositivi permettono agli utenti di regolare l'intensità della vibrazione aptica in modo più dettagliato dall'app delle impostazioni del dispositivo.
- Alcuni dispositivi potrebbero non gestire correttamente l'aptica a causa di un livello aggiunto sopra Android stock. Su questi dispositivi, gli utenti possono disabilitare il feedback aptico dalla sezione delle impostazioni dell'app.
 Design
Design