Introduction
This section of the design system is all about how to organize the space on a page. It covers things like using a grid to align elements, using margins to create space around the edges, and managing the vertical and horizontal space between and inside elements. It's all about making sure that the layout looks balanced and easy to understand.
The grid in our design system is a framework of horizontal and vertical lines that are used to align and organize visual elements on a page or screen. The grid serves as a guide for layout and typography, helping to create a balanced and structured design that is easy to read and navigate.
The grid provides a consistent structure and alignment across different elements on the page, and help to create a cohesive and polished design.
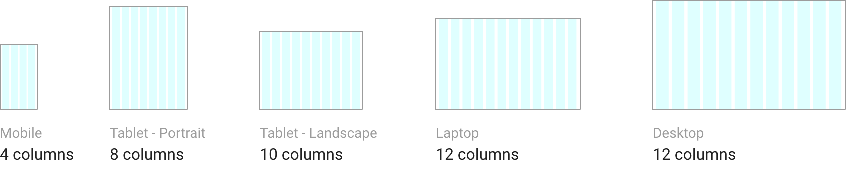
Number of columns per device
The widths of the gutters and the margins are fixed, while the widths of the columns vary according to the devices.

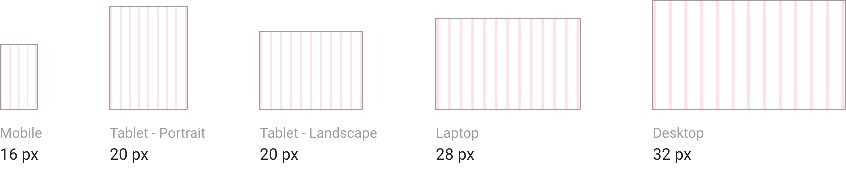
Gutters size
The gutters are the empty space between columns.
The gutter sizes listed below will be used as a value when spacing elements in templates. This unit will be symbolized by the letter "G" throughout this document.

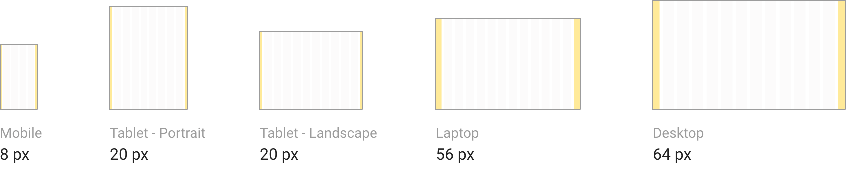
Margins size
The margin option will create a "frame" around the content elements. The gutter's size stays the same, it’s the width of the columns that varies.

Margin option
The margins only impact the content of the page, as in the example below where the navigation remains intact:
 Design
Design